こんにちは、さちよです。
今回は、Wordpressの「記事の書き方や基本的な操作」について一から順番に解説していきます。また、完成した記事をブログやサイトに公開する手順についてもご紹介しています。
始めてWordpressで記事を投稿する初心者の方にもわかりやすく解説していますので、ぜひ参考にしてみてくださいね。
WordPressでの記事の書き方や基本的な操作【動画解説】
この動画では
<前半の動画>
◎記事作成方法
◎各機能の説明
◎各機能の使い方や操作方法
<後半の動画>
◎投稿の手順
などについて解説しています。動画の手順どおりにすすめていけば簡単に操作・作成できますので、ぜひ一緒に操作してみてください。
※動画の再生速度を速めてみたいときは、右下の歯車アイコンをクリックすると速度変更ができます。

<前半動画 記事作成方法と各機能の使い方>
<後半動画 投稿の手順>
動画内で説明している、初心者でも簡単に編集や装飾ができる拡張機能プラグイン「Tiny mce Advanced」については、こちらを参考にして設定してみてください。
投稿画面がブロックエディター(グーテンベルグ)になっている人は、Wordpressのプラグイン「Classiceditor(クラシックエディター)」をインストールして設定しましょう。
WordPress 記事作成の基本
記事作成方法から記事の装飾など、基本操作から応用編まで一から順に丁寧に解説していきます。
今からWordpressで記事を書く初心者の方でもサクサク記事が書けるようになっていますので、ぜひ参考にしてみてくださいね。
WordPressの新規投稿画面を開く
まずは、記事を書くための投稿画面を開きます。
記事投稿画面は、記事執筆や文字の装飾、動画や画像の挿入、そして作成した記事をネットに投稿といった「記事を作成してネットに投稿する」までの一連の作業をすべて行う、重要な画面になります。
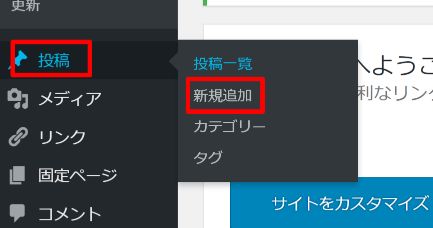
投稿画面を開くには、WordPress の管理画面(ダッシュボード)にアクセスし、左サイトバーの「投稿」⇒「新規追加」をクリックします。

タイトルを入力

新規投稿の追加画面を開いたら、タイトルを入力します。もしまだタイトル名が決まっていない人は、とりあえず記事内容に沿ったタイトル名を付けておきましょう。
記事を作成した後、Web上に投稿する前に変更すればOKです。
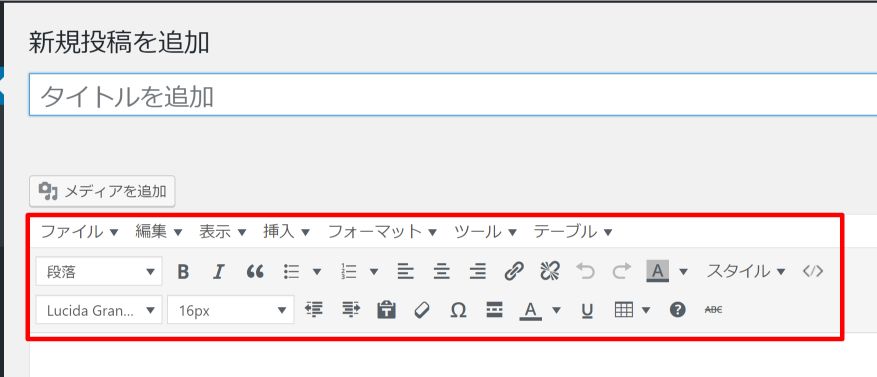
ビジュアルエディターを選択
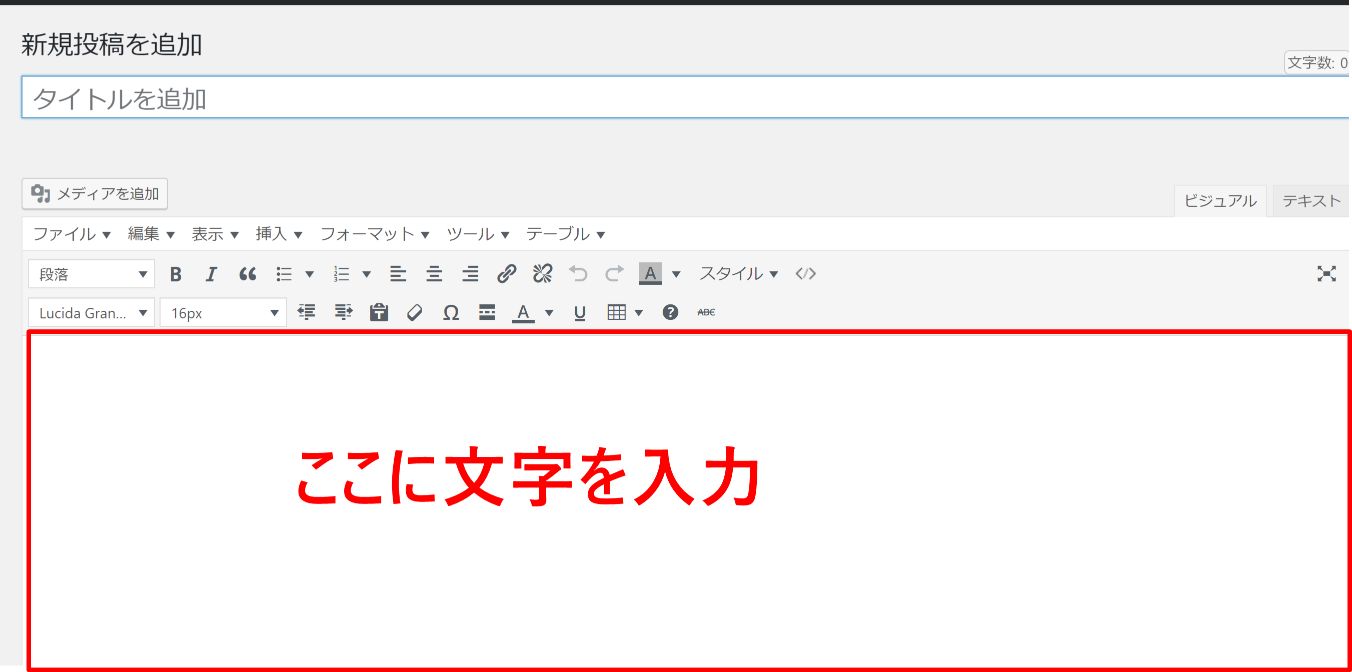
次に文字を入力していきますが、文字入力はタイトル欄下の白い余白部分に入力していきます。

