こんにちは、さちよです。
今回は、Wordpressのプラグイン「Contact Form 7の設置と設定&使い方」について解説します。
Contact Form 7(コンタクトフォーム7)は、サイト(ブログ)に設置するお問い合わせフォームのことです。
Contact Form 7は、とてもシンプルで万人受けするお問い合わせフォームデザインだけでなく、初期設定で必要な項目がすべてそろっている、とても便利なプラグインになっています。
Contact Form 7の設定方法と使い方【動画解説】
こちらの動画では
◎Contact Form 7のインストール方法
◎Contact Form 7の設定方法
◎Contact Form 7のカスタマイズ方法
などについて解説しています。
とても簡単に設置できますので、この動画を見ながら一緒に設定してみてください。
プラグイン名:Contact Form 7
Contact Form 7とは
Contact Form 7とは、Wordpress(ワードプレス)用のお問い合わせフォームです。
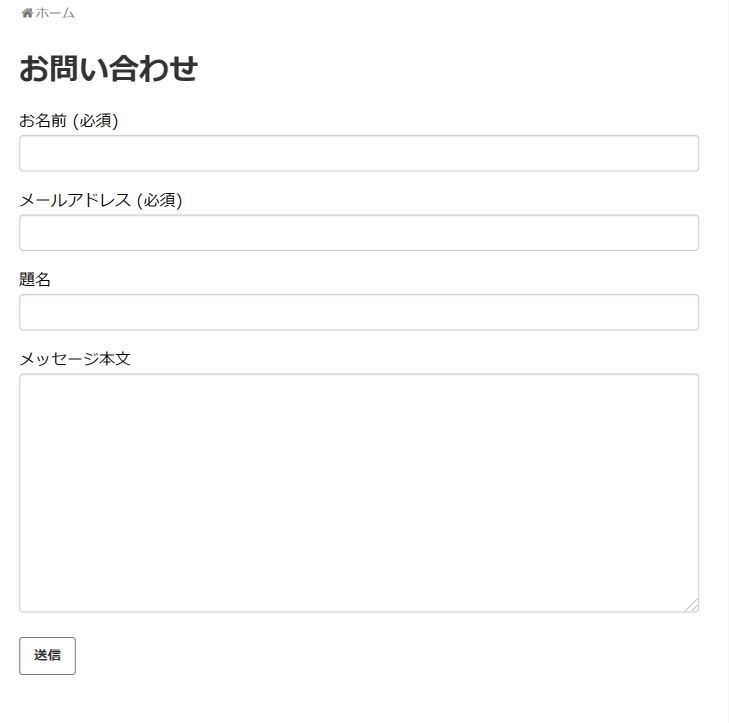
様式はこういった感じです。

