こんにちは、さちよです。
今回は、ワードプレスのプラグイン「WordPress popular postsのインストールと人気記事ランキングの設定方法」についてご紹介します。
WordPress popular postsとは、あなたのサイト内の人気記事を自動でランキング形式で表示してくれるプラグインです。
人気記事ランキングを設置することでサイト訪問者がサイト内の別記事もを見てくれてるので、サイト内の回遊率が上がるというメリットがあるんですよ(^^)
ぜひあなたのサイトにも人気記事ランキングを設置して、ブログ滞在率を上げましょう!
WordPress popular Postsのインストール方法と使い方【動画解説】
こちらの動画では、
◎Wordpress popular Postsのインストール方法
◎Wordpress popular Postsの設定方法
◎人気記事ランキングのカスタマイズ方法
などについて解説しています。
設定方法はとても簡単ですので、動画を見ながらあなたも一緒にインストールして設定してみてください。
プラグイン名:WordPress Popular Posts
WordPress Popular Posts インストール方法
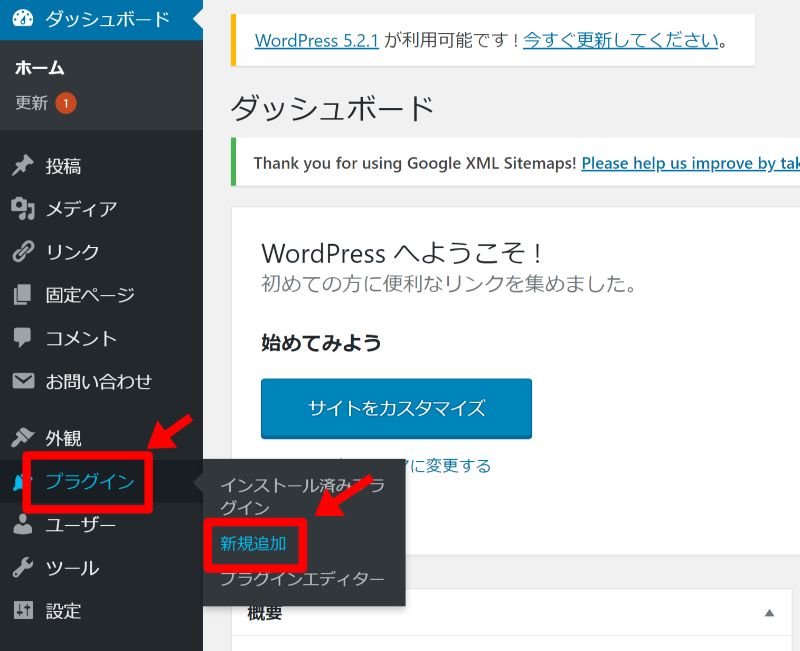
WordPress の管理画面(ダッシュボード)にログインしたら、左サイドバーの「プラグイン」⇒「新規追加」を選択します。

