こんにちは、sachiyoです。
最近、ブログが開くのが遅いと感じたことありませんか?その原因、もしかすると画像が大きすぎることが原因かも?!
ブログの見た目やユーザービリティを上げるのに、記事内に画像を入れるのはとってもおすすめです。
ですが!
記事数が増えると必然的に画像数も多くなるので、サイト表示が遅くなることがあるんですね。
とはいえ画像がないとユーザービリティが下がるし、SEO的にもよくない。
そんな時に便利なのが、EWWW Image Optimizerというプラグインです!自動で圧縮してくれて、しかもすでにアップロードされている画像も一括圧縮できるというすごく便利なプラグインなんですよ(*^^*)
ということで今回は、EWWW Image Optimizerプラグインの導入方法と使い方について解説します。
まだ画像数が少ない人も今後必要になってくるので、今のうちに取り入れておくといいですよ♪使い方も設定方法もすごく簡単なので、ぜひ参考にしてみてくださいね。
EWWW Image Optimizerの導入方法と使い方【動画解説】
プラグイン名:EWWW Image Optimizer
EWWW Image Optimizer の設定方法
では早速、設定していきましょう♪
設定するのはたったの2か所。これなら簡単ですよね(#^.^#)
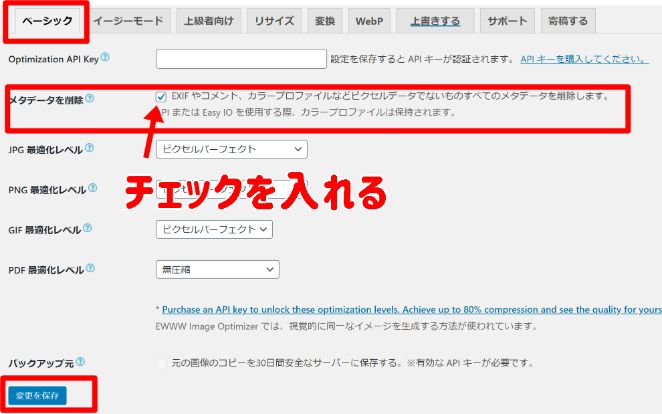
基本設定(Basic)
まずは1つ目。
基本設定(もしくはベーシック)という項目で「メタデータを削除」にチェックが入っているか確認しましょう。
初期設定でチェックが入っているはずですが、もし外れていた場合は必ずチェックを入れて「変更を保存」をクリックしてくださいね!

「メタデータを削除」にチェックを入れることで、画像を最大限圧縮(小さく)してくれるんですって!なので必ずチェックが入っているか確認してくださいね。
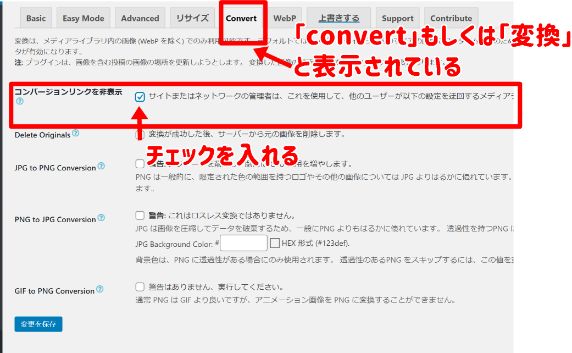
変換設定(Convert)
では2つめ。
※基本設定と変換設定の間にある項目は特に何もする必要はありません。
変換(もしくはConvert)の欄をクリックし、「コンバージョンリンクを非表示」の項目にチェックを入れましょう!チェックを入れたら、「変更保存」をクリックしてくださいね。

