こんにちは、sachiyoです。
今回は 、WordPress の「サイドバーの編集や追加、リンクの貼り方や画像の挿入方法」
について解説します。
サイドバーは自由にカスタマイズできるエリアなので、
ぜひオリジナルのサイドバーを作成してみてくださいね。
WordPressのサイドバー編集&追加方法 リンクや画像挿入【動画解説】
こちらの動画では
◎サイドバーに設置するウィジェットの追加方法
◎サイドバーの編集方法
◎サイドバーにリンクを貼る方法
◎サイドバーに画像を挿入する方法
などについて解説しています。
どれも非常に簡単で、あっという間に設定できるので
この動画を見ながら一緒に操作をしてみてくださいね。
人気記事ランキングの設置方法については、こちらを参照してください。
ワードプレス ウィジェットとは?
サイドバーを作成するのに「ウィジェット」という言葉が出てきますが、
初めての方にはなじみのない単語ですよね。
ウィジェットとは、ブログを便利で使いやすくする「パーツ」のことです。
スマホでいうと、アプリのようなものですね(^^)
WordPressの初期設定は最低限のものしか入っていませんので、
いろんなウィジェットをブログのサイドバーに設置して、
便利で見やすいブログにすることができます。
例えば、人気記事ランキングを設置したりカテゴリーやプロフィールを表示させるなど
初心者でもウィジェットを使えば簡単にカスタマイズすることができます。
ウィジェットにもいろんな種類がありますので、
ユーザーの滞在率を上げたり訪問者の興味を引くようなウィジェットを設置しましょう!
お使いのテンプレート(テーマ)によっても違いますが
ウィジェット(パーツ)は基本的にサイドバーに設置します。
WordPressのサイドバー ウィジェットの追加方法
ではさっそく、サイドバーにウィジェットを設置していきましょう!
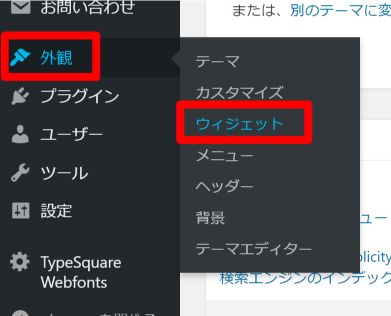
WordPress の管理画面(ダッシュボード)にアクセスし、「外観」⇒「ウィジェット」を選択します。