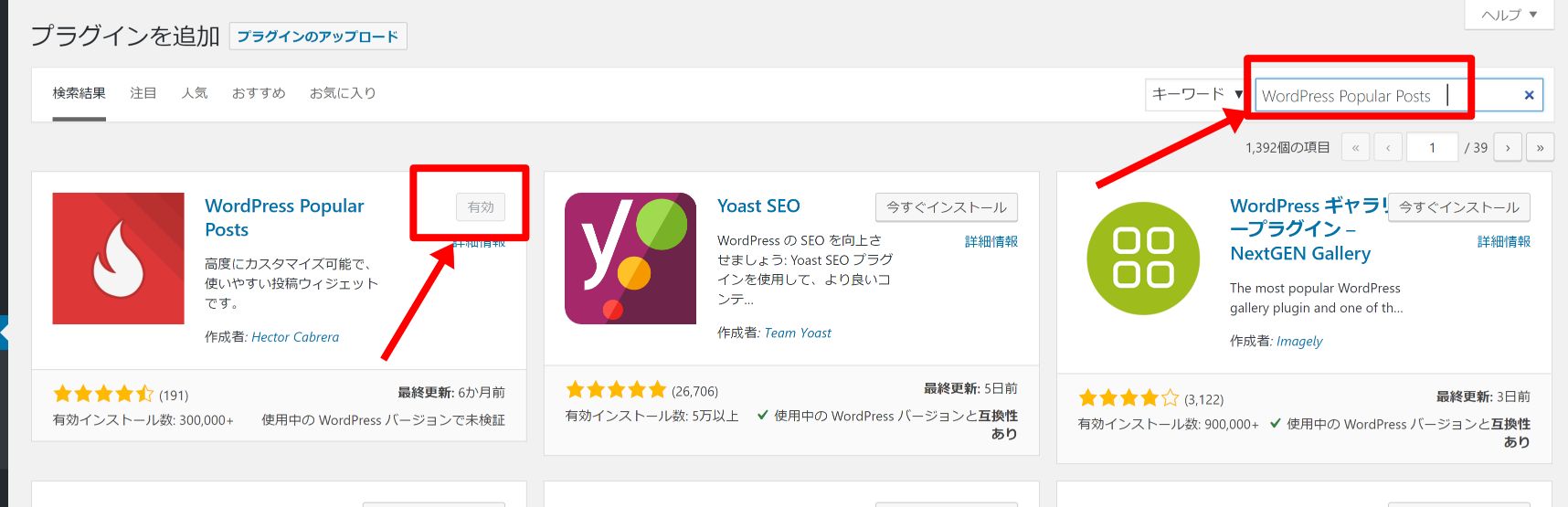
新規追加の画面の検索窓に「WordPress Popular Posts」と入力し、「今すぐインストール」⇒「有効化」をクリックします。

有効化をクリックしたら、WordPress Popular Postsのインストールは完了です。
WordPress Popular Posts 設定方法
次に、WordPress Popular Postsツールの詳細設定を行います。
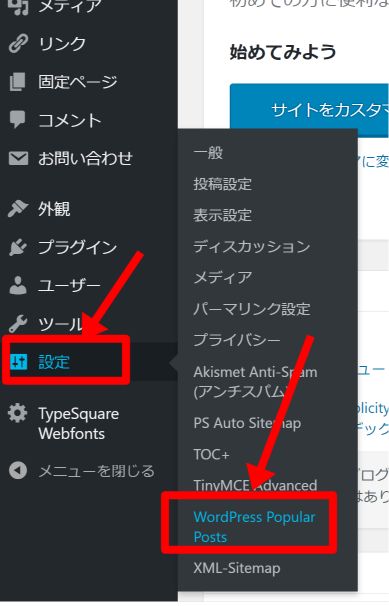
WordPressのダッシュボード(管理画面)から、「設定」⇒「WordPress Popular Posts」をクリックします。