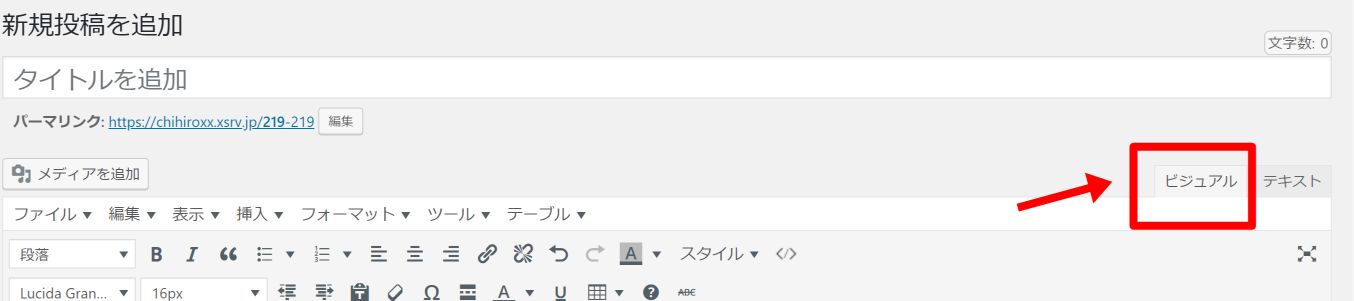
このとき、執筆画面が「ビジュアルエディター」になっていることを確認しましょう!
「ビジュアルエディタ」と「テキストエディタ」の切り替えは、右上のタブで切り替えることができます。

「ビジュアルエディタ」各ボタンの機能と使い方

タイトル下にあるボタンは、文字の装飾や表の挿入、リンクの挿入など様々な機能を備えたボタンがそろっています。
使って行くうちに、よく使う機能とほとんど使わない機能が出てくるかと思いますが、機能はひととおり覚えておくのがおすすめです。
なお、動画内で説明している拡張機能ボタンは、ワードプレスのプラグイン「Tiny mce Advanced」をインストールしてボタンを増やしています。
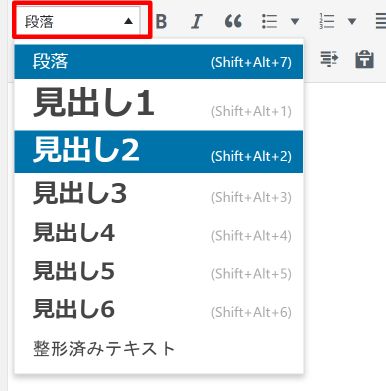
段落

段落は「見出し」の設定のことです。
段落を付けるには、段落を付けたいテキスト列(文字)にカーソルを合わせ、見出しを選択すると段落を付けることができます。
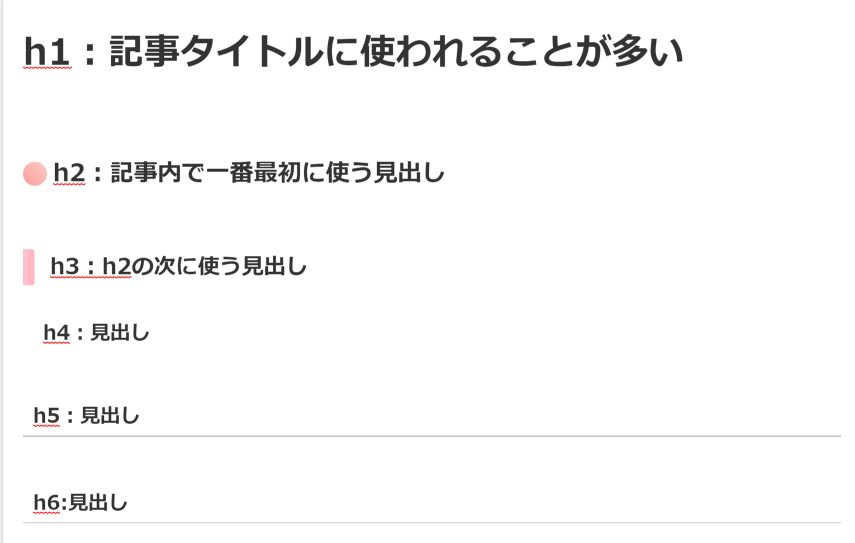
このとき、h1タグは記事タイトルで使用されていることが多いので、記事内で使う一番大きな見出しは「h2」から使いましょう。
なおhタグは、h1が一番大きな見出しで、数字が小さくなるにつれて重要度が低くなります。
hタグを使う順番は、「h1⇒h2⇒h3⇒h4⇒h5⇒h6」の順で使います。
<ビジュアルエディタでの見え方(h1~h6)>

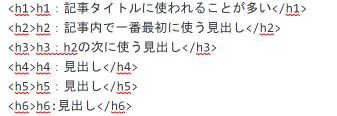
<テキストエディタでの表示>

B(太字)ボタン

B のボタンは「ボールド」といって、文字を太字にする時に使います。太字にしたい文字を選択した状態で 「B」ボタンをクリックすると、太字にすることができます。

I(斜字)ボタン

Iのボタンはイタリック、つまり文字を斜体(斜め)にする時に使用します。斜字にしたい文字を選択した状態で 「I」ボタンをクリックすると、斜字にすることができます。
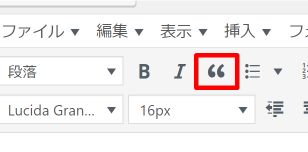
引用