通常、自分でコンタクトフォーム(問い合わせフォーム)を作ろうとすると、HTMLコードやCSSコードなどの専門的な知識が必要になるため初心者にはハードルが高いのですが、このContact Form 7を使えば、簡単にあなたのブログにお問い合わせフォームを設置することができます。
しかもContact Form 7は、必要な項目はすべて初期設定で設置されているので、とくにカスタマイズする必要がないのも初心者にはうれしいですね(^^)
もちろん、細かく設定することもできますので、必要に応じてカスタマイズしてみましょう。
ここでは、基本となる設定についてご紹介します。
基本設定だけで必要な機能は十分そろっていますので、まずは基本の設定を行いましょう。
Contact Form 7 インストール方法
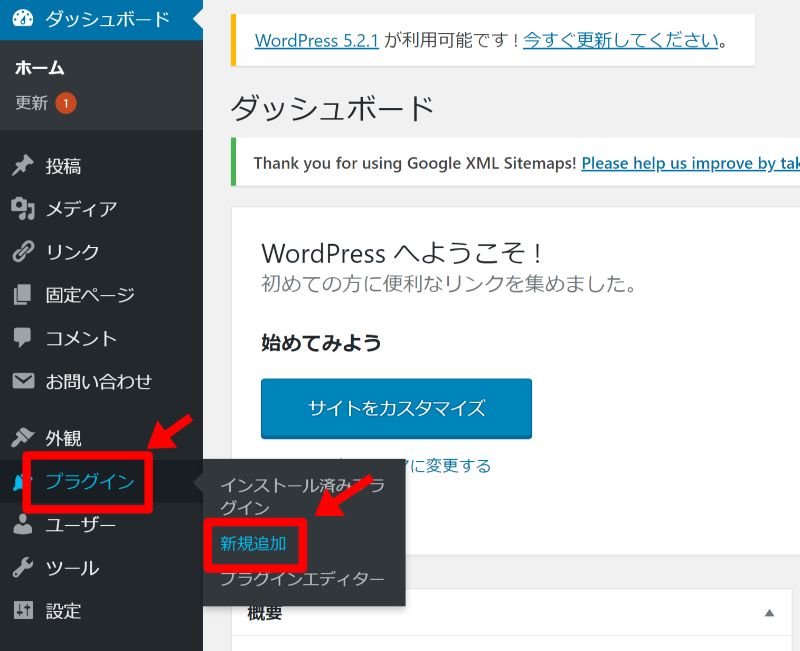
WordPress の管理画面(ダッシュボード)にログインしたら、左サイドバーの「プラグイン」⇒「新規追加」を選択します。

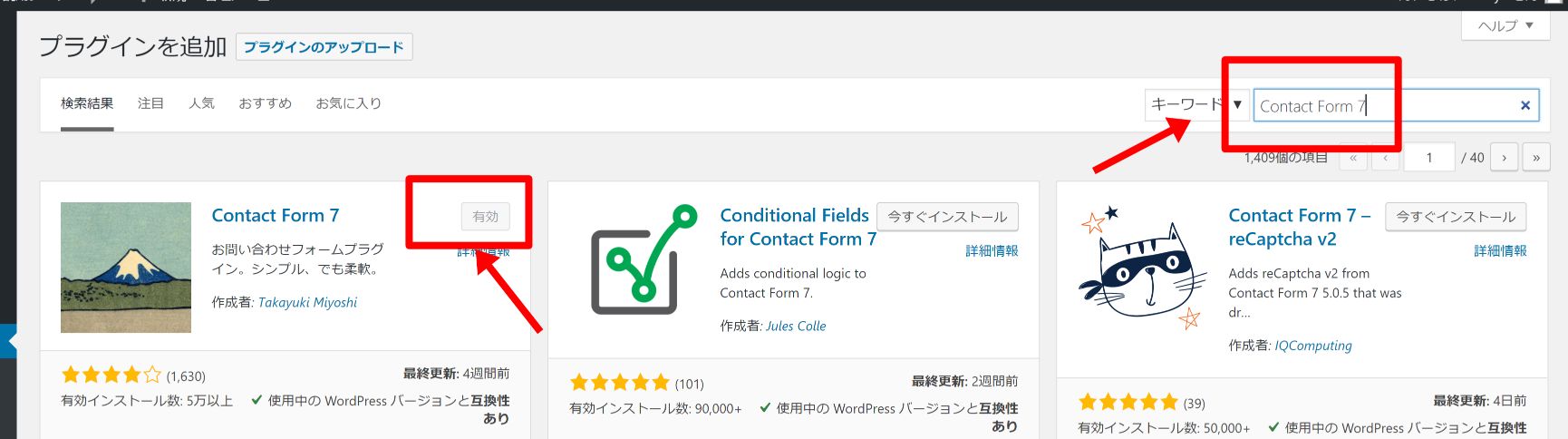
新規追加の画面の検索窓に「Contact Form 7」と入力し、「今すぐインストール」⇒「有効化」をクリックします。