次の画面で、「ツール」を選択します。

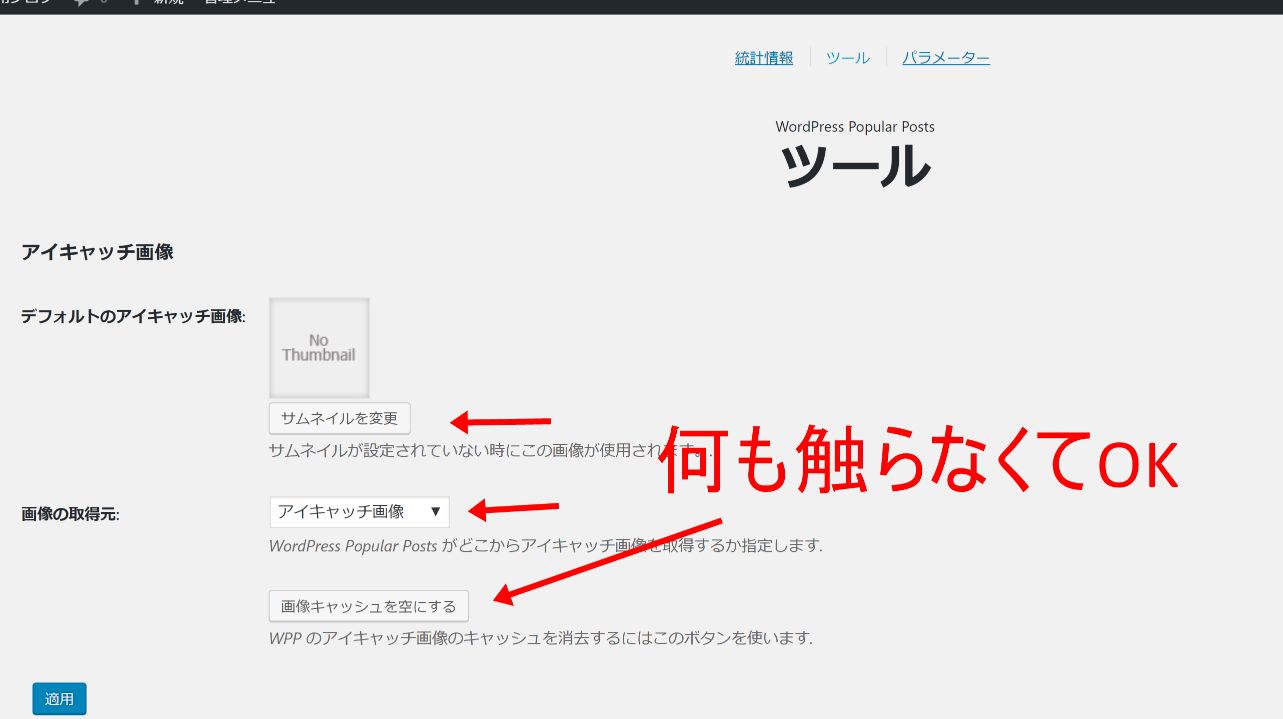
WordPress Popular Postsツール アイキャッチ画像の設定

WordPress Popular Postsツールのアイキャッチ画像は、特にないも触らなくてOKです。
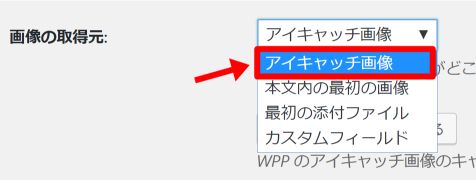
画像の取得元は、デフォルトで「アイキャッチ画像」に設定されています。通常は「アイキャッチ画像」に設定しますので、ほかの設定になっていればアイキャッチ画像に変更しましょう。

「デフォルトのアイキャッチ画像」と「画像キャッシュを空にする」も何も触らくてOKです。
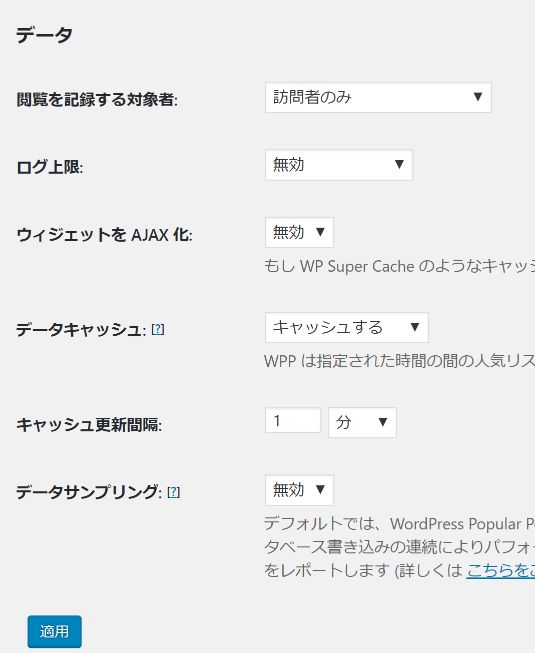
WordPress Popular Postsツール データの設定