引用ボタンは、公式サイトや本の一部を引用(そのまま使う)するときに、あなたの文章と区別するために使います。
「引用個所」と「あなたの文章」を区別しないと、Googleは「あなたがほかのブログをコピーした」とみなし、ペナルティが課されます。
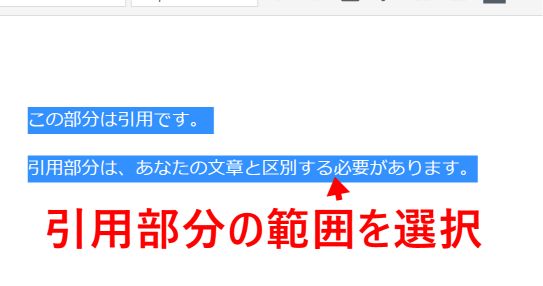
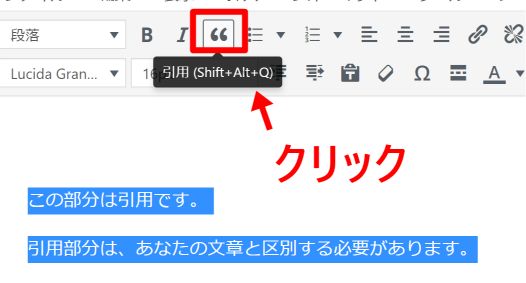
使い方は、引用個所の範囲を選択し、引用のボタンをクリックします。


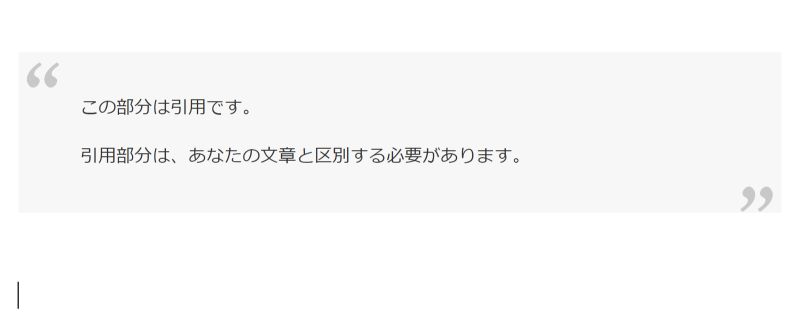
範囲指定して引用ボタンをクリックした個所は下記のように表示され、あなたの文章と区別されます。

著作権問題もありますので、引用するときは必ず引用ボタンを使ってください。
番号なしリスト・番号付きリスト
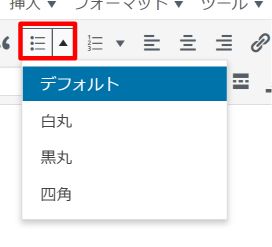
番号なしリストは箇条書きにするときに使います。使い方は、箇条書きにしたいテキストの範囲をドラッグで指定し、番号なしリストのボタンをクリックします。
表示デザインは、プルダウンをクリックすると選ぶことができます。

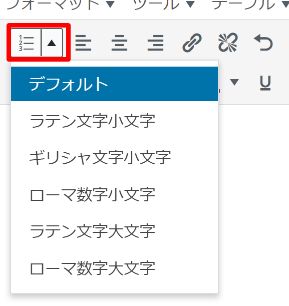
番号付きリストも同じく箇条書きにするときに使いますが、テキストの前に番号をが振られます。
番号の文字の種類は、プルダウンで選択できます。

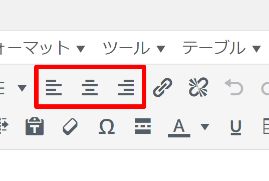
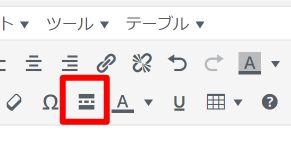
左寄せ・中央揃え・右寄せ

左寄せ・中央揃え・右寄せのボタンを使うと、文章の場所を変更することができます。
使い方は、テキストの範囲をドラッグで指定し「左寄せ・中央揃え・右寄せ」のお好みのボタンをクリックします。
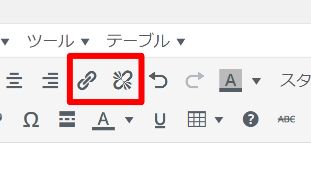
リンクの挿入

リンクの挿入ボタンは、テキストにリンクを貼るときに使います。リンクとは、「文字に別ページのURLが貼られ、別記事にジャンプする仕組みのこと」です。
例えば、下記の文章(テキスト)にカーソルを合わせると手のアイコンが表示され、クリックすると別記事に飛びます。↓
ただしリンクの種類によって少し操作方法が異なりますので、下記で解説します。
サイト内の記事をリンクに貼る方法(内部リンク)
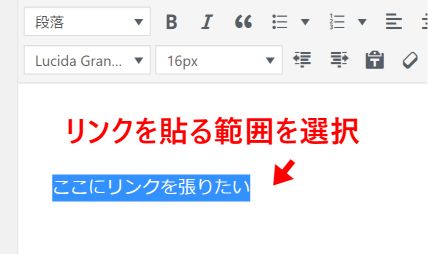
同じサイト内、つまり自分のブログ内の関連記事をリンクに貼る場合は、リンクを貼りたいテキストをドラッグし範囲を指定します。