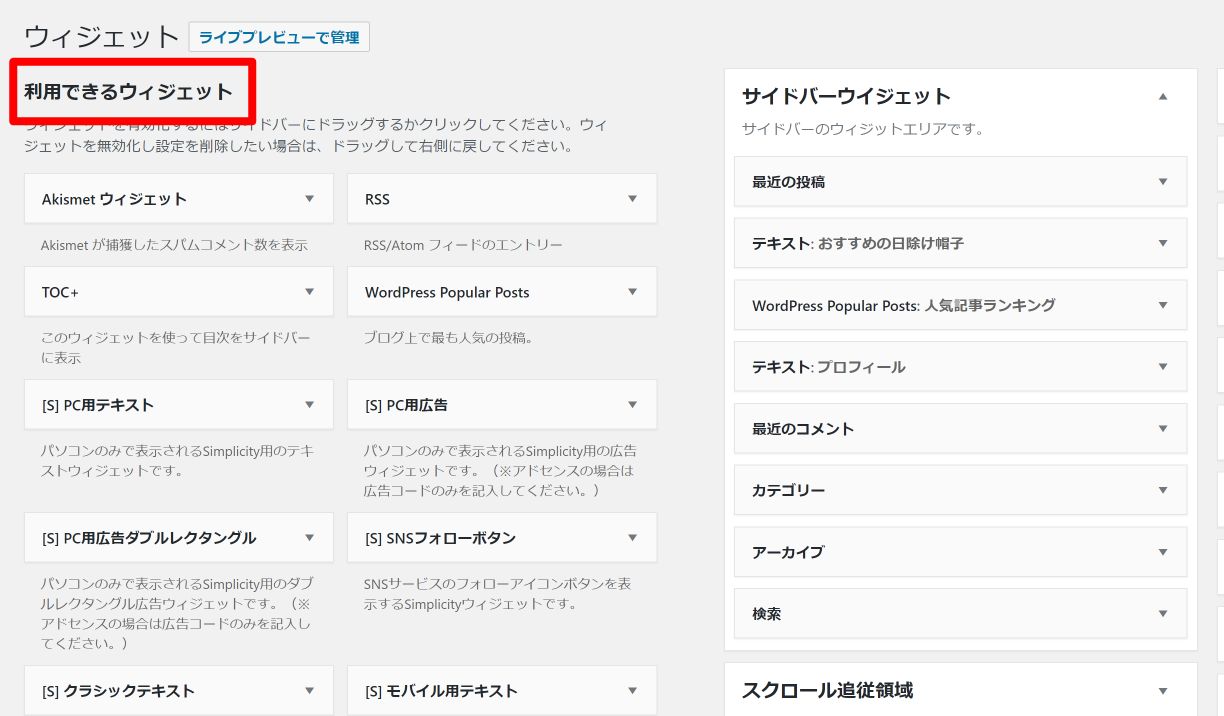
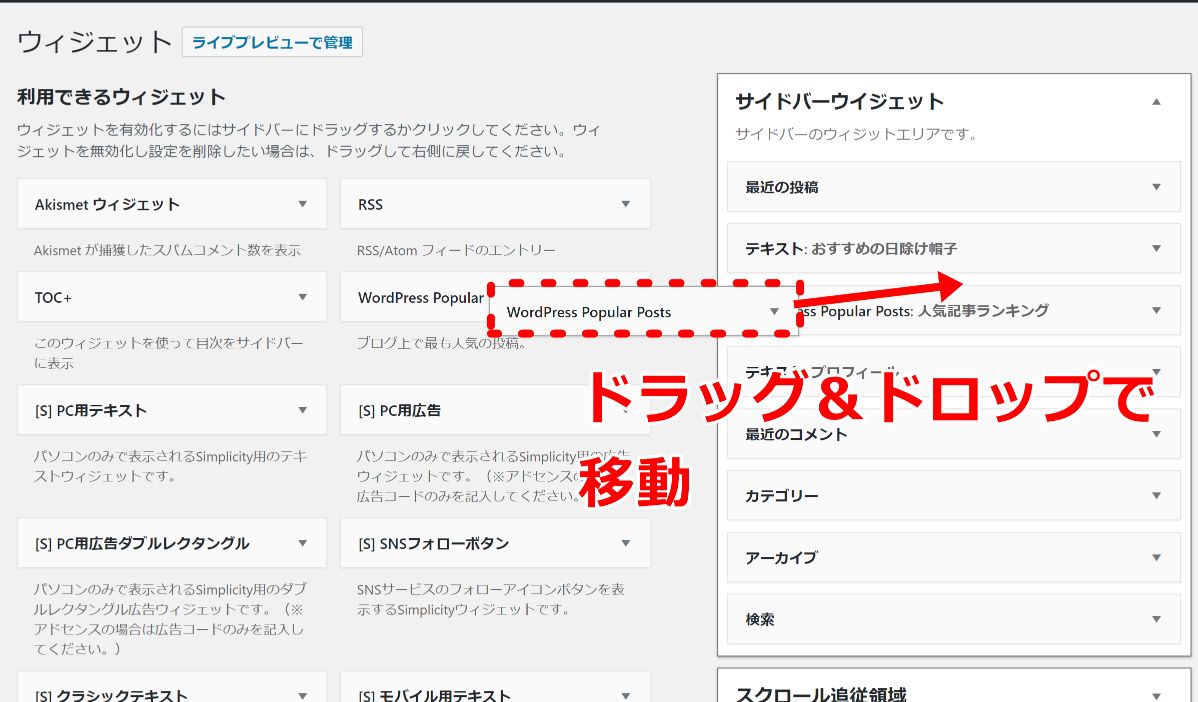
「利用できるウィジェット」の中からサイドバーに表示させたいものを選択し、左クリック(ドラッグ&ドロップ)しながら「サイドバーウィジェット」に追加します。


ちなみに、左クリックしながら移動させることを「ドラッグ&ドロップ」といいます。
ウィジェットは、初期設定で入っているウィジェット以外も
「プラグイン」⇒「新規追加」で追加することもできます。
人気記事ランキングのプラグイン「Wordpress popular posts」は、
新規追加でインストールしたものです。
「Wordpress popular posts」についてはこちらの記事で詳しく解説していますので、
併せてごらんくださいね。
WordPressのサイドバー ウィジェットの削除方法
サイドバーに設置したウィジェットを削除したい場合は、
対象のウィジェットをドラッグ&ドロップして、
「利用できるウィジェット」に戻すとサイドバーから削除されます。