次にデータを設定します。
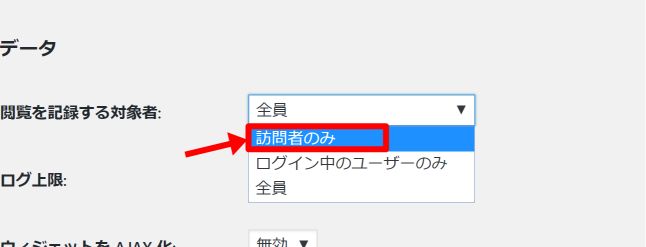
閲覧者を記録する対象者

こちらは「訪問者のみ」に設定してください。
「ログイン中のユーザーのみ」は、ワードプレスのIDを持っている人を対象にカウントします。
「全員」は、自分を含めた訪問者全員の数がカウントされます。
ログ上限・データキャッシュ他
そのほかの設定は、何も触らなくて大丈夫です。
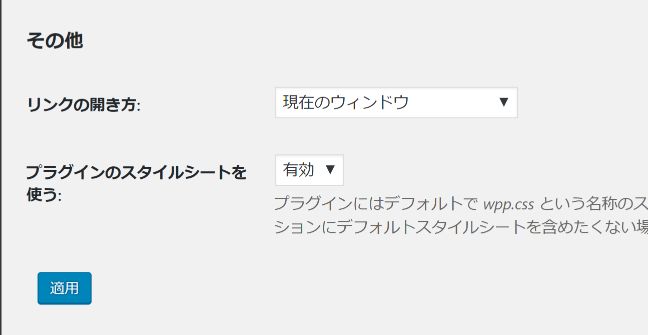
WordPress Popular Postsツール その他の設定

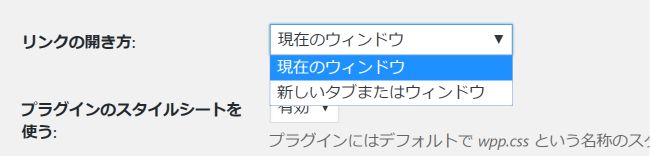
リンクの開き方

記事ランキングをクリックしたときに、どのようにウィンドウが表示されるかを選択します。
◎現在開いている記事(タブ)で人気記事を開く場合は「現在のウィンドウ」、
◎別タブで人気記事を開く場合は「新しいタブまたはウィンドウ」
に設定します。
スタイルシートは特に何もしなくてOKです。
設定が完了したら、「適用」をクリックします。
人気記事ランキング サイドバー設置方法&カスタマイズ
WordPress Popular Postsツールの基本&詳細を設定したら、人気記事ランキングをサイトのサイドバーに設置します。
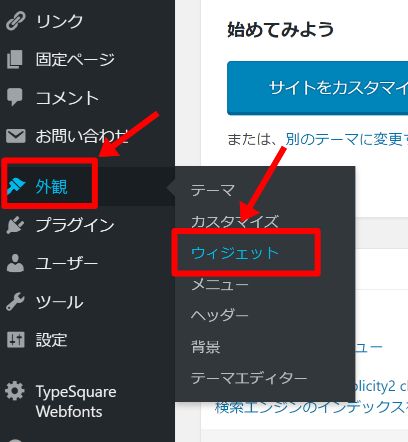
左のサイドバーの「外観」⇒「ウィジェット」を選択します。