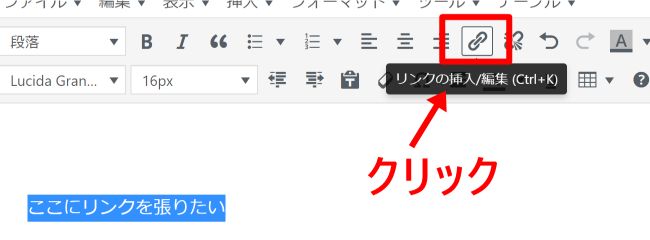
リンクの挿入ボタンをクリックします。

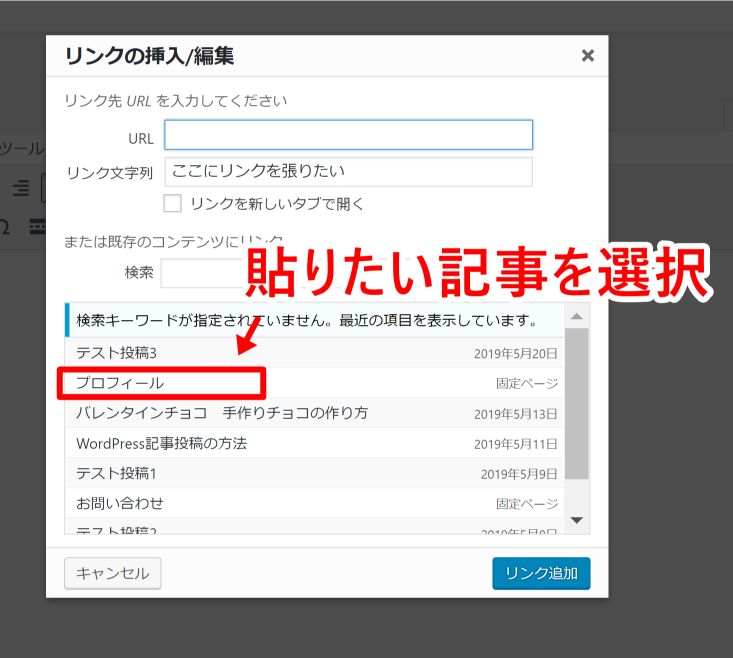
あなたのブログサイト内の記事のタイトル一覧が表示されるので、ジャンプさせたい記事をクリックして選択します。


記事を選択すると URL が自動的に表示されるので、間違いがなければ「リンク追加」をクリックします。

リンクが貼られると、テキスト(文字)に下線が引かれ文字の色が変わります。

外部サイトURLをリンクに貼る方法
自分のサイト内記事ではなく、外部サイトのリンク(URL)を貼る方法です。
この場合、テキストをクリックしたときに移動するサイト URL をあらかじめコピーしてテキストに貼り付けます。
今回はエックスサーバーのサイトで解説します。
まずクリックしたいサイトのURLをコピーします。


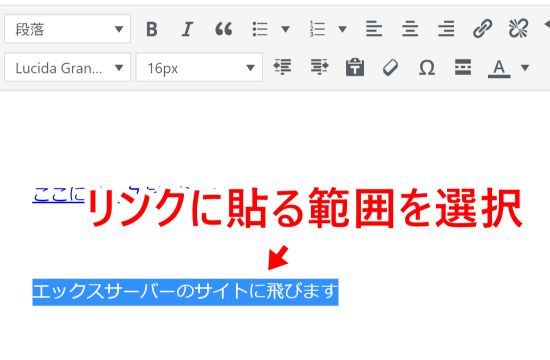
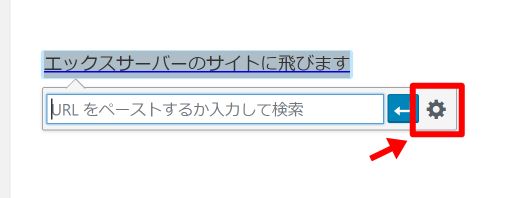
次に、リンクを貼りたいテキストの範囲を指定し、リンクの挿入ボタンをクリックします。

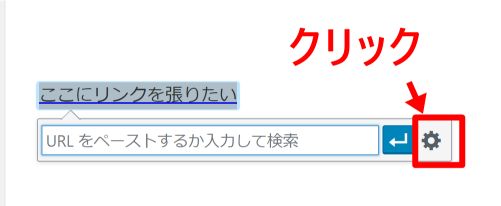
歯車のアイコンをクリックします。

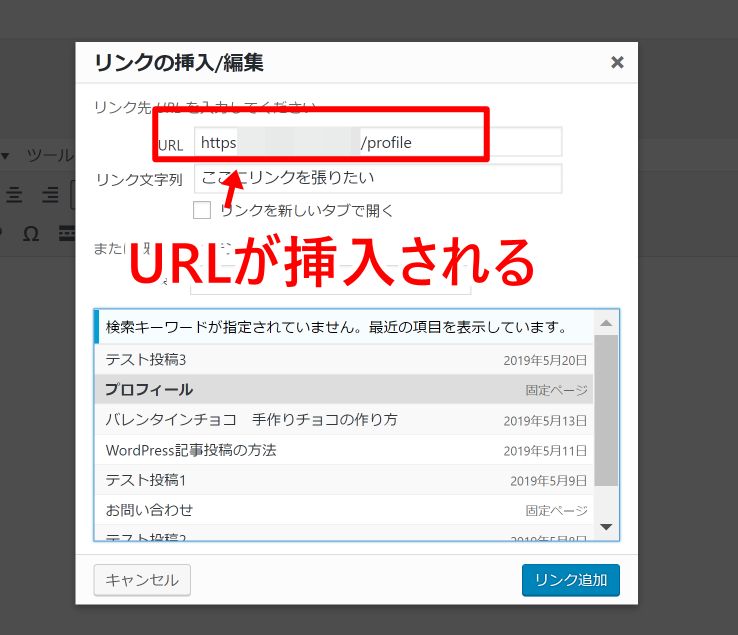
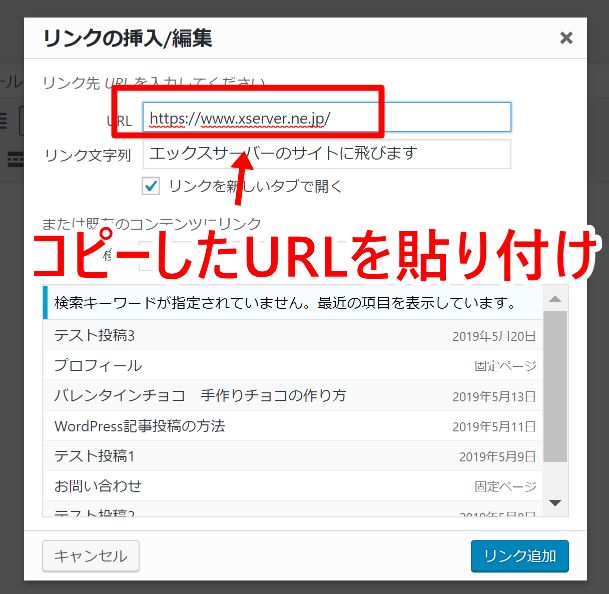
URL を入力する欄に、先ほどコピーしたURL を貼り付けます。
リンクを別タブで開くようにするには、「リンクを新しいタブで開く」にチェックを入れます。間違いがなければリンク追加をクリックします。

