ブログ記事に地図を載せたい!ということありますよね。そんな時に便利なのがGoogleマップ。
今回は「ブログやサイトの地図の埋め込み方法が知りたい」という人に向けて、Googleマップをブログに埋め込む方法について解説します。手順はとっても簡単です。
また、地図のサイズ変更や目的地までのルート(経路)が載った地図を埋め込む方法も併せてご紹介しいているので、ぜひ参考にしてくださいね。
ブログにグーグルマップを埋め込む方法
では早速、ワードプレスブログにGoogleマップを埋め込む方法について解説します。
ブログに埋め込みたい場所(地図)をGooglemapで表示
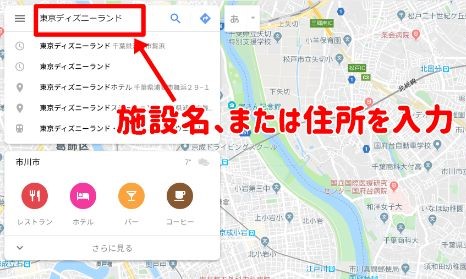
まずはグーグルマップを開き、ブログに埋め込みたい場所を入力し場所(地図)を表示させます。
検索窓には、住所や施設名などを入れてください。
たとえば東京ディズニーランドの地図をブログに埋め込みたい場合、検索窓に「東京ディズニーランド」と入力するか、または「住所」を打ち込みます。

すると、検索した場所に赤いピンが刺さり場所を特定します。

地図を埋め込むためのコードを取得する
次に、地図をブログに埋め込むためのコードを取得します。
ブログに地図を埋め込むためにはHTMLコードというのが必要なので、これをGooglemapから取得します。取得する方法はとても簡単です。
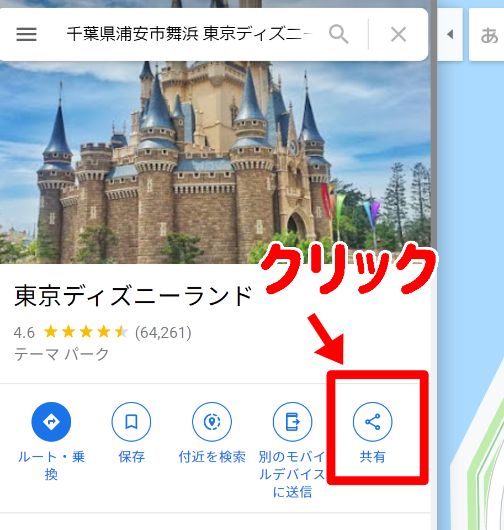
まず、グーグルマップの「共有」ボタンをクリックします。

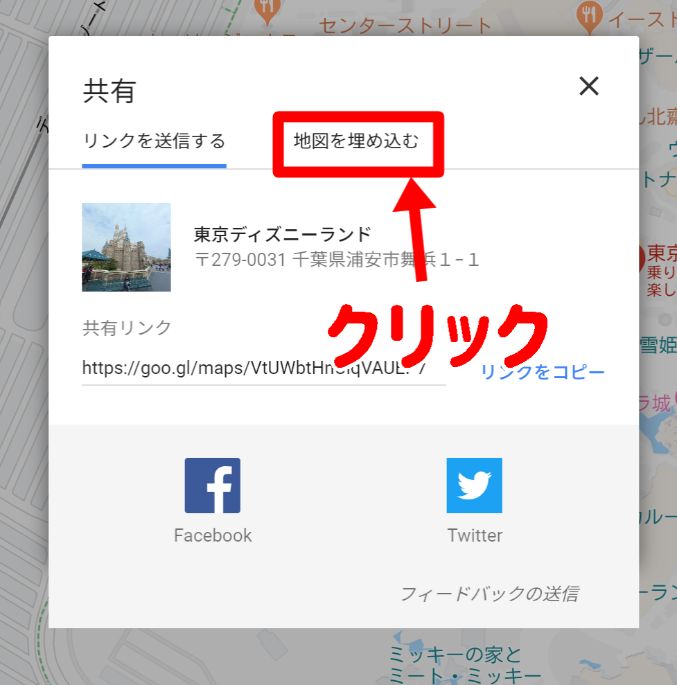
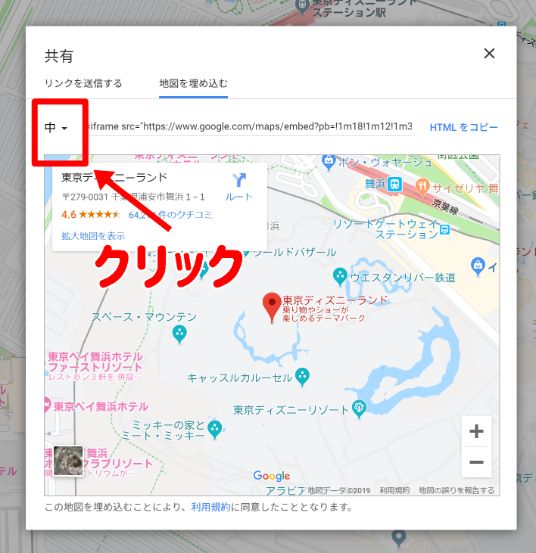
「地図を埋め込む」をクリックします。