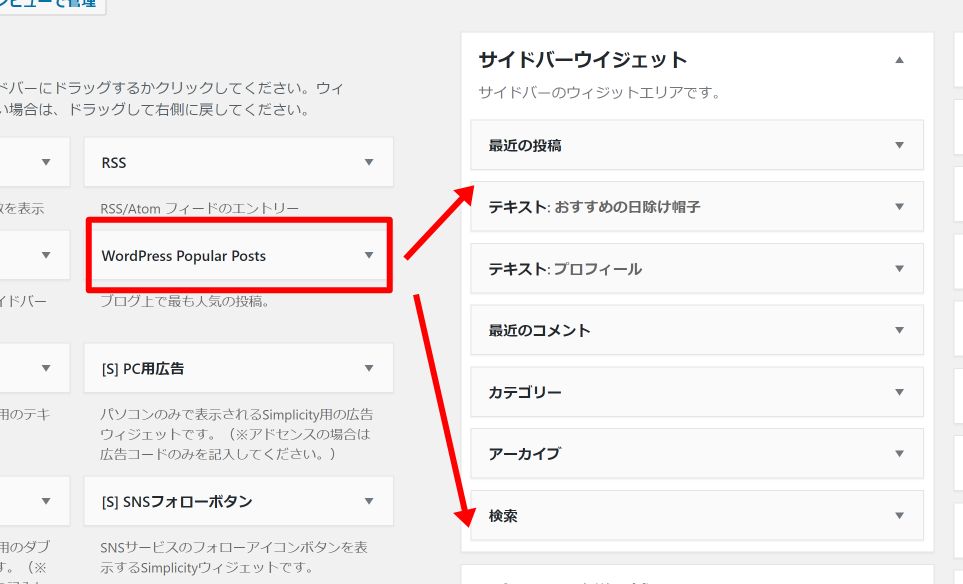
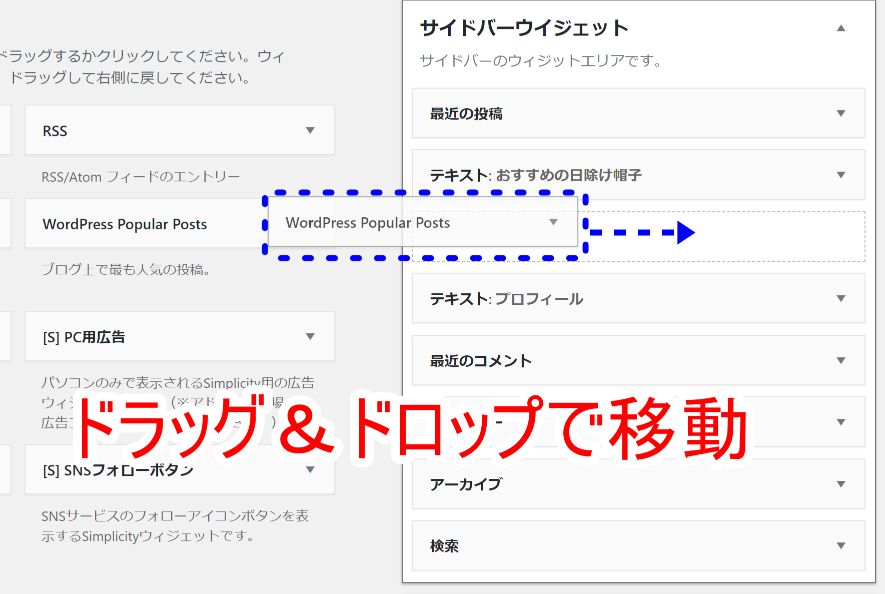
「利用できるウィジェット」の中から、先ほどインストールした「WordPress Popular Posts」を探し、サイドバーウィジェットにドラッグ&ドロップで移動します。
場所はお好みの場所でOKです。