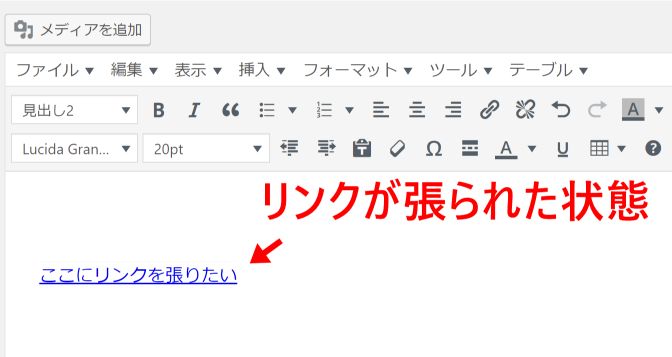
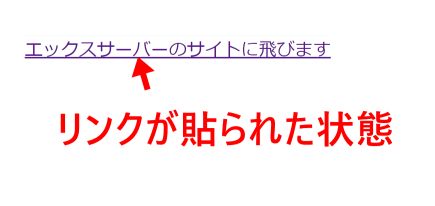
リンクが貼られると、テキスト(文字)に下線が引かれ文字の色が変わります。

リンク削除
リンクの削除のボタンは、リンクが貼られたテキストのどこかにカーソル合わせ、「リンクの削除」ボタンをクリックすればリンクを外すことができます。
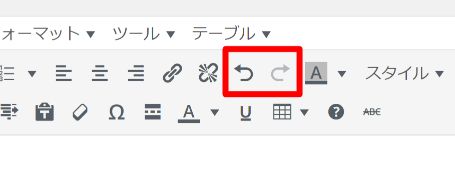
取り消し・やり直し

取り消しボタンは、一つ前に行った操作を取り消すときに使います。
やり直しボタンは、二つ前の操作をやり直すときに使います。
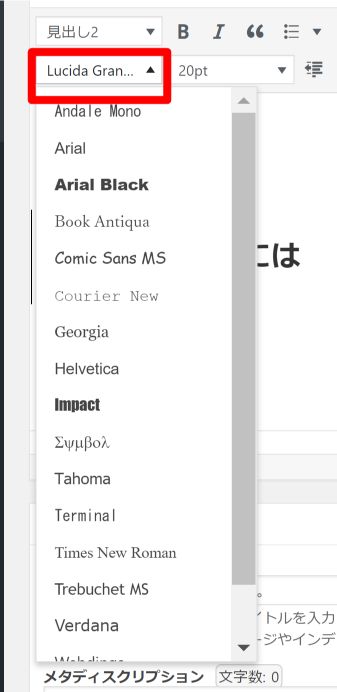
フォントファミリー

フォントファミリーは、フォントの種類を選ぶことができます。
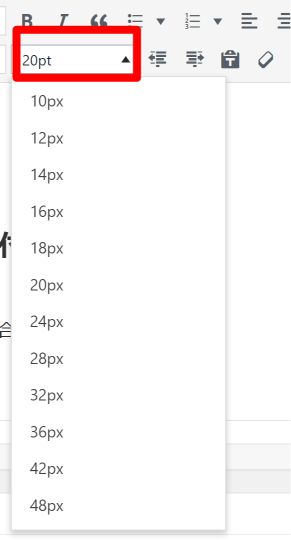
フォントサイズ

フォントサイズは、文字の大きさを変更する時に使います。
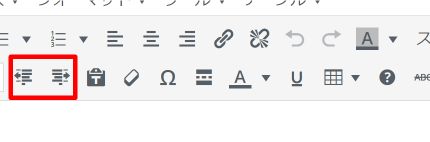
インデントを増やす・減らす

インデントとは、文字の開始位置をずらすことです。
文字の位置をずらしたい段落のどこかにカーソルを合わせ、「インデントを増やす」「インデントを減らす」ボタンを押すと、文字位置をずらすことができます。
テキストの位置をずらして表示したい時に便利な機能です。
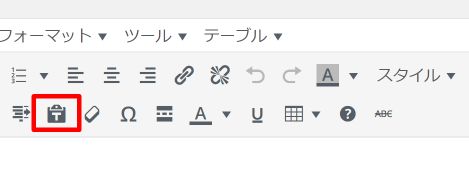
テキストとしてペースト

「テキストとしてペースト」は、Wordやネットのテキストをコピーしてブログに利用するとき、文字の装飾などを取り除いて純粋に文字だけを使いたい時に使用します。
使い方は、コピーしたテキストを貼り付ける前に「テキストとしてペースト」ボタンをクリックしてからコピーしたテキスト貼り付けます。
続きを読むタグを挿入

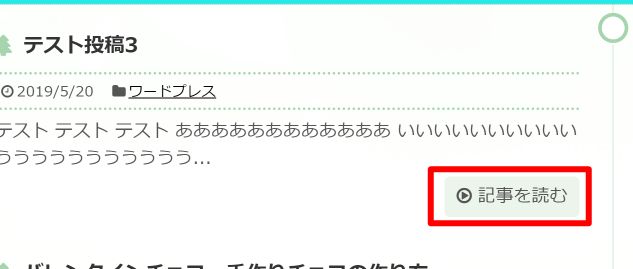
「続きを読むタグを挿入」ボタンは、記事がダラダラと表示されないようにするときに使います。
このタグを挿入すると、そのタグ以降の文字は表示されず、「記事を読む」や「続きを読む」といったボタンが表示されます。

無料テーマ「simplicity」 の場合は、続きを読むタグを挿入していなくても自動で設定されます。
ただし、途中で他のテンプレートに変更した時、さかのぼって過去記事すべてにタグを挿入するのは大変な作業ですので、私は simplicity を使っていてもこのタグを挿入しています。
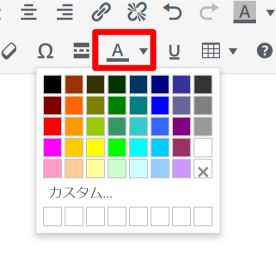
テキスト色