有効化をクリックしたら、Contact Form 7のインストールは完了です。
Contact Form 7の設定方法
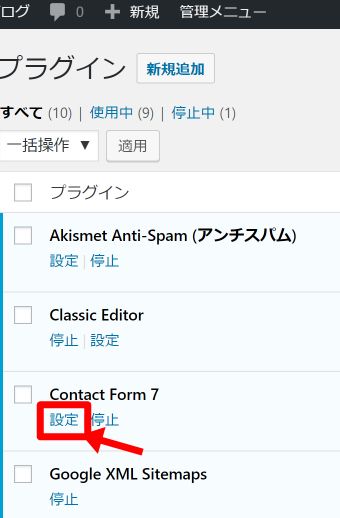
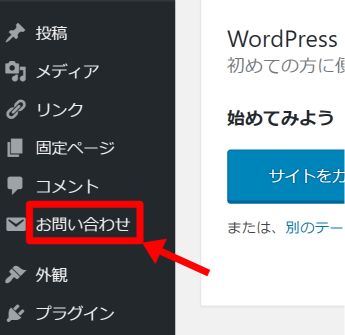
次にContact Form 7の設定を行いますので、「設定」をクリックするか、左サイドバーの「お問い合わせ」をクリックします。


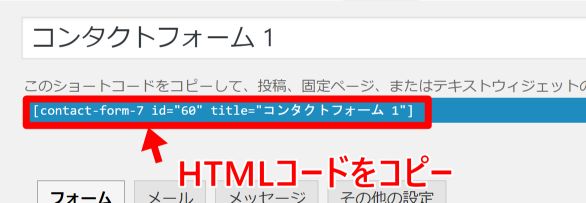
「コンタクトフォーム1」をクリックし、上部に表示されている ショートコード(HTML) コードをコピーします。


※HTML コードは、いまから作成する固定ページに貼り付けてます。
お問い合わせフォームを固定ページで作成
次に、お問い合わせフォームを固定ページで作成していきます。
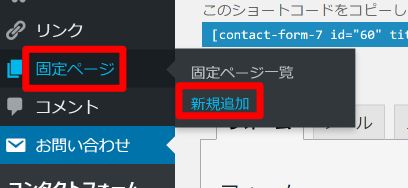
左サイドメニューの固定ページ⇒新規追加をクリックします。