この「コンバージョンリンクを非表示」にチェックを入れないと、画像が悪くなってしまうんですって。少しでも画像はキレイにしたいですよね( *´艸`)
ということで、ここは必ずチェックを入れましょう。
これで、EWWW Image Optimizerの設定は完了です♪
とっても簡単ですね(#^.^#)
EWWW Image Optimizer 使い方
では続いて、EWWW Image Optimizerの使い方をご紹介!
こちらも覚えることはたった2つ。
1.これからアップロードする新規画像を圧縮
2.すでにアップロード済みの画像を一括圧縮
この2つのみ。こちらもあっという間にできますよ(#^.^#)
新規画像を自動圧縮
今から新しく画像を取り込む(アップロード)する場合は、特に何もする必要はありません!
EWWW Image Optimizer さえインストールしておけば、新規画像を自動で圧縮してくれるんですね(*^^*)これはほんとに便利!
ちなみに元データからどれくらい圧縮されたかを見るには、左サイドバーの「メディア → ライブラリ→画像一覧」から確認することができますよ♪
アップロード済みの画像を一括圧縮
すでにワードプレスにアップロード済みの画像も、簡単に一括圧縮できます♪
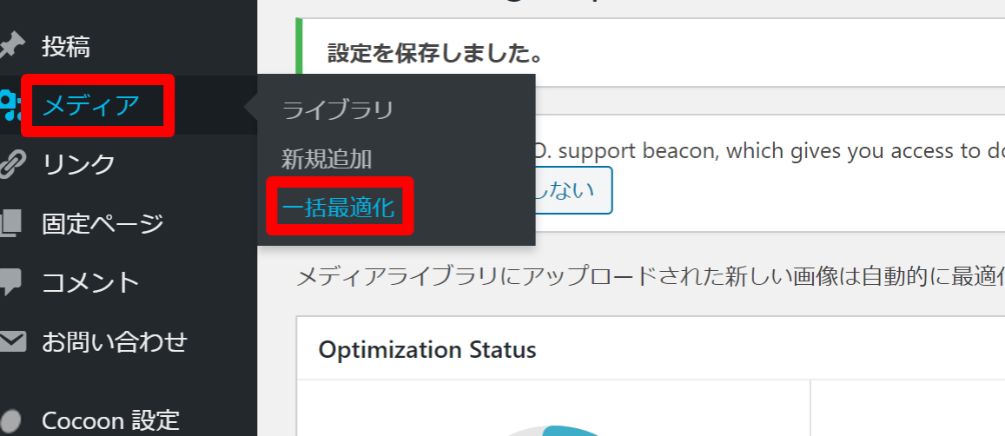
まずはワードプレスのダッシュボードに移動しましょう。
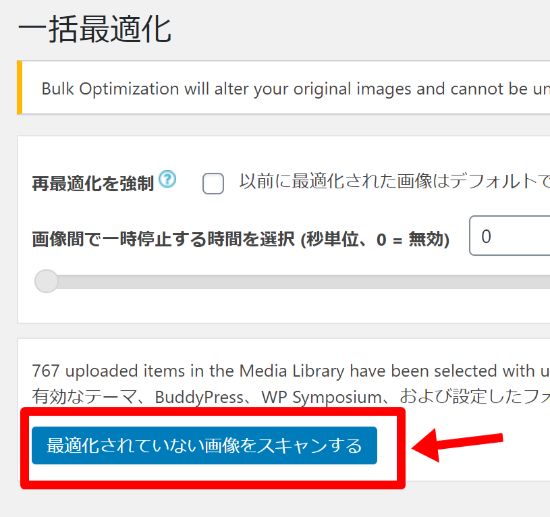
ダッシュボードの「左サイドバー⇒メディア⇒一括最適化」をクリックすると、こちらの画面になります。