テキストの色は、テキスト(文字)の色を変えたいときに使います。
使い方は、テキスト色を変えたい場所をドラッグして指定し、プルダウンした色の中から変更したい色を選択します。
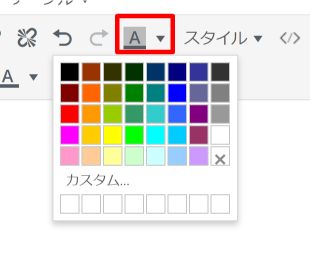
背景色

背景色ボタンは、文字にハイライトをつける時に使います。
使い方は、背景色をつけたいテキストの範囲をドラッグして選択し、右側のプルダウンをクリックしてつけたい色を選択します。
U(下線)ボタン

このボタンは、文字にアンダーライン(下線)下線を引く時に使います。
下線を付けたい文字を選択した状態でボタンをクリックすると、U下線(アンダーライン)をつけることができます。
元に戻すときは、戻したい文字をもう一度選択しUボタンを押すと元に戻ります。
テーブル

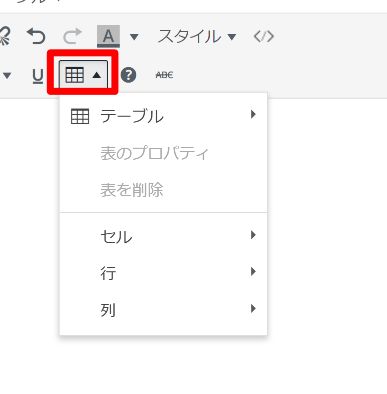
テーブルボタンは、表を挿入するときに使います。
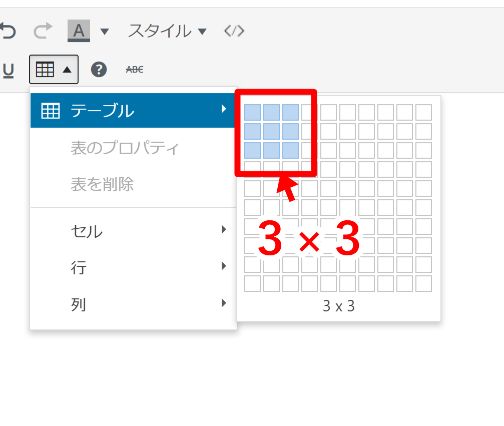
テーブルボタンをクリックして「テーブル」にカーソルを合わせ、表のサイズを選択します。今回は3×3の表を作成します。

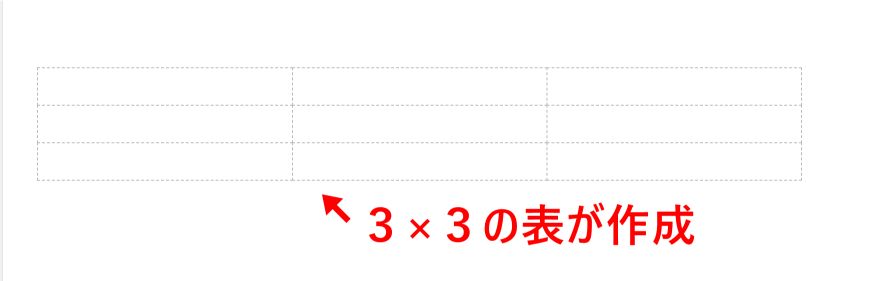
クリックすると、3×3の表が挿入されます。

記事投稿の手順と各種設定
記事作成が完了したらいよいよネット上に記事を公開しますが、投稿前に設定することがありますので、手順通りに進めてみてください。
パーマリンクの設定
パーマリンクをカスタム構造に設定している人は、記事投稿前に必ずパーマリンクを変更してください。
パーマリンクは、記事に関する単語を英数字で入力します。
例えば、ワードプレスに関する記事なら「Wordpress」といった感じで入力します。

「Wordpress」と入力

パーマリンクの設定についてはこちらをご覧ください。
下書きとして保存

「下書きとして保存」は、執筆途中の記事を保存するときに使います。記事が完成したときはもちろんですが、執筆途中もこまめに保存することをおすすめします。
というのも、執筆途中でなにかトラブルがあった場合、保存していないとすべて記事が消えてしまいます。
実際「下書き保存」をしていなかったために、書いた内容がすべて消えてしまった経験がありますので、下書き保存はこまめにクリックして保存してきましょう!
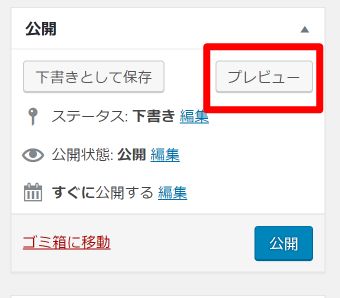
プレビュー

プレビューボタンは、ネット上に記事を公開した時の状態を確認することができます。
プレビューをクリックして、スペースや文字の色、画像の大きさなどを確認します。
カテゴリー

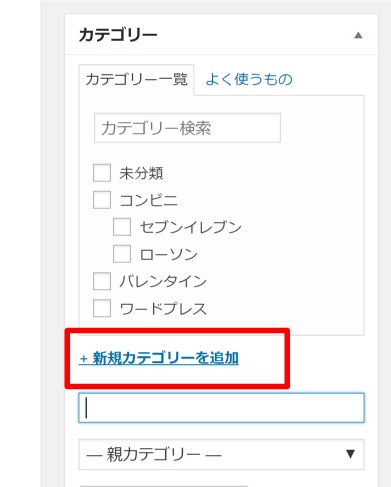
記事を投稿するときには、必ずカテゴリーを作りそのカテゴリーに分類する必要があります。デフォルトでは未分類にチェックが入っているのでチェックを外し、新しくカテゴリーを作って分類させます。
カテゴリーの追加方法は「新規カテゴリーを追加」をクリックし、新しいカテゴリを作成します。