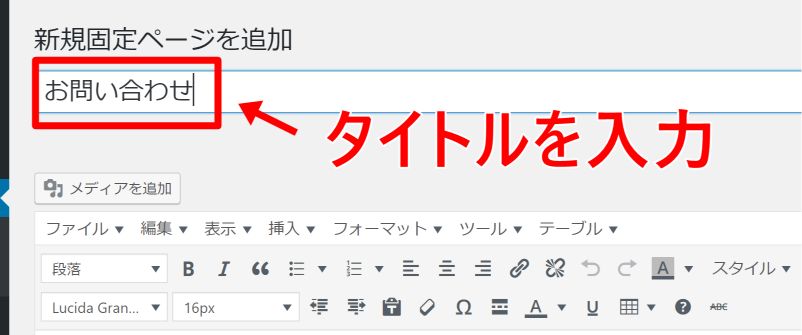
タイトルはわかりやすいように「お問い合わせ」と入力します。

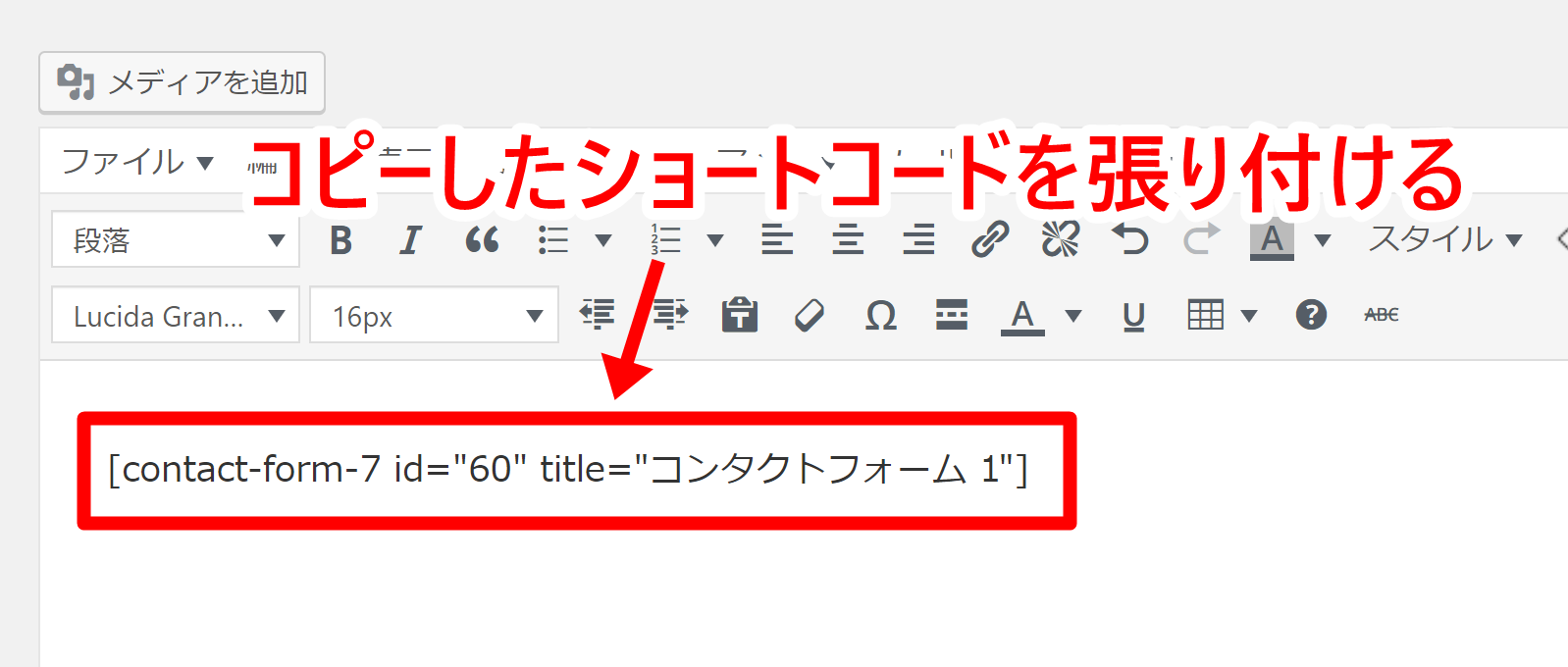
先程コピーしたHTMLコードをテキスト記入欄に張り付けます。「ビジュアルエディター」、「テキストエディター」、どちらに張り付けても大丈夫です。

これでお問い合わせフォームが設定できました。
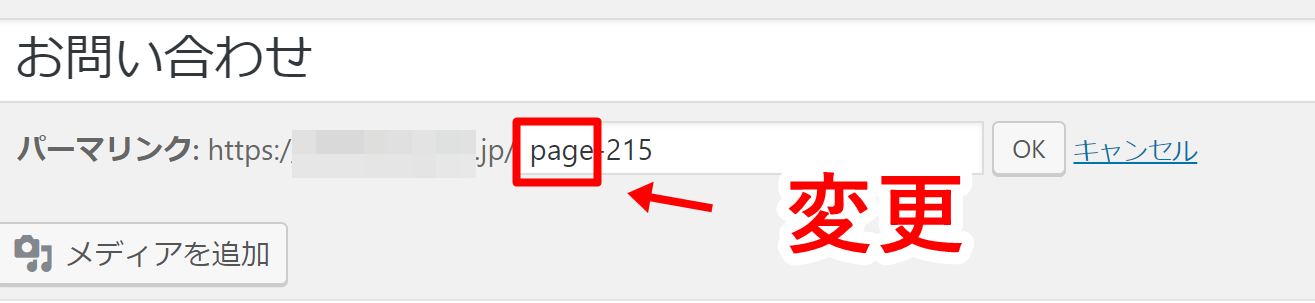
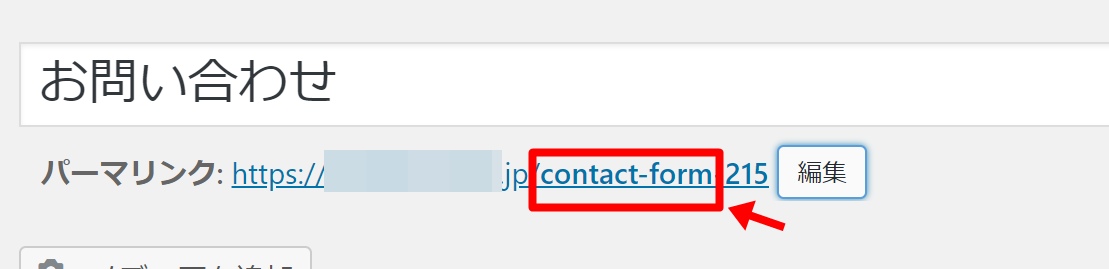
パーマリンクの変更
お問い合わせフォームの設定が完了したら、Contact Formと入力してパーマリンクを変更します【カスタム構造設定の場合】。


