こんにちは、さちよです。
今回は、初心者でも簡単にワードプレスの編集や装飾をすることができるプラグイン「TinyMCE Advancedプラグインの導入と設定方法」について解説します。
Tiny mce Advanced(タイニー エムシーイー アドバンスド) は、編集機能を充実させる便利なプラグインです。
記事作成をサクサクとこなせるように、ぜひ設定しておきましょう!
TinyMCE Advancedのインストール方法と使い方【動画解説】
こちらの動画では、
◎TinyMCE Advancedのインストール方法
◎TinyMCE Advancedの設定方法
◎TinyMCE Advancedの使い方
などについて解説しています。
動画の手順どおりにすすめていけば簡単に設定できますので、この動画を見ながら一緒に設定してみてください。
プラグイン名:TinyMCE Advanced
TinyMCE Advancedとは?Wordpress拡張機能
TinyMCE Advancedとは、初心者でも装飾や編集が簡単にできるWordpress(ワードプレス)のプラグインです。
通常、ワードプレスの固定ページや投稿記事をカスタマイズしようとするとHTMLコードの知識が必要になり、初心者が行うにはかなりハードルが高くなります。
WordPressに初期設定で付いている機能も使えますが、それだけではなかなか思うようなカスタマイズができないのも事実です。
そこで登場するのが、このTinyMCE Advancedです。
TinyMCE Advancedは文字の装飾や表の挿入や編集なども行え、さらに編集の効率化だけでなく、記事のクオリティをあげることができる優秀なプラグインになります。
TinyMCE Advanced 初期設定
では、さっそくTinyMCE Advancedの設定を始めましょう!
まずは、ワードプレスへのインストールです。
TinyMCE Advanced インストール方法
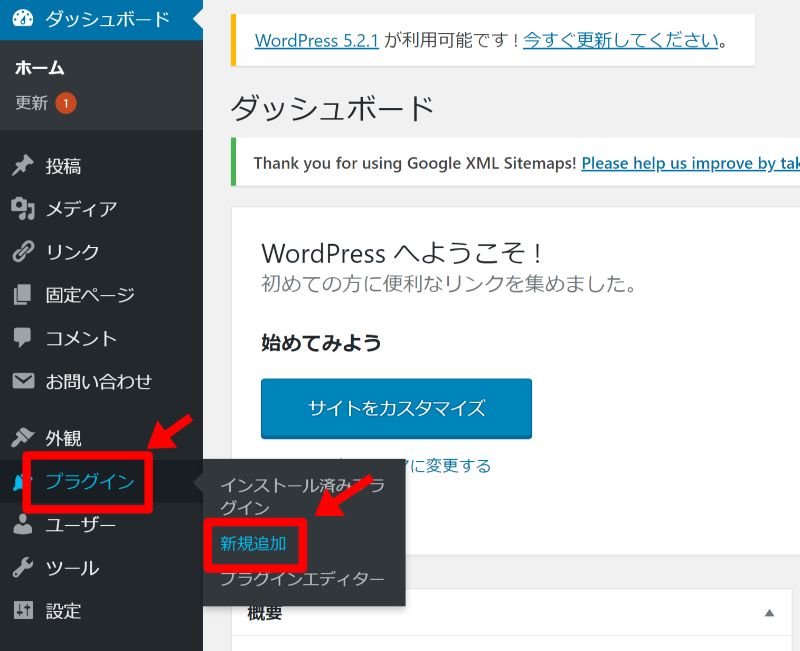
WordPress の管理画面にアクセスしたら、左サイトバーの「プラグイン」⇒「新規追加」をクリックします。