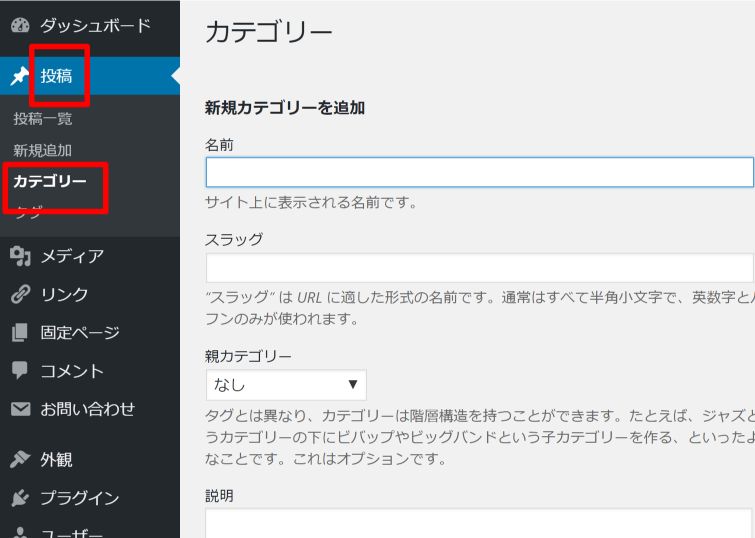
カテゴリー名を変更・編集する場合は、左サイドバーの「投稿」⇒「カテゴリー」を選択すると編集することができます。

タグ

タグには、記事内容に関するキーワードを入力します。タグ=キーワードと考えてOKです。
例えばコンビニ(セブンイレブン)に関する記事内容の場合、「コンビニ」・「セブンイレブン」といったキーワードを入力します。
ここに入れるタグは、タイトルキーワードから選んで入力してください。あまりたくさんタグを入れるとスパムと判断されることがありますので、私は1つ、2つ、多くても3つまでにしています。
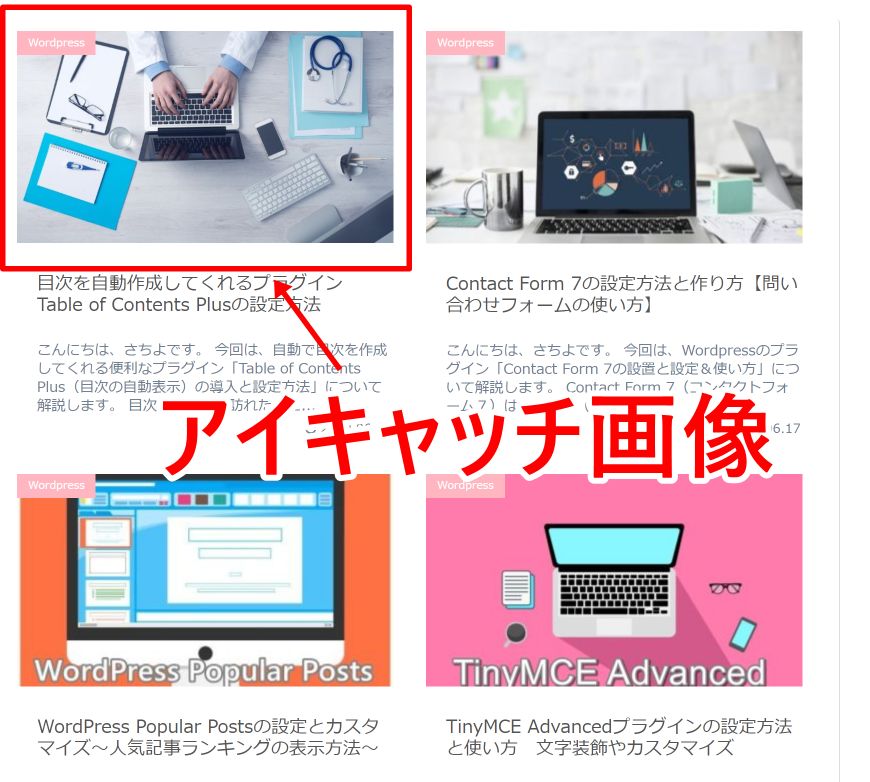
アイキャッチ画像