ドラッグ&ドロップしながら、お好きな場所に移動します。

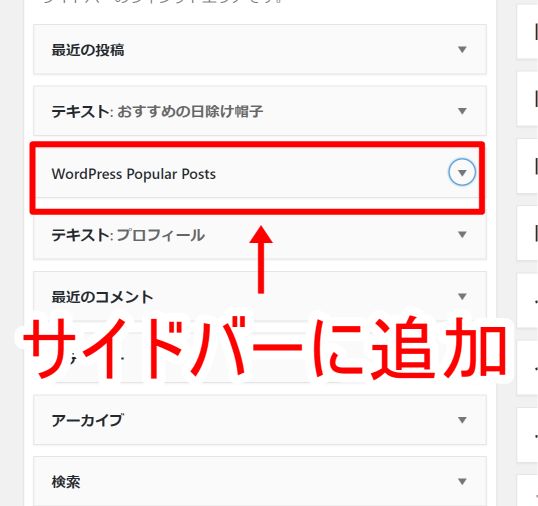
サイドバーウィジェットに追加できました。

なお、サイドバーウィジェットの順番は、ドラッグ&ドロップで好きな順番に並び替えることができます。
人気記事ランキングの詳細設定
人気記事ランキングをサイドバーに追加できたら、測量期間やランキングの表示方法などの詳細を設定します。
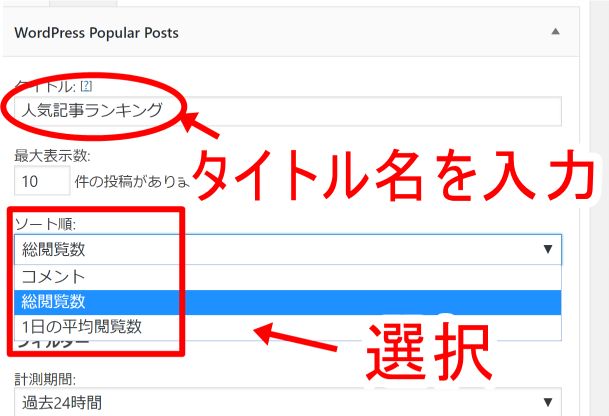
タイトル名を決める
人気記事ランキングを、どういったタイトル名で表示させるかを決定します。
「人気記事ランキング」や「よく読まれている記事」、「人気記事10選」など、ユーザーが興味を引きそうなタイトル名がおすすめです。

最大表示数
最大表示数は、何件の記事をランキングとして表示させるかになります。
初期設定では5件になっていますので、5件より多くしたり少なくしてOKです。
おススメは5件~10件です。
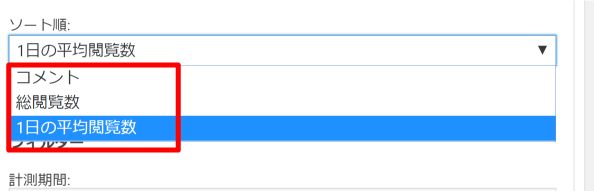
ソート順
ソートとは、「どのデータを基準」にランキングを表示させるかになります。

コメント数が多い順なのか、総閲覧数なのか、1日の閲覧数なのかを選択しますが、通常「総閲覧数」か「1日の平均閲覧数」を選択します。
季節記事を読んでもらいたい場合は1日の平均閲覧数にするなど、ユーザーに読んでもらいたい記事によって使い分けましょう。
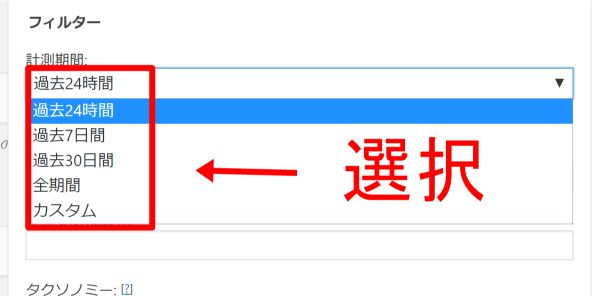
測量期間
どの期間のデータを表示させるかを選択します。