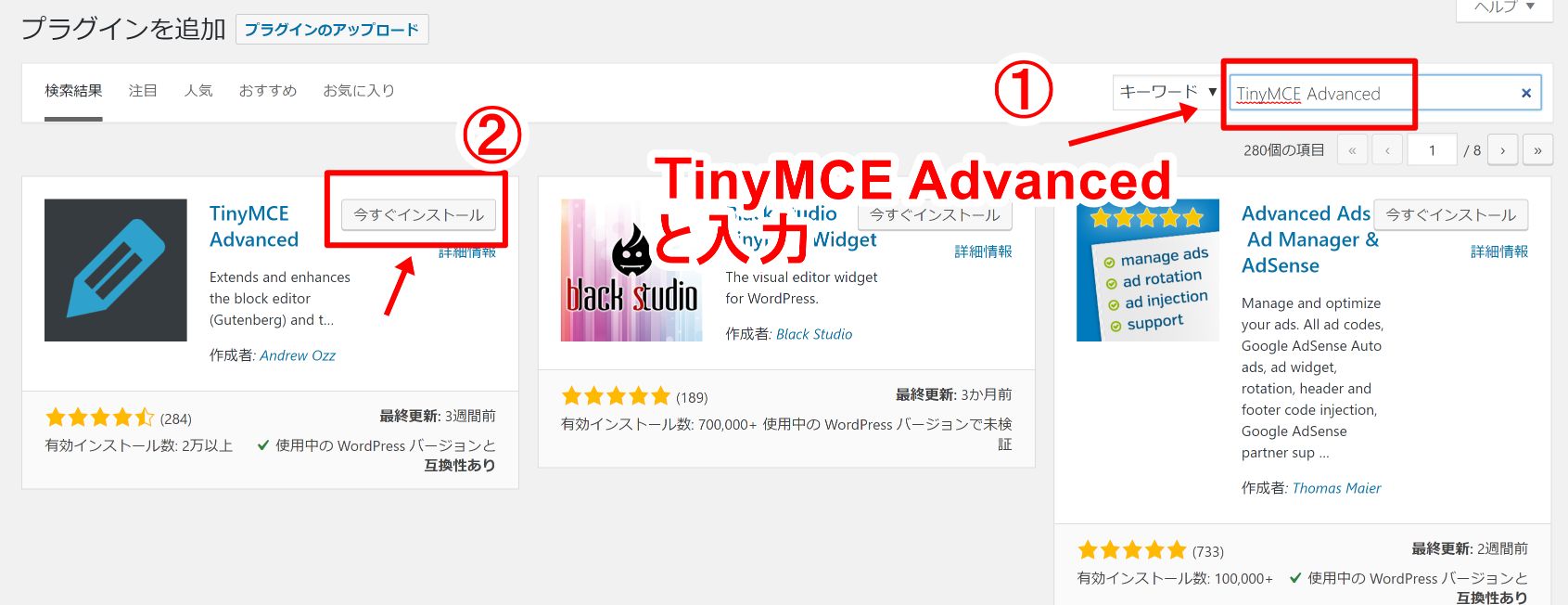
「プラグインの追加」画面で、右上キーワード横にある検索窓に 、
①「TinyMCE Advanced」 と入力し
②「今すぐインストール」をクリックします。

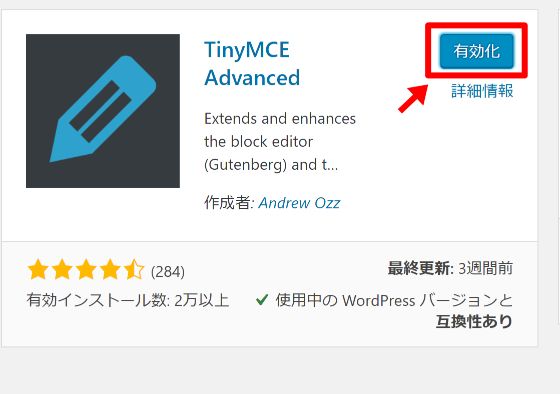
「有効化」をクリックします。

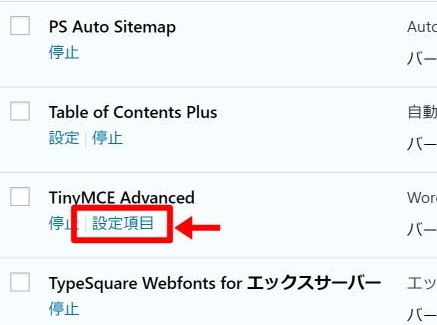
インストールしたら、TinyMCE Advancedの「設定項目」をクリックします。