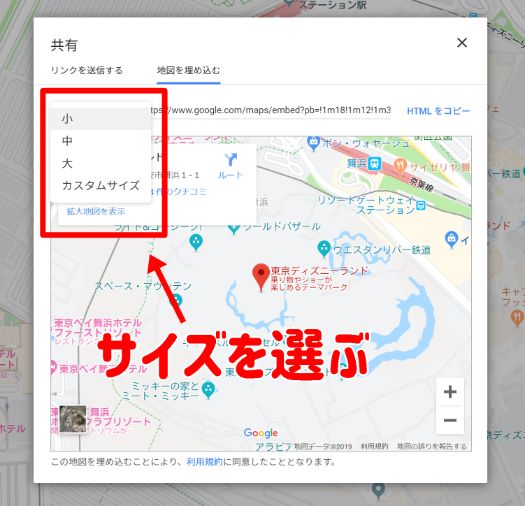
次に埋め込む地図のサイズを選びます。

英語が羅列してる左側の「中」をクリックするとサイズが表示されるので、お好きなサイズを選びます。サイズは小・中・大・カスタムサイズの4種類から選ぶことができます。

なお、グーグルマップのサイズは
◎中:横600px × 高さ450px
◎大:横800px × 高さ600px
◎カスタム:自由に数字を入力しサイズを決定
になっています。私は中サイズにすることが多いです。
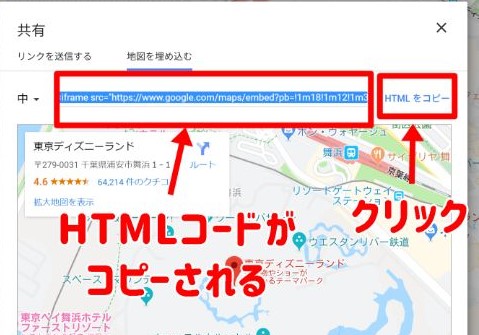
サイズを選んだら、英語の文字列の右側にある「HTMLをコピー」をクリックします。クリックすると<iframe 〜>から始まる文字列が自動的にコピーされるので、取得したコードをブログ記事内のテキストエディタで貼り付けていきます。

参考までに、下記に各サイズ(小・中・大)の地図を埋め込みました。イメージがつかめると思いますのでよかったらどうぞ。
<小サイズ>
<中サイズ>
<大サイズ>
ちなみに<iframe 〜>から始まる文字列のことを「iframe(アイフレーム)タグ」といいます。この「iframe(アイフレーム)タグ」を使うと、特定のファイルをページの一部に表示させることができます。
グーグルマップのHTMLコードは<iframe>〜</iframe>となっているので、ブログに埋め込むことができます。
Googlemapをブログに埋め込む手順
では次にブログに地図を埋め込む手順を解説します。
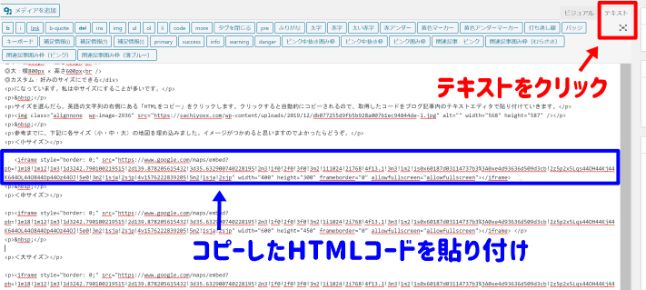
まずワードプレスを開いたら、地図を埋め込みたい記事を表示させます。取得したHTMLコードはテキストエディタに貼り付けるのでテキストをクリック。