他にも使わないウィジェットがあれば、
同じようにドラッグ&ドロップして「利用できるウィジェット」に戻すと削除されます。
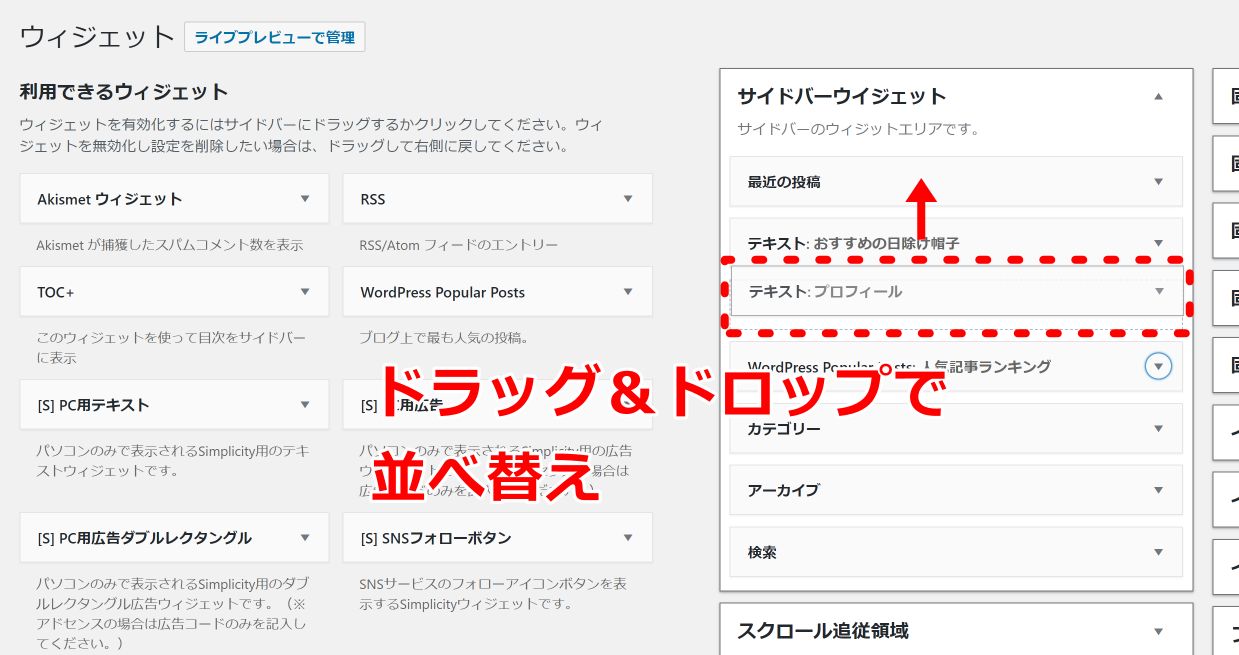
WordPressのサイドバー ウィジェットの並べ替え
設置したサイドバーウィジェットは、自由に順番を並べ替えることができます。
例えば「プロフィール」を「最近の投稿」下に表示させたければ、ドラッグ&ドロップして移動させるだけで、簡単に順番を入れ替えることができます。

WordPressのサイドバー 画像の挿入&画像にリンクを貼る方法
サイドバーに画像を挿入し、さらにその画像にリンクを貼る方法について解説します。
画像をクリックしたら、別の記事に飛ぶ方法ですね!(#^.^#)
画像にリンク張るというのはよくやりますので、
覚えておくと便利ですよ。
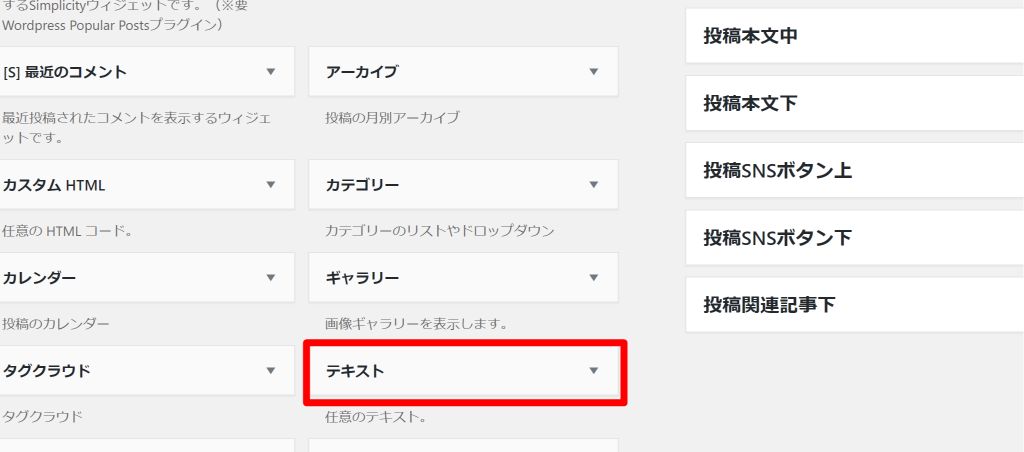
利用するウィジェットは、「テキスト」です。

ウィジェットの中でも「テキスト」は一番使う頻度が多く、
アフィリエイト広告のリンクコードを貼ったり
Facebookの設置やプロフィール記事なども作成できます。
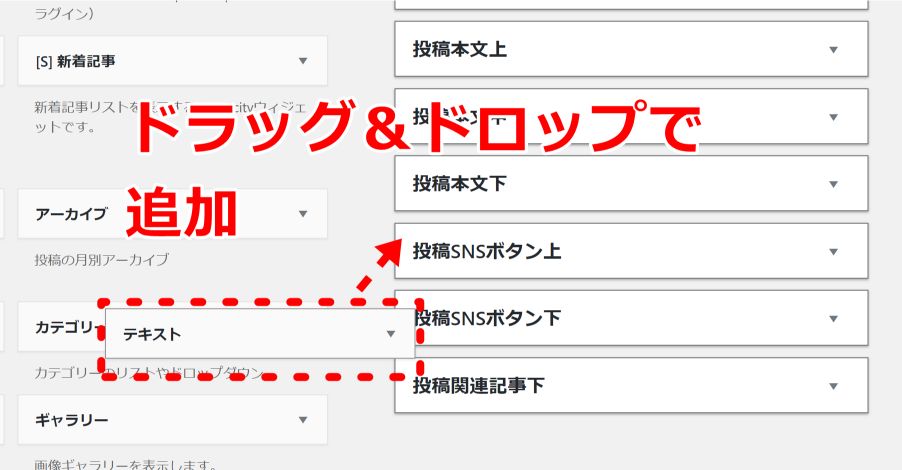
サイドバーに画像を挿入する方法
ウィジェット画面を開き「利用できるウィジェット」から「テキスト」を探し、
ドラッグ&ドロップで「サイドバーウィジェット」に設置します。