TinyMCE Advanced 初期設定
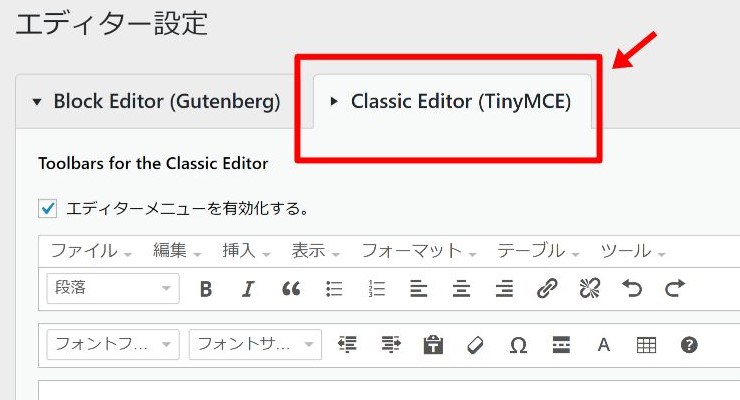
エディター設定では、Classic editor(TinyMCE)のタブをクリックします。

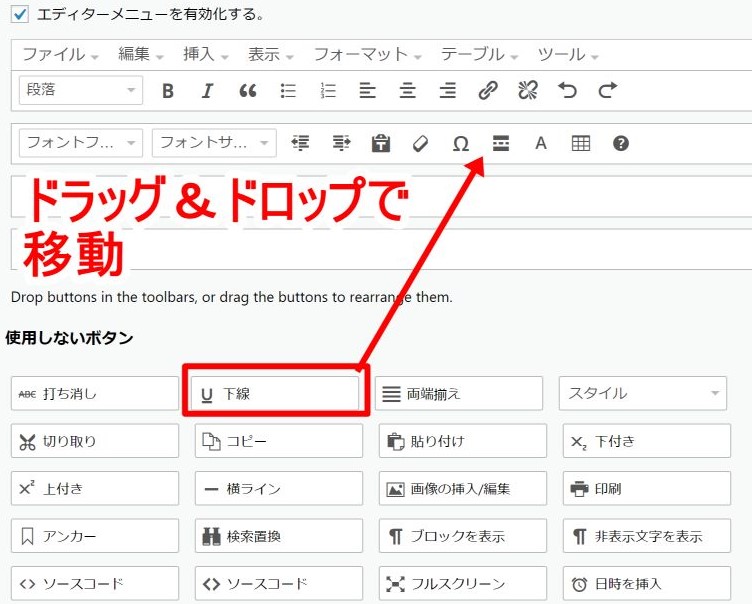
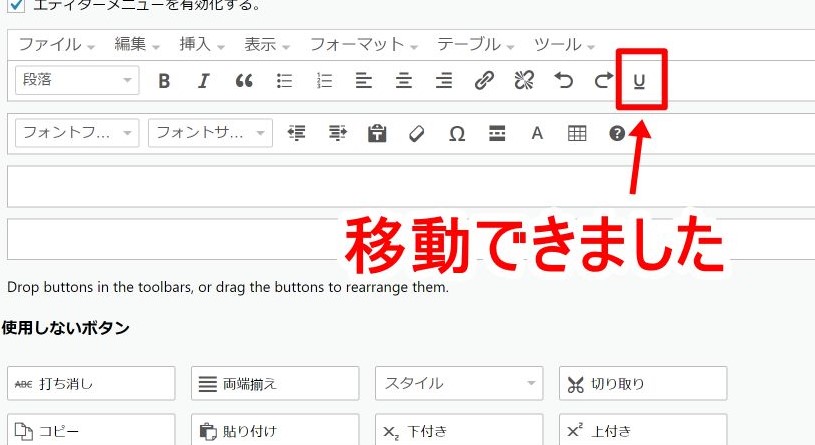
「使用しないボタン」欄の中で使いたい機能があれば、ドラッグ&ドロップで上のバーに移動させると機能を追加することができます。