パーマリンクの設定については、こちらの記事を参照し設定しておきましょう。
お問い合わせフォームの受信先のアドレス確認
ユーザーがお問い合わせフォームに入力した内容は、ワードプレスの初期設定で入力したメールアドレスに送信されます。
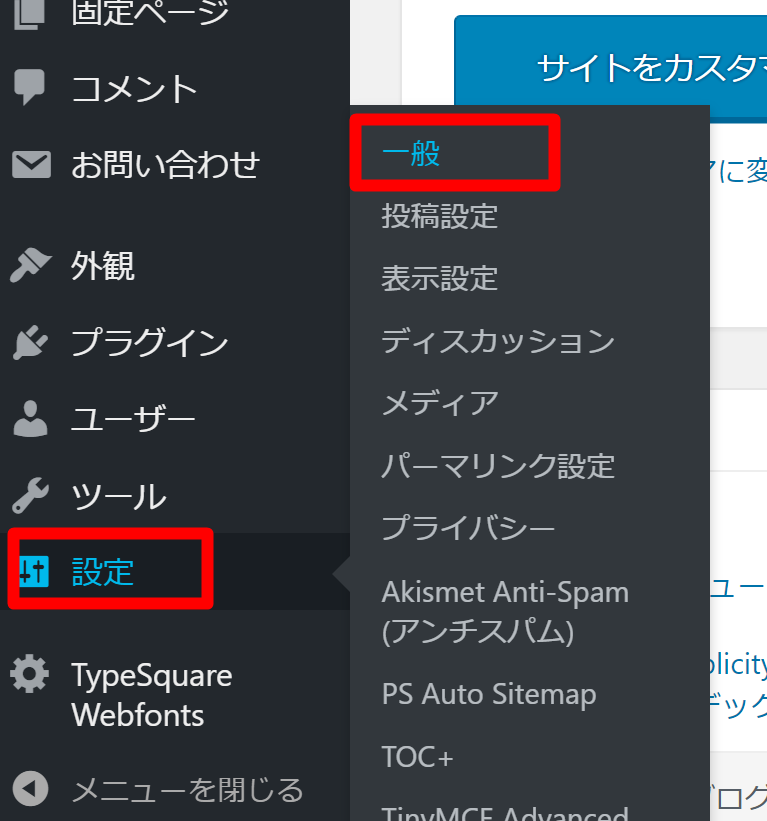
どのアドレスが設定されているのかを確認するには、「設定」⇒「一般」で確認できます。


表示されているアドレス以外に問い合わせフォームを送信したい場合は、ここを書き換えて下さい。このままでよければ特に編集する必要はありません。
入力できましたらOKボタンをクリックし、公開ボタンをクリックすればお問い合わせフォームの設置は完了です。
まとめ
お問い合わせフォームは、シンプルでわかりやすいフォームにすることがポイントです。
初心者の方は基本の設定で十分ですので、まずはお問い合わせフォームを設置し、ユーザーからの問い合わせにはスピーディーに対応していきましょう。