今回は例として、プロフィール記事を作成します。
「テキスト」は投稿記事の操作と全く同じで
「タイトル」や「本文」を入力し
「メディアの追加」で画像を挿入することができます。

記事の書き方や、記事に画像を挿入する方法についてはこちらをご覧ください。
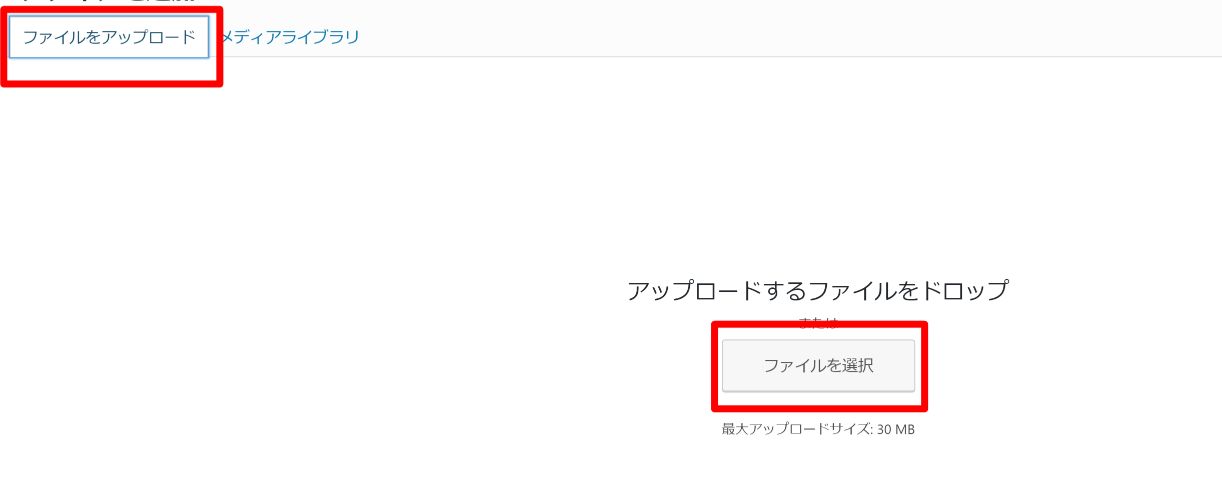
タイトルと本文を入力したら、本文に画像を挿入します。
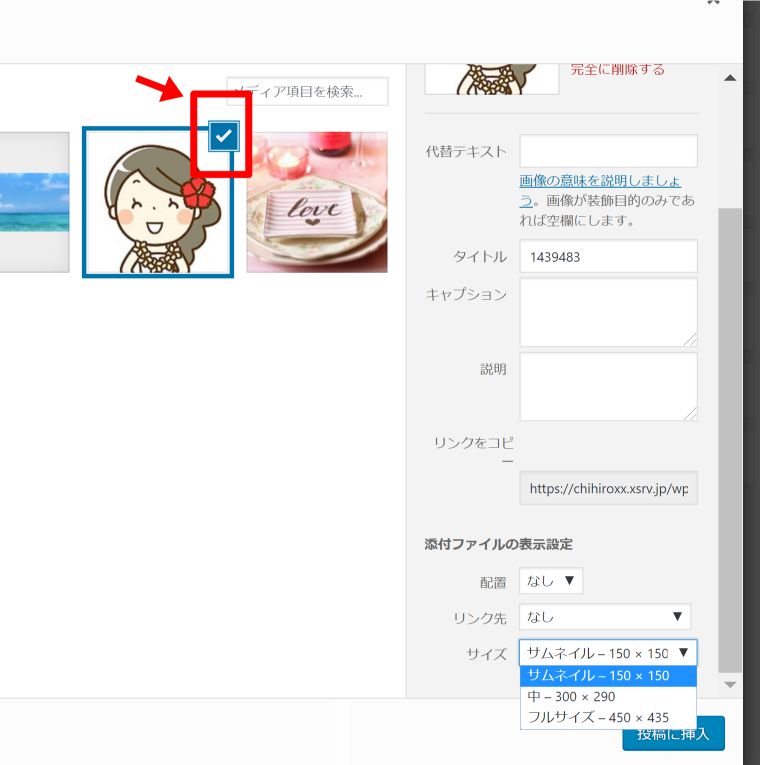
「メディアを追加」⇒「ファイルをアップロード」⇒「ファイルを選択」をクリックし、使いたい画像を選択したら「開く」をクリックします。

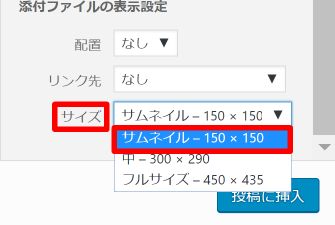
サイズは、サイドバーに表示できるサイズの「150×150」を選択し、
「投稿に挿入」をクリックします。