下記のように、上部バーに機能が追加できました。

設定が完了したら、「変更を保存」ボタンをクリックします。
TinyMCE Advancedの使い方
では、TinyMCE Advancedの使い方について解説します。
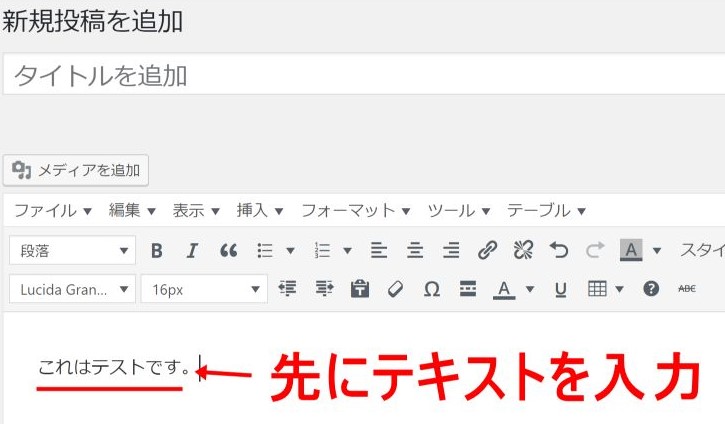
まず、投稿ページのテキスト入力欄にテキストを入力します。