テキストエディタの、埋め込みたい場所にコピーしたHTMLコードを貼り付けます。

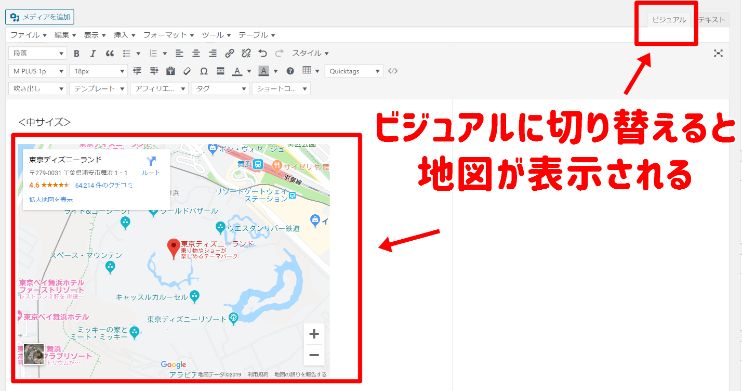
テキストに貼り付けた後、ビジュアルに切り替えると地図が表示されます。

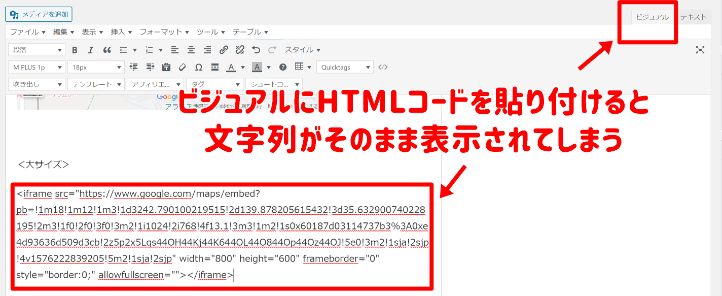
なお、ビジュアルエディタにコードを貼り付けても文字列がそのまま表示されて地図にはなりません。ビジュアルに入力しても地図の埋め込みはできないので、必ずテキストに貼り付けましょう。

目的地までの経路(ルート)も一緒に地図に埋め込む方法
Googlemapでは、上記のように「出発地(スタート地点)から目的地までのルートを表示した地図」を埋め込むことができます。
こちらもやり方はとっても簡単です。早速手順を解説しますね(*^^*)
例えば「浦安駅⇒ディズニーランド」に行く道順を表示させたい場合。
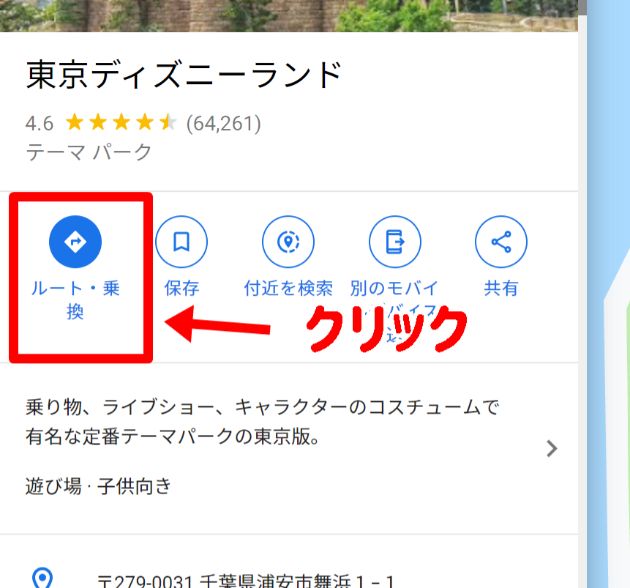
先ほどと同じようにグーグルマップを開き、行きたい場所を検索します。地図が表示出来たら「ルート・乗り換え」ボタンをクリックします。

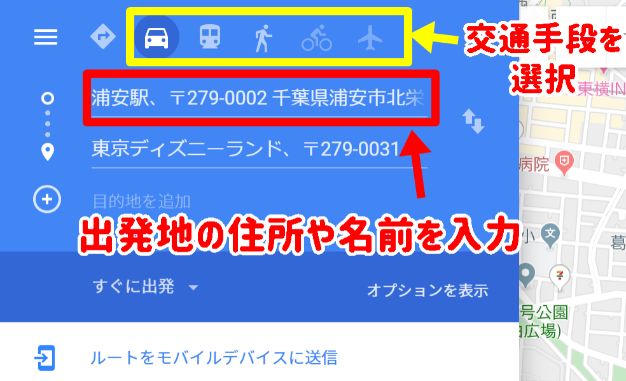
交通手段(車、徒歩、自転車など)選択したら、出発地(スタート地点)の住所や名前を入力します。