拡大図↓

サイドバーの画像にリンクを貼る方法
次に、挿入した画像にリンクを貼り別記事に飛ぶように設定します。
まずは、画像をクリックしたときに移動する
「移動先URL のコピー」をします。
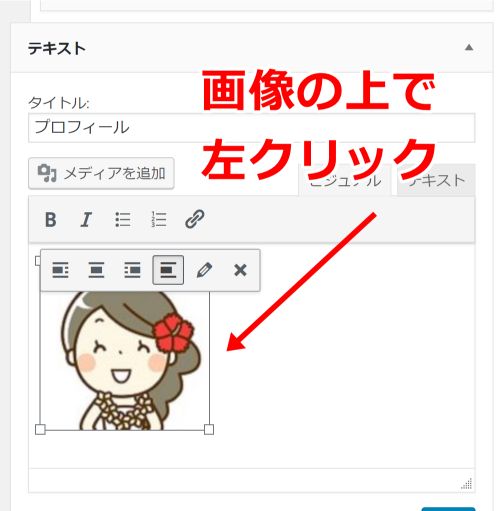
コピーしたら挿入した画像の上で一度左クリックし、
クリップ型の「リンク挿入ボタン」をクリックします。


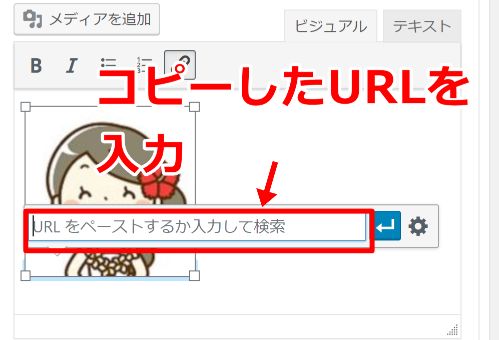
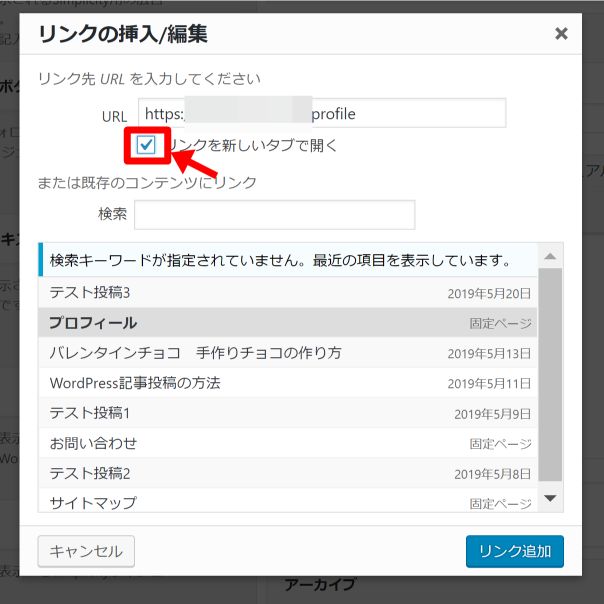
コピーしたURLを貼り付けます。

リンク先の記事を別のタブで開くように設定するには、
「リンクを新しいタブで開く」にチェックを入れます。
設定が完了したら、「リンクを追加」をクリックします。

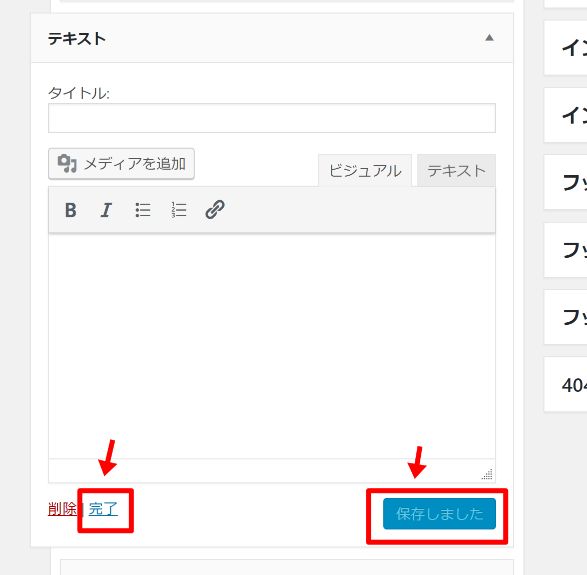
最後に、保存をクリックし「完了」をクリックします。

これで画像にリンクを貼ることができました。
WordPressのサイドバー 文字にリンクを貼る方法
「テキスト」ウィジェットに入力した文字に、リンクを貼る方法について解説します。
手順は、画像にリンクを貼る手順とほぼ同じです。
まず、画像をクリックしたときに移動する「移動先URL のコピー」をします。
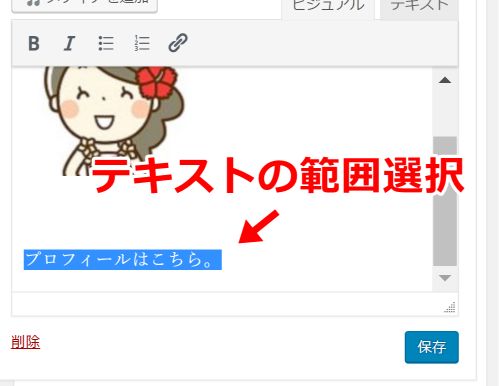
リンクを貼りたいテキストの範囲をドラッグで指定したら、