アイキャッチ画像は、ブログの記事一覧で記事の前に表示される画像のことです。
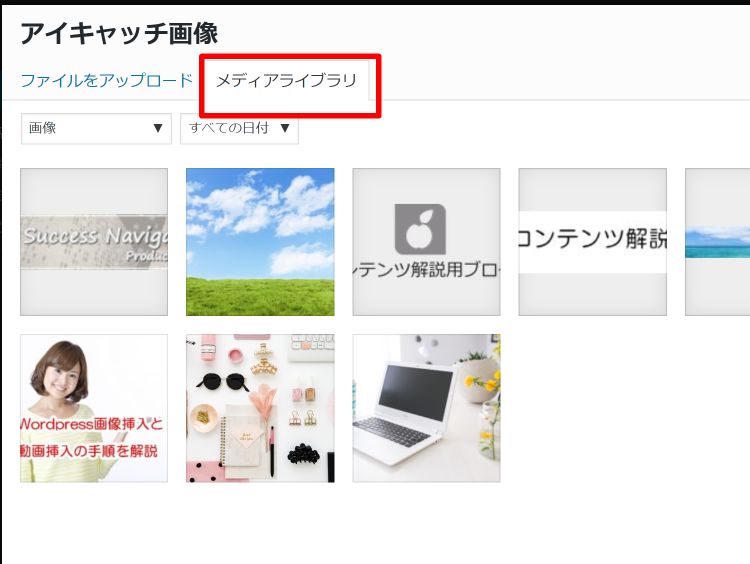
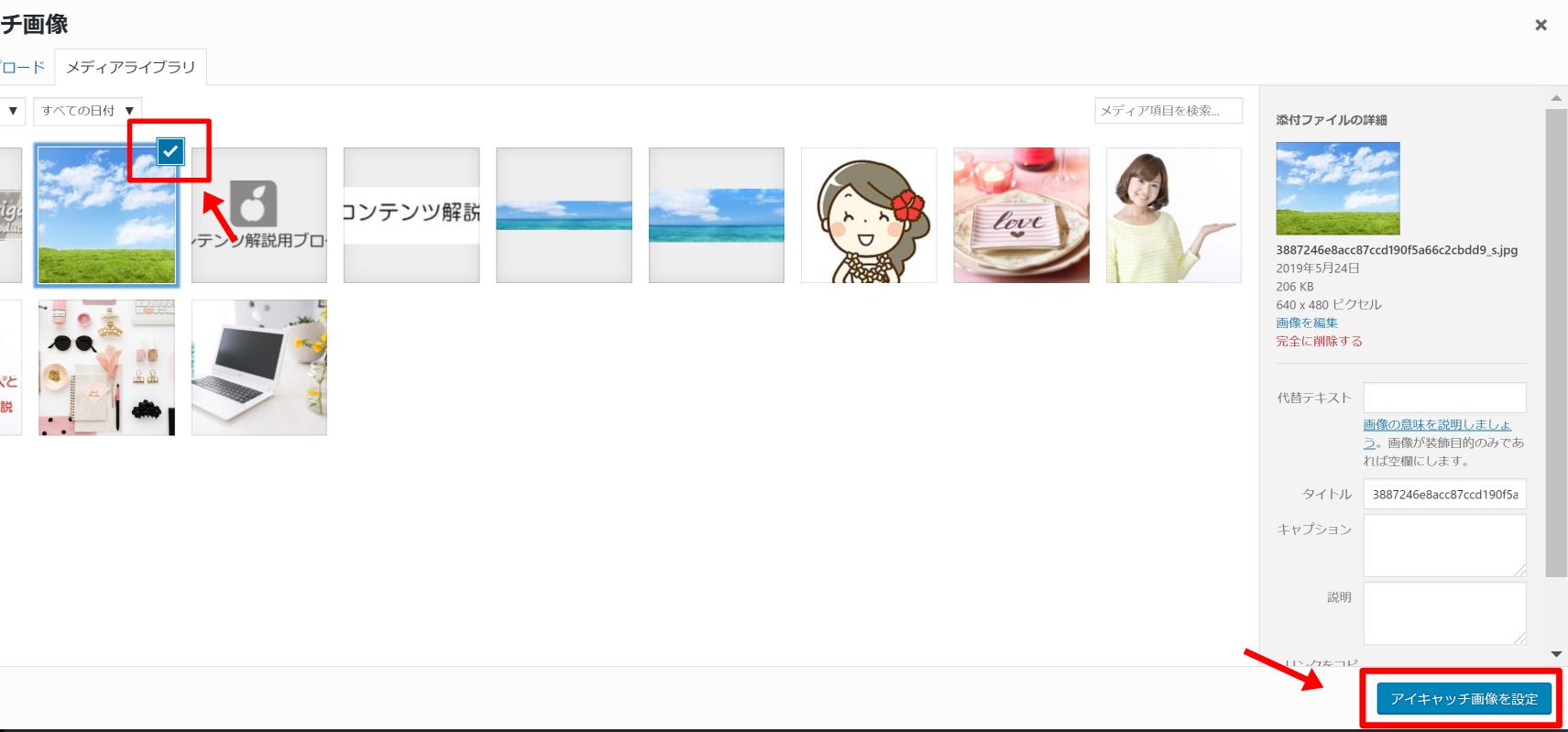
設定方法は、「アイキャッチ画像を設定」をクリックし、メディアライブラリー 保存されている画像から選択するか、


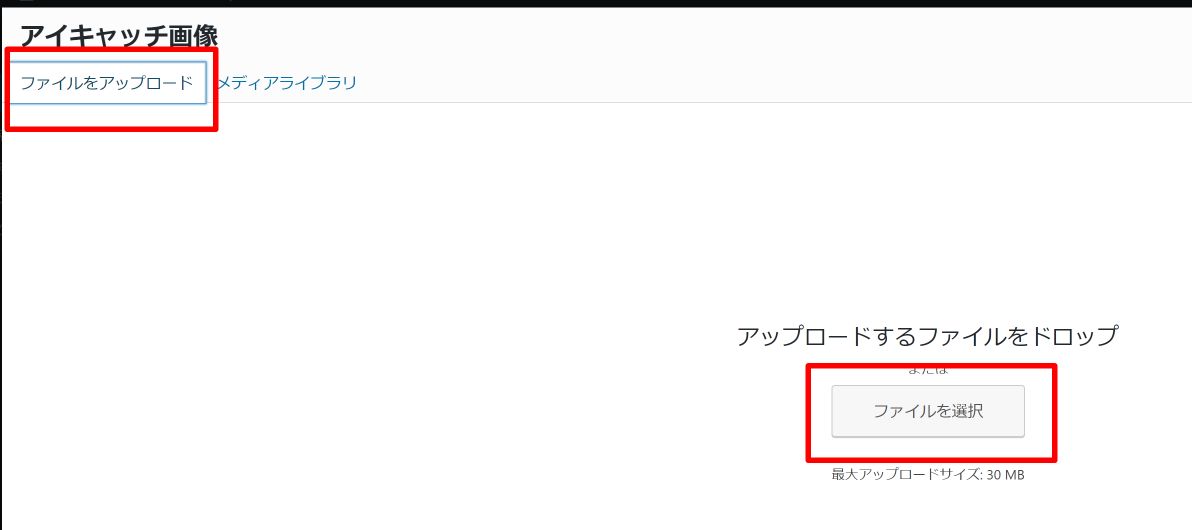
「ファイルをアップロード」をクリックし、あなたのPCに保存されている画像をアップロードして使ってください。


使用する画像が決まったら画像にチェックを入れて、「アイキャッチ画像を設定」をクリックします。

記事投稿
カテゴリー・タグ・アイキャッチ画像などの設定が終わりましたら、「公開」ボタンをクリックしてください。
公開ボタンを押せば、ネット上への記事投稿が完了です。これで、世界中の人があなたの記事を読むことができるようになりました。
まとめ
記事投稿の手順や方法は、慣れればサクサクと作業することができるようになります。
どんどん記事を書いて、アクセスを取り込みましょう!
記事はネット上に公開した後も何度でも編集することが可能ですので、最初から完璧を求めずに記事が書けたらどんどん公開していってくださいね。
なお、記事に画像や動画の挿入する方法についてはこちらで詳しく解説していますので、併せてごらんください。