デフォルトでは、過去24時間と設定されています。
過去24時間は「直近24時間の間でアクセスが一番多い順」から、7日間は「過去7日間で一番アクセスが多い順」からランキングに表示されます。
記事の内容によって、選択してみてください。
投稿タイプ
postとは「投稿ページ」のことで、pageは「固定ページ」になります。
「post,page」と入力すると、「投稿ページ」と「固定ページ」の両方を人気記事ランキングに表示するようになります。
通常は、投稿記事「post」だけの設定でOKです。

除外する投稿ID
ランキングに表示させたくない記事がある場合、ここに記事のID番号を入力すると、その記事はランキングから除外されます。
ID番号の確認方法は、こちらの記事で解説しています。
タクソノミー
特に何も設定する必要はありません。
投稿者 ID
投稿者IDも特に、何もしなくて大丈夫です。
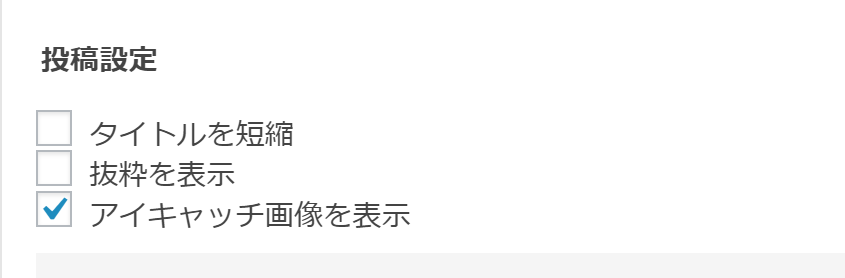
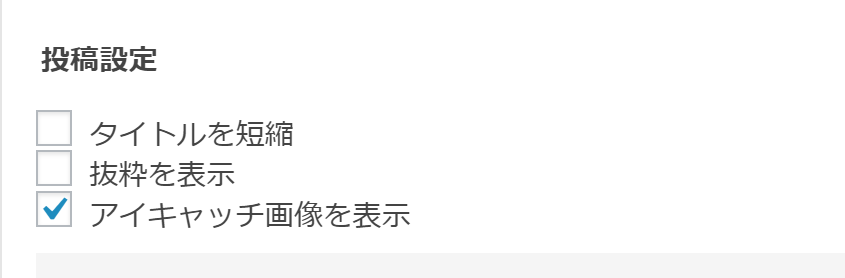
投稿設定
投稿設定では、人気記事ランキングの表示方法を設定します。

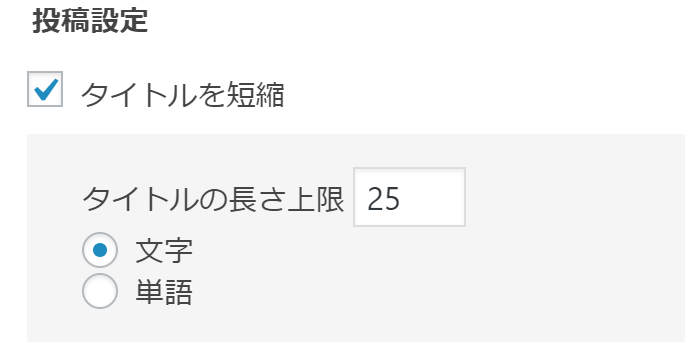
タイトルを短縮

「タイトルを短縮」は、長いタイトル名を短く表示することができます。
ただし通常は、何も設定しないことが多いです。
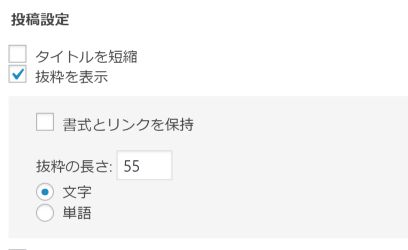
抜粋を表示

