こんにちは、さちよです。
ブログを書くとき画像や写真を挿入すると、見た目が華やかになるし目を休める効果もあるので、画像や動画を使うのはおすすめです。
でもちょっと待って!
もしかしてその画像、圧縮せずにWordpressにアップロードしていませんか?
大きいサイズ(容量)のままアップロードすると、取り返しのつかない事になりますよ(゚Д゚;)
でも画像を小さくすると、画像が荒くなるんじゃないの?と心配のあなた!
大丈夫です♪画像の美しさはそのままに、サイズ(容量)を小さくするツールがあるんですよ。
ということで今回は、「画像の美しさはそのままに画像を圧縮&軽量化するおすすめツール」についてご紹介します。
また、画像圧縮せずにアップロードしたらどんな大変なことになるのか、私の体験談を交えてご紹介しますね(^_^;)
ブログが重い!画像を圧縮する理由
画像を圧縮する理由は「画像を軽量化して、ブログをサクサク表示させるため」です。
画像が重いとブログの読み込みスピードが格段に下がる
⇒イライラしたユーザーがすぐに離脱
⇒「このサイトは滞在時間が短いから、役に立たないサイトだな」(by Google)
⇒サイトの評価が下がる
という悪循環になり、サイトに重大な影響を及ぼします。
他にもブログが重くなる理由はありますが、中でもダントツに多いのがこの画像の重さです。
ブログを立ち上げたばかりだと特に問題はありませんが、アクセスが増えて報酬が発生しているときに「ブログが重くてなかなか開けない!」なんてことになったら、悲しいですよね。
収益はもちろん、読者満足度も低下し、さらにSEOにも影響してきます。
最悪の場合、503エラーや500エラーでサーバーがダウンし、自分ですらブログが開けない状態に!
こうなるともうお手上げです。
ですので、大きすぎる画像をWordpressにアップロードするときは、必ず圧縮して画像を軽くしておきましょう!
※500エラーが出た時の対処法はこちら。
画像ファイルの容量の目安は?
スマホやデジカメで写真を撮ると、1枚の容量は2~4MB(メガバイト)あります。
また、無料で使えるフリー画像も1枚1MB以上のものもあります。
これをこのままWordpress(ワードプレス)にアップロードすると、あっという間にサーバー容量を圧迫してしまうので、必ず圧縮して軽量化する必要があります。
1枚の画像ファイルサイズ(容量)の目安は人それぞれ違いますが、私の場合は基本的に50MB以内、大きくても100MB以内に縮小しています。
たかだか50MBの差だと思うかもしれませんが、塵も積もればかなりの容量の差になります。
ブログを運営するうえで、サーバーダウンは致命的です。
できるだけサーバーに負荷をかけないように、大きすぎる画像は必ず圧縮してアップロードしましょう!
おすすめ!画像圧縮ツール3選!
私が使っている画像圧縮ツールをご紹介します。
圧縮する方法(タイミング)は2つあります。
◎Wordpressに「アップロードする前」に画像を圧縮する方法
◎Wordpressに「アップロード済み」の画像を圧縮する方法
きれいな画像のまま容量を圧縮!TinyPNG

「TinyPNG」は、Wordpressにアップロードする前に使う画像圧縮ツールです。
TinyPNGツールは、1度に20枚の画像を圧縮できます。
圧縮率は最大で80%ぐらいまで可能で、ドラッグ&ドロップであっという間に軽量化できる優れものなんですよ(^^)
しかも、ファイル容量が小さくなっても画像の美しさはそのまま!もちろん無料で利用できますよ♪
左:元画像(284KB)
右:編集(107KB)TinyPNG で約60%削減

元画像と比べても、まったくわからないレベルです。
サイズ変更で画像圧縮も同時に!Bulk Resize Photos

「Bulk Resize Photos」は画像サイズをリサイズできるツールですが、サイズを縮小することで画像圧縮も一緒に行うことができます。
例えば、「TinyPNG」を使うと「サイズはそのままで、容量だけ圧縮」されます。
「Bulk Resize Photos」は、縦・横のサイズを変更することで「サイズを縮小⇒サイズが小さくなるので、容量も縮小」されます。
私は、こちらの「Bulk Resize Photos」を使うことが多く、800×600px(ピクセル)に変更してWordpressにアップロードします。
下記は左が元画像で、右が「800×600px」にサイズ変更後の画像です。
サイズは小さくなりましたが、見た目はほとんど変わらずきれいな画像ですよね(^^)
「Bulk Resize Photos」ももちろん無料で使えます。さらに150枚もの写真を、わずか1分で一括でリサイズできるんですよ♪
左:元画像【サイズ】:2048 x 1365px 【容量】:284KB
右:編集【サイズ】800×600px 【容量】:32KB
画像を適正なサイズにすることで、かなり画像容量を圧縮することができます。
使い方は、
・変更したい画像を選択(ドラッグ&ドロップで移動可)