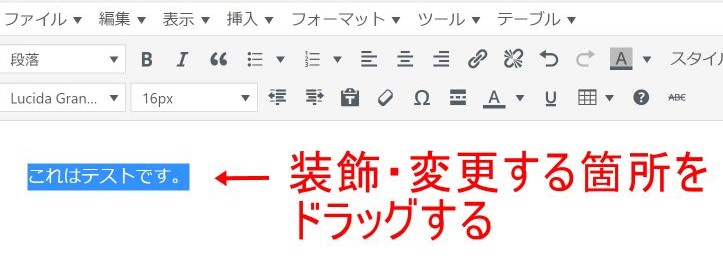
装飾したい個所を、ドラッグして反転させます。

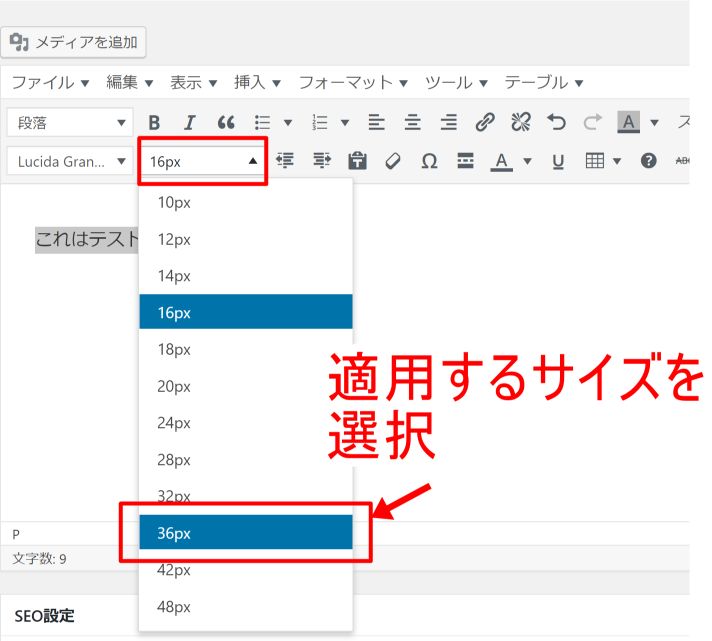
文字を大きくする場合、下記の場所をプルダウンし、適用するサイズを選択します。

文字が大きくなりました。

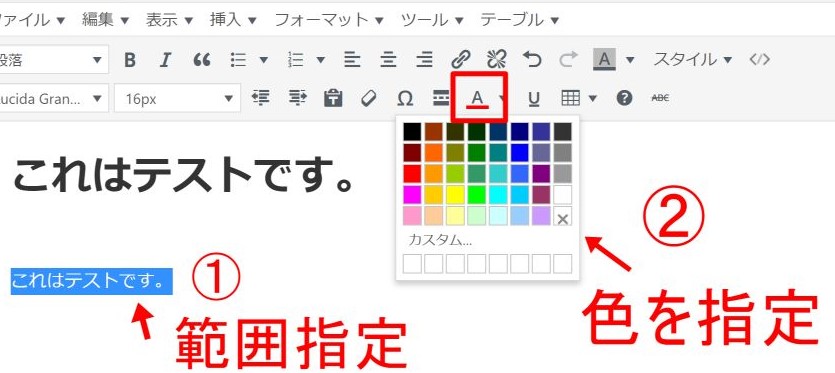
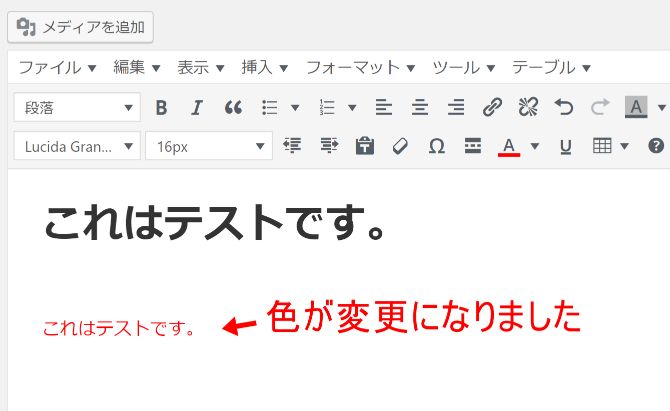
文字の色を変更したり、


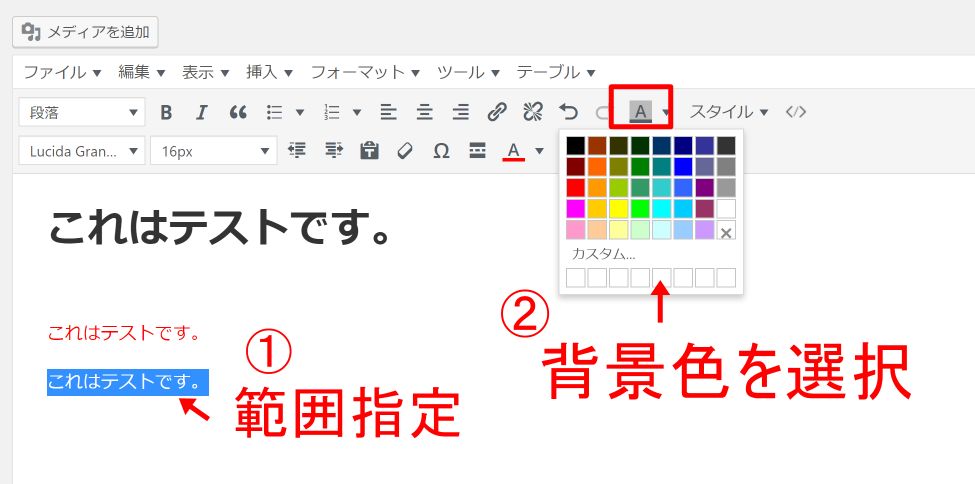
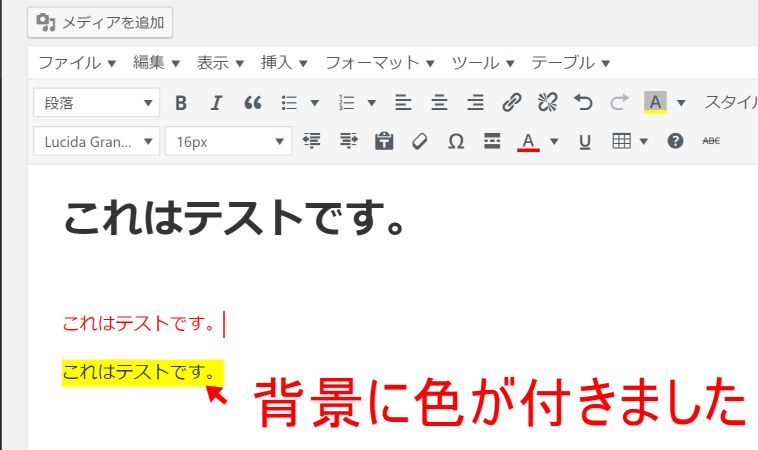
背景色を付けることもできます。