「抜粋を表示」は、ランキングに表示されるときに抜粋した記事内容が表示されます。
こちらも通常は、特に設定しませんのでそのままでOKです。
アイキャッチ画像を表示

アイキャッチとは、タイトルと一緒に絵や写真を表示させることです。
写真やイラストは文字だけよりもサイト訪問者の目に留まりやすく、また目を休める、リラックスさせるという効果もあるので、アイキャッチはとても重要になります。
いろんな色が入っているので、ブログ自体も華やかになるというメリットもありますので、アイキャッチ画像はぜひ取り入れてください。
※アイキャッチ画像のサイズ設定は、下記で解説しています。
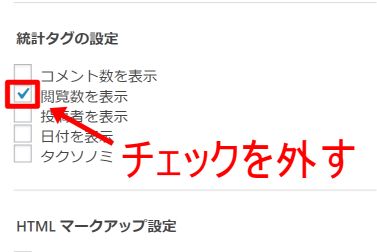
投稿タグ設定

デフォルトでは閲覧数にチェックが入っていますが、最初のうちはアクセス数も少ないので表示する必要がありませんので、チェックは外しておきます。
ちなみに閲覧数は、〇〇ビュー(view)という形で表示されます。
HTML マークアップ設定
こちらも特に設定する必要はありません。
全ての設定が完了したら、保存をクリックします。

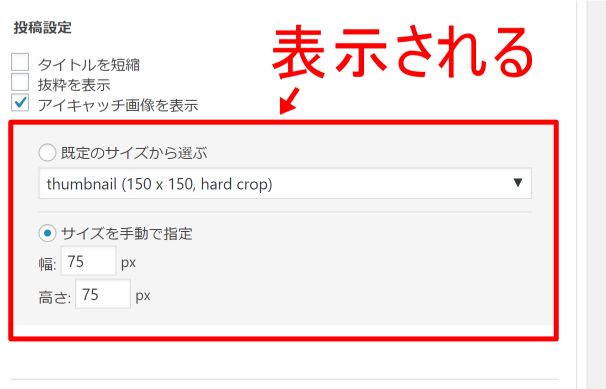
アイキャッチ画像のサイズ設定方法
投稿設定で「アイキャッチ画像を表示」にチェックを入れた場合、保存をクリックすると下記のようにサムネイル(アイキャッチ)画像のサイズを設定するウィザードが表示されます。

こちらで、
●規定サイズから選ぶ
●サイズを手動で指定
のどちらかを選択します。
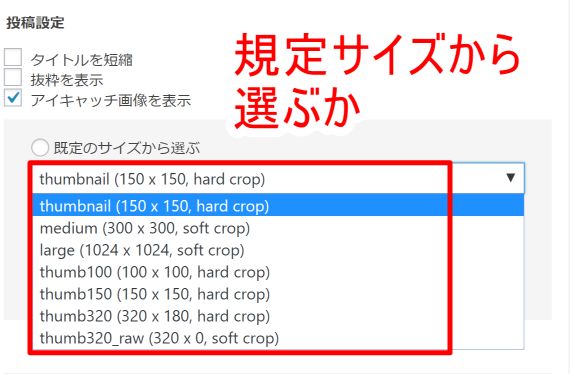
規定サイズから選ぶ

規定サイズから選ぶ場合、横の▼(プルダウン)をクリックすると、規定サイズが表示されます。
サイズを手動で指定

手動でサイズを指定する場合は、幅と高さを自分で入力し、サイズを決定します。
初心者の方は、規定サイズから選ぶほうが間違いないと思いますが、テーマによってはサイズが合わないこともありますので、いろいろ試してみてください。
設定が完了したら、再度「保存」をクリックします。
これで 人気記事ランキングの設定が完了しました。
まとめ
WordPress popular Post は、あなたのサイトの人気記事を自動で表示してくれる便利なプラグインです。
人気記事ランキングを設置すると、ほかの記事を読んでくれる確率が大幅に上がりますので、ぜひ設置しておきましょう。