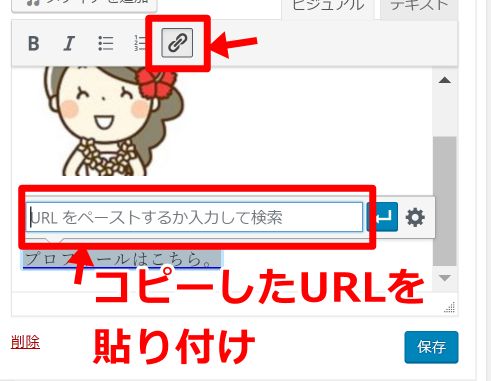
「リンクの挿入ボタン」をクリックしコピーしたURLを貼り付けます。

設定が完了したら、最後に、保存をクリックし完了をクリックします。
これで、テキストにリンクを張る作業は完了です。
カラムとは?ブログのレイアウト
他のブログを見ていると、
サイドバーが2つあったり
左にあったり、あるいはサイドバーない
ということありませんか?
サイトのレイアウト(配置・配列)には
いくつか種類があって
ほとんどが1カラム・2カラム・3カラムで構成されています。
ちなみにカラムとは、英語で「列」という意味ですよ(#^.^#)
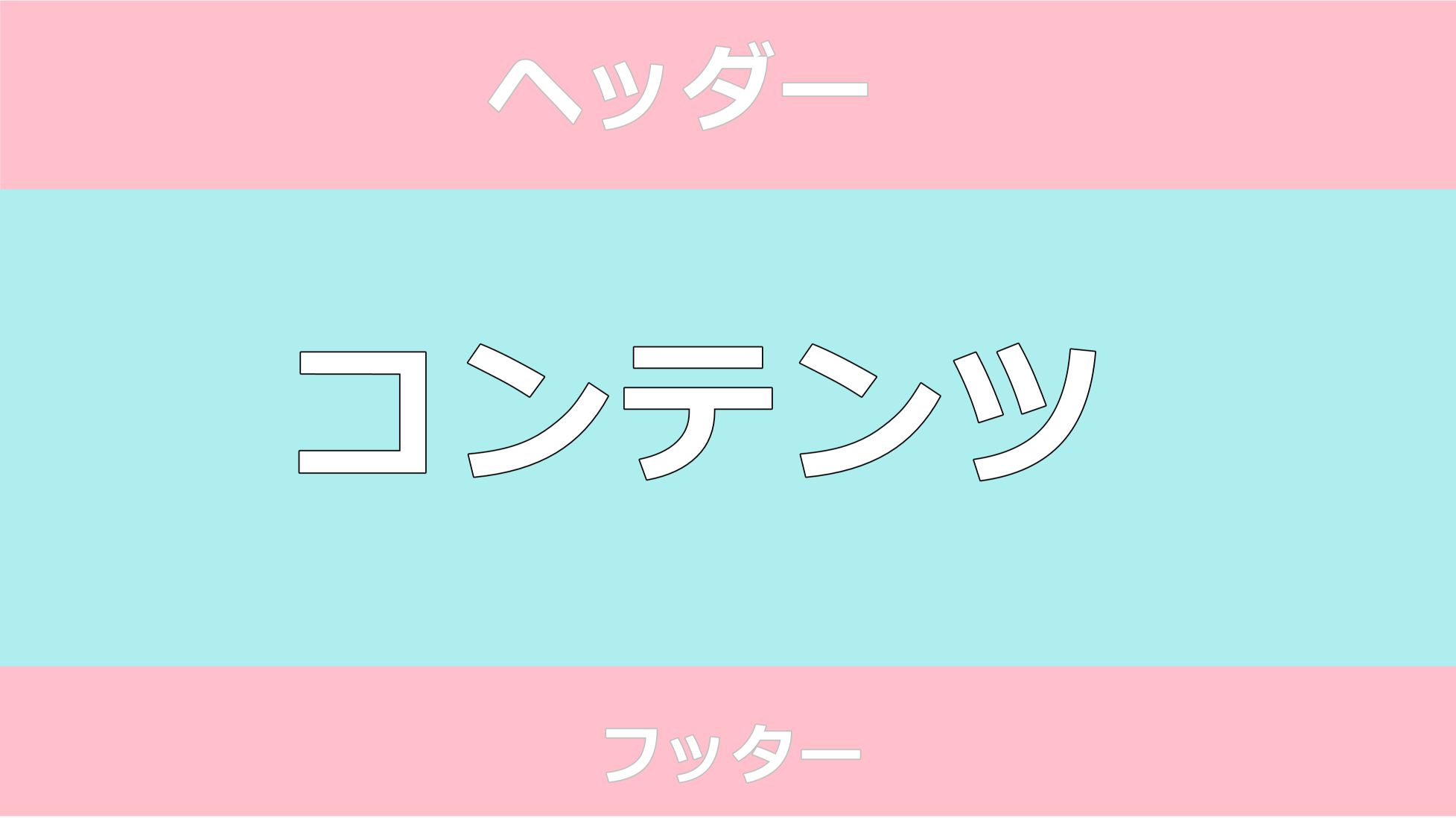
1カラムのレイアウト