他にもいろいろな機能が付いていますので、試しながら自分色にカスタマイズしてみてくださいね。
simplicityは、さらに多くの機能が満載!
私が推奨するWordpressの無料テンプレート「simplicity」では、さらにたくさんの機能が標準装備されています。
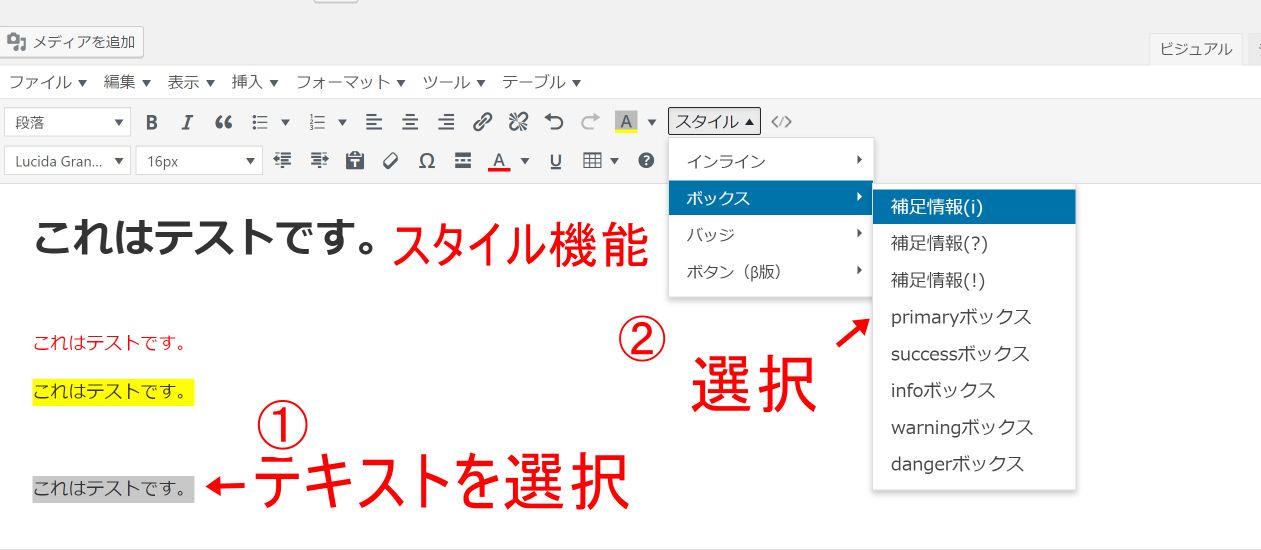
特におすすめなのは、スタイル機能です。
スタイル機能では、テキストをボックススタイルにしたり、ボタン機能にできたりする機能が付いているので、簡単に見栄えのいいページを作ることができます。
スタイル機能を使うと、

こんなこともできます。

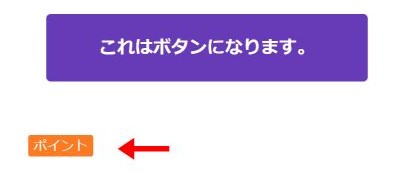
ボタン機能や

バッジも作れます。

※今なら、simplicityの後継テーマ「cocoon」もおすすめです。「cocoon」はsimplicityのいいところを引き継ぎながら、有料テーマなみに充実した機能が満載の無料テーマです。
まとめ
TinyMCE Advancedは、ビジュアルエディタの機能を拡張してくれる優れたプラグインです。
特に初心者だとカスタマイズするのはかなり難しいので、TinyMCE Advancedを使ってカスタマイズするのがおすすめです。
少しでも記事に集中できるように、便利なプラグインを使って環境を整えていきましょう!