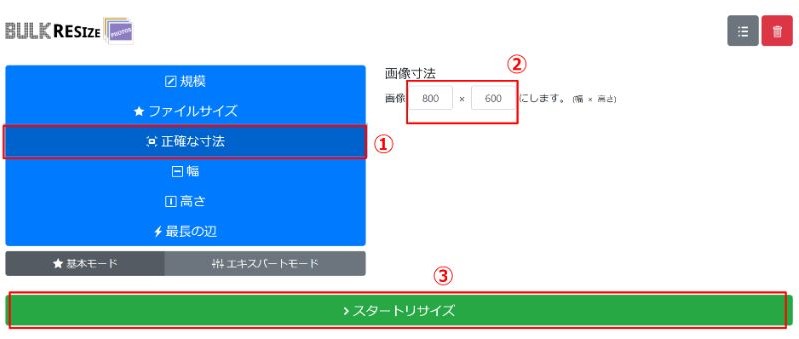
①「正確な寸法」で画像サイズを選択し、
②数字を入力
③入力したらスタートサイズをクリック
※お使いのテーマによって横幅が違いますので、テーマの横幅を確認してください。

サイズ変更は、「規模」「ファイルサイズ」「幅だけ」「高さだけ」指定などいろいろな設定方法がありますので、お好みのパターンで編集してくださいね。
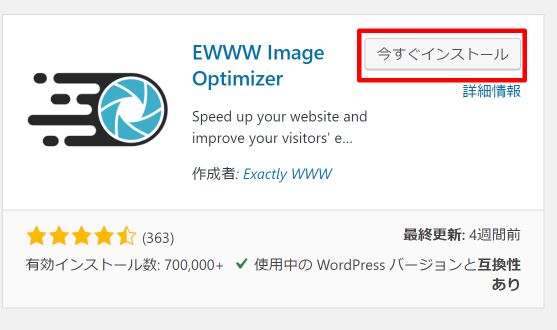
アップロード済みでも大丈夫!Ewww Image Optimizer
大きな画像のままアップロードしてしまった・・・という人も大丈夫です!
「EWWW Image Optimizer」プラグインを使えば、新しく画像をWordpressにアップロードするときに自動で圧縮するだけでなく、すでにアップロード済みの画像も一括で圧縮してくれますよ♪
ただし、大幅に圧縮することができませんので、あまりにも大きい画像の場合は差し替えたほうがいいかもしれません。
インストール方法は、WordPressダッシュボード⇒プラグイン⇒新規追加に「EWWW Image Optimizer」と入力⇒インストール⇒有効化で完了です。

WordPressプラグインのインストール方法については、こちらを参考にしてください。
phpのバージョンアップも忘れずに
PHPのバージョンが最新のものでないと、サイトの表示スピードが遅くなることがありますので、こちらも忘れずにバージョンアップしておきましょう。
ここでは、エックスサーバーのPHPバージョンアップ方法を解説します。
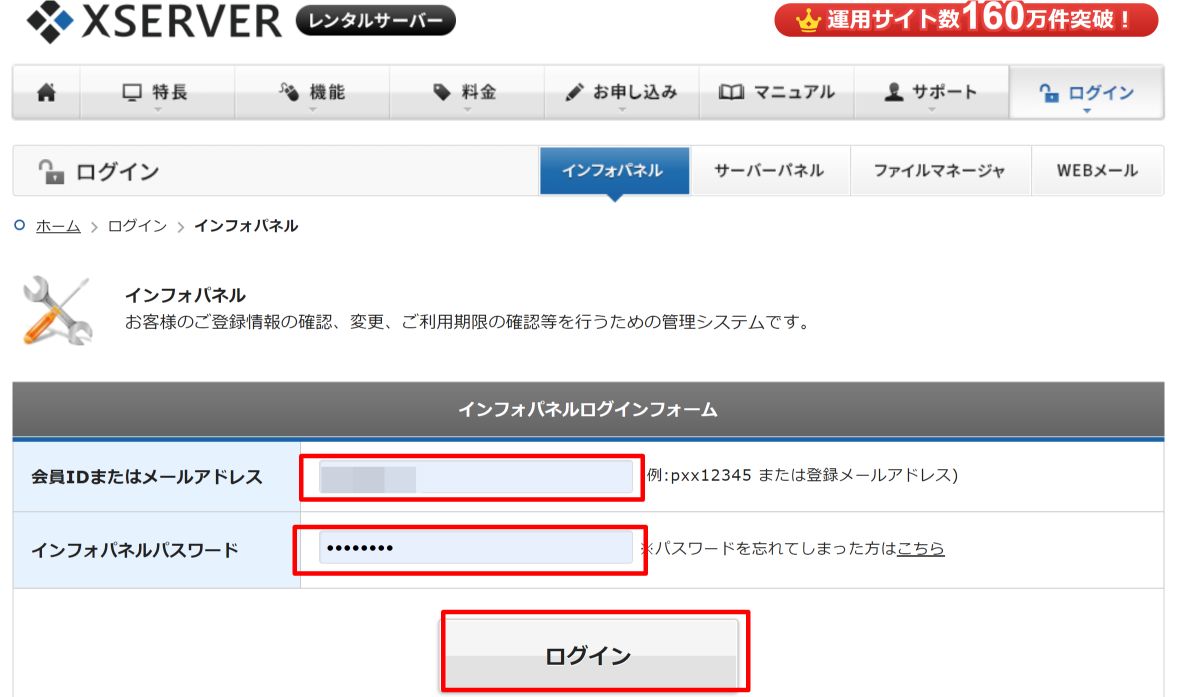
まず、エックスサーバーにログインします。