1カラムとは、メインの列(コンテンツ)のみで構成されたレイアウトのことです
(ヘッダーとフッターは除く)。
列が1つしかないレイアウトなので、1カラムといいます。
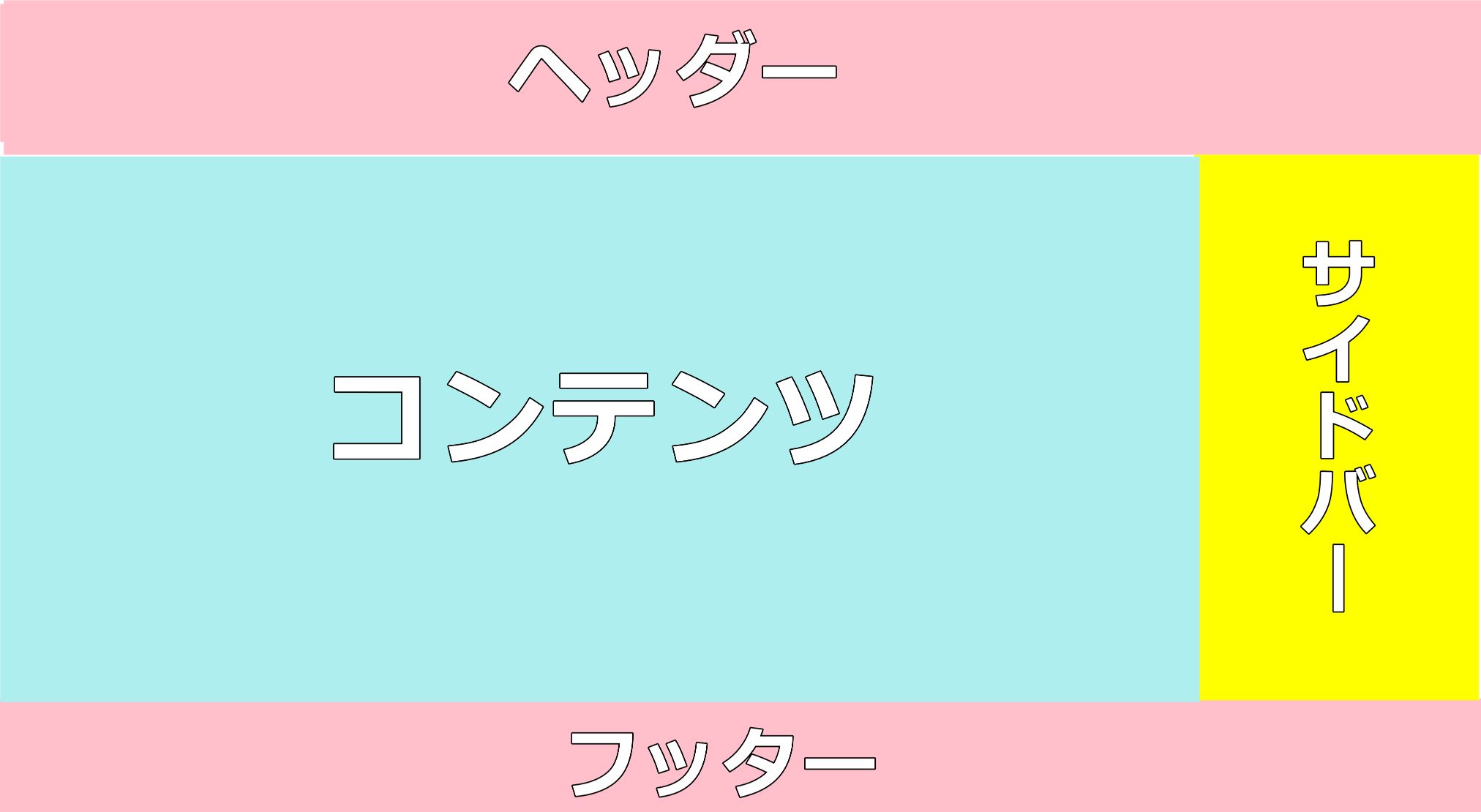
2カラムのレイアウト