一括最適化画面に移動したら、「最適化されていない画像をスキャンする」をクリック。

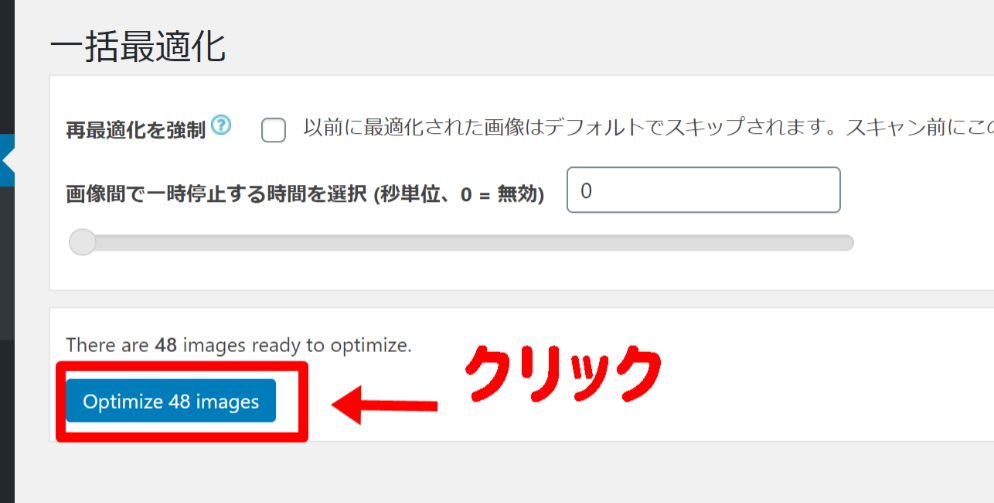
一括圧縮する画像数が表示されるので、クリック。

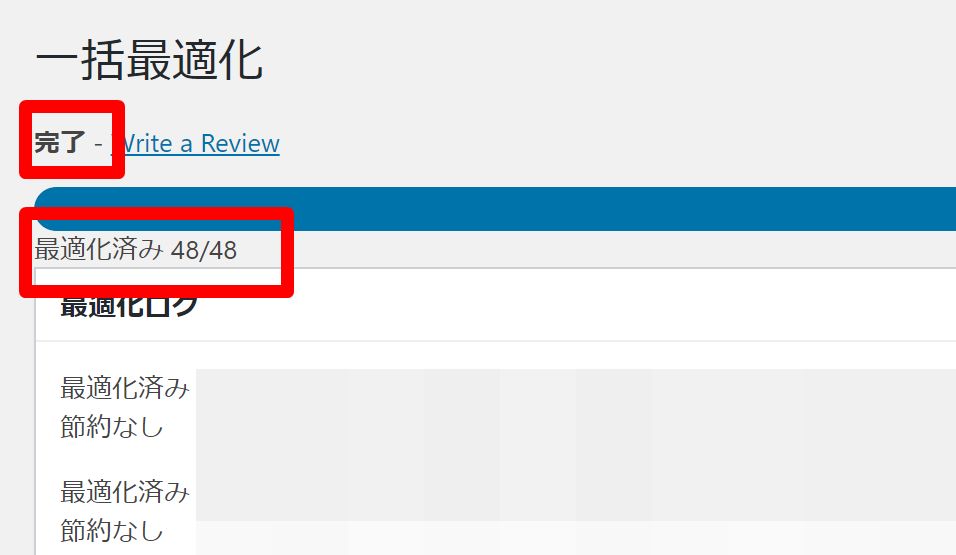
そのあと画像のスキャンが始まるので、あとは終了するのを待つだけ。スキャンが終了すれば画像圧縮は完了です♪

たったこれだけで画像が圧縮されてサイトの表示速度が速くなります。ぜひ試してみてくださいね!
さらに画像を圧縮するには?
EWWW Image Optimizerだけでもかなり圧縮されますが、元データ(元画像サイズ)が大きすぎると圧縮しても思ったよりも小さくならないことがあります。
その場合は、アップロードする前に別のツールを使って圧縮しておくのがおすすめ!
TinyPNGというツールなら、画像の美しさはそのままにEWWW Image Optimizerよりもより大幅に圧縮してくれますよ(#^.^#)
その他の便利な画像圧縮ツールについては画像圧縮してサイトを軽量化!圧縮方法とおすすめツール3選!【WordPress】をどうぞ♪