サーバー管理をクリックし、

下のほうにある「PHP Ver.切替」をクリックします。

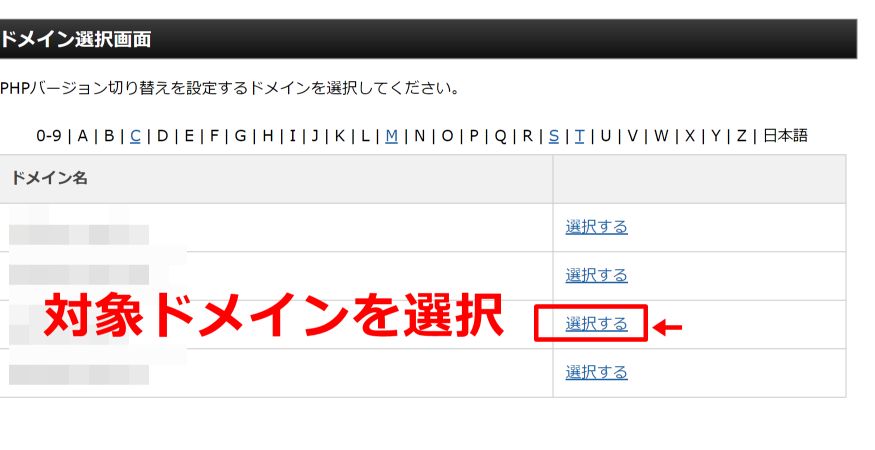
変更したいドメインを選択し

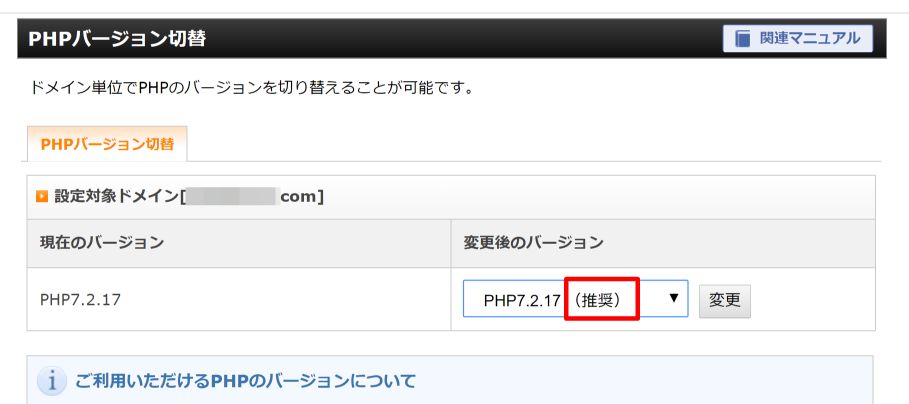
変更後のバージョンが「推奨」になっていなければ、「推奨」バージョンに変更してください。もしバージョンアップして不具合が出た場合は、元に戻してください。

サイトが重い!サーバー会社から警告!
最後に、画像圧縮をしないままアップロードしていた私の失敗談をご紹介します。
今ご紹介したサーバーに一番負荷がかかる「画僧を圧縮しないままアップロード」をず~っとやっていたため、サーバーから警告が来ちゃいました_| ̄|○
レンタルサーバーはサーバーを共有して使っているので、一人のユーザーの負荷が大きいとほかのブログに悪影響が出るんですね。なのでレンタル会社で、あまりに負荷が大きいブログは強制的に制限をかけたりします。
で、私のブログがあまりに重くなりすぎて「ちょっと!あなたのブログ、負荷がかかりすぎてほかのユーザーに迷惑かけちゃうから今すぐ対応してね!ちゃんと対応しないと、制限掛けちゃうからね!」
というメールが来たんです(実際は、もっと丁寧でやさしい口調です(笑))。
いろいろ調べて画像が重いことが原因だとわかってあわてて圧縮したのですが、その時は一括変更方法がわからず一枚ずつ軽量化したので、ものすご~く時間がかかりました。
記事数も多かったし画像数も数百枚単位だったので、作業に1週間近くかかったと思います_| ̄|○
それ以降、画像を使うときはサーバーに負担をかけないように必ず画像を圧縮して軽量化しています。
※でも、そのあと別の理由で500エラーが表示され、ブログが開かない!という緊急事態に!
500エラーも、初心者がよくやりがちな失敗なので、参考にしてください。
画像圧縮してサイトを軽量化!おすすめツールと圧縮する方法まとめ
今回は、画像の圧縮方法とおすすめツールについてご紹介しました。
ブログが重くなる理由は、ほとんどが「画像の容量が大きい」ことが原因です。
皆さんは私のような失敗をしないためにも、記事に画像を挿入するときはぜひ圧縮してアップロードしてみてくださいね。
記事に画像を挿入する方法についてはこちら。