2カラムとは、メインの列の左右どちらかにサイドバーが設置されたレイアウトのことです
(ヘッダーとフッターは除く)。
左右どちらか一方にサイドバーが設置してあり
メインコンテンツ+サイドバーの2列から構成されているので
2カラムになります。
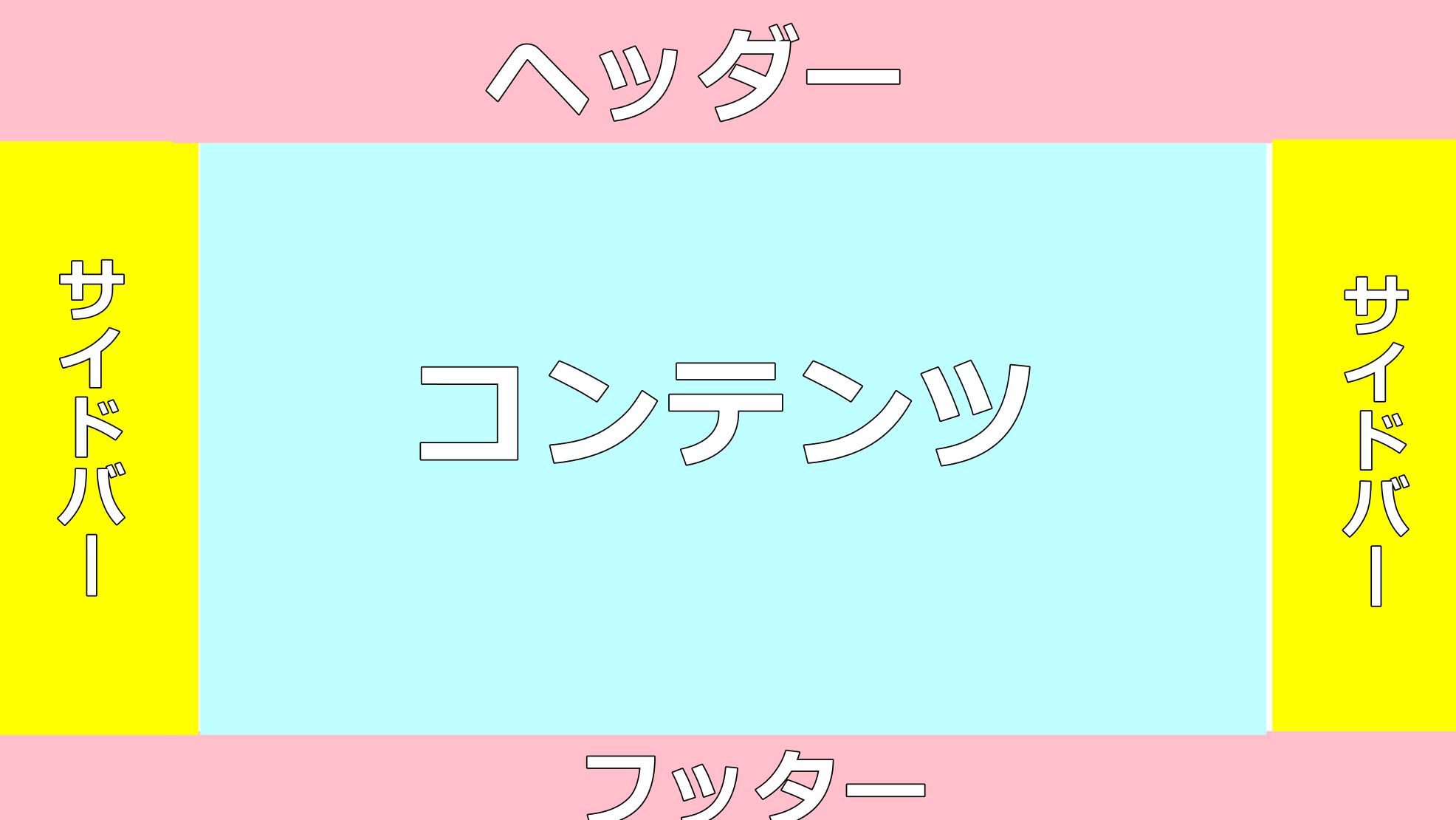
3カラムのレイアウト

3カラムとは、メイン列の左右にサイドバーが設置されたレイアウトのことです
(ヘッダーとフッターは除く)。
メインコンテンツの両側にサイドバーが設置してあり
メインコンテンツ+左サイドバー+右サイドバーの3列から構成されているので
3カラムになります。
ブログ(アフィリエイト)におすすめのカラムは?
基本的にアフィリエイトなどを行うのであれば、
「2カラム」もしくは「3カラム」レイアウトが適していると言われています。
サイドバーの目につきやすい場所にアフィリエイト広告を設置すれば、
広告をクリックしてもらえる確率が上がるので収益につながりやすくなりますよね。
またサイドバーに人気記事ランキングを設置してほかの記事も読んでもらうことで
「サイト滞在率をアップさせる」という効果も期待できます。
ちなみに私のメインブログは、メインカラムの右側にサイドバーが設置されている
2カラムのレイアウトです。
WordPress のレイアウトの設定方法はお使いのテンプレートによって違いますが
simplicity(シンプリシティ)のレイアウトは、右側にサイドバーが設置されている
2カラムが基本です。
あ、でもsimplicityはサイドバーを左に変更することもできますよ。
まとめ
サイドバーは固定されたエリアなので、
あなたのサイトを見に来た読者が目にしやすい場所です。
特にサイドバーの最上部は一番目につきやすい場所なので
アドセンス広告や見てもらいたい記事などを設置するといいですよ。
サイドバーに人気記事やアフィリエイト広告、プロフィールなど、
ユーザーに見てほしい情報を掲載し、用途に合わせてウィジェットを選びましょう!