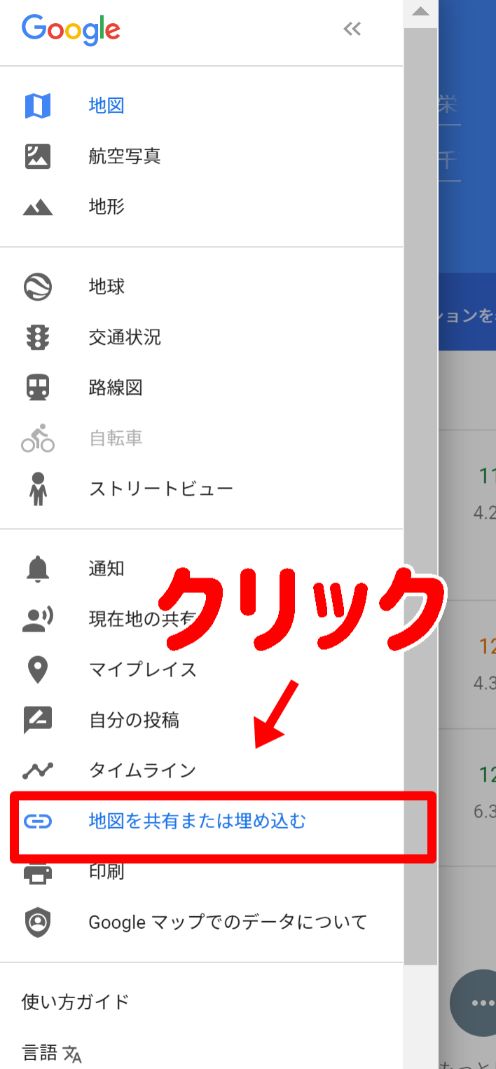
入力出来たら、左上にある横三本線のメニューをクリック。

「地図を共有または埋め込む」をクリックします。

「地図を埋め込む」をクリック。

あとは地図のサイズを選び、上記で紹介したHTMLコードをコピーしてブログに埋め込む手順を行えばOKです。
地図をリンクで埋め込む方法
では最後に、地図をリンクで埋め込む方法を解説します。こちらもとっても簡単♪
こういうのですね↓
上記のリンクをクリックすれば、目的地のGoogleマップが表示されます。
地図をリンクで埋め込むためのコードを取得する
では地図をリンクで埋め込む手順の解説です。
Googleマップを開いて目的地を入力し、赤いピンが刺さった地図を表示します。

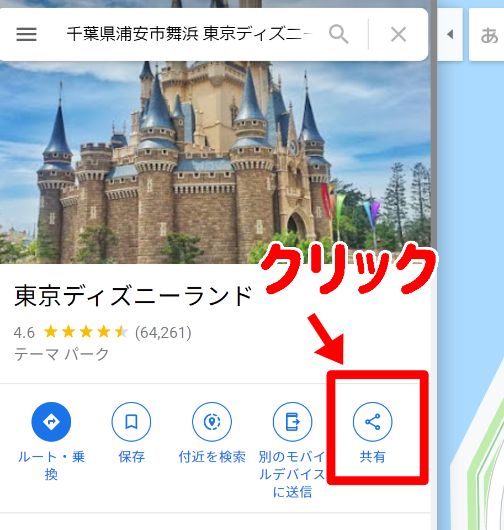
共有をクリックし

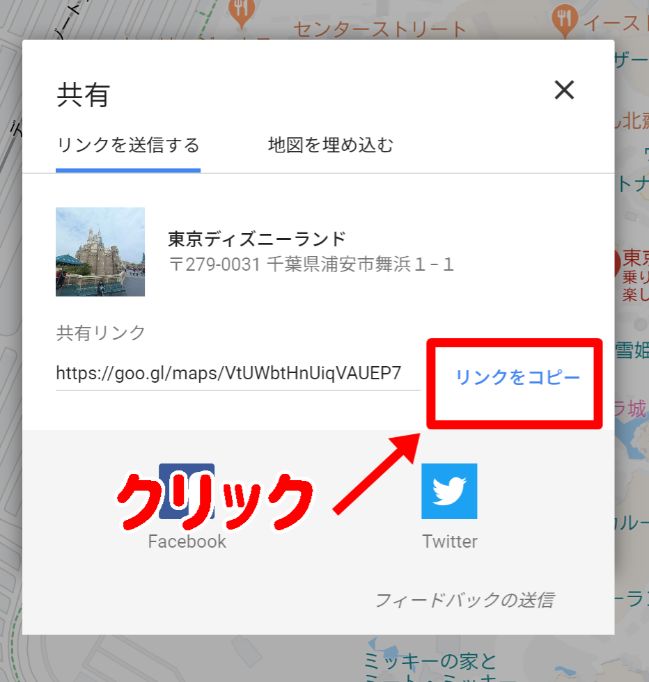
今度は、「リンクを送信する」画面で「リンクをコピー」をクリックします。ここが、先ほどの「地図そのものを埋め込む」手順とは異なります。

Googlemapのリンクをブログに埋め込む手順
ワードプレスを開き、投稿記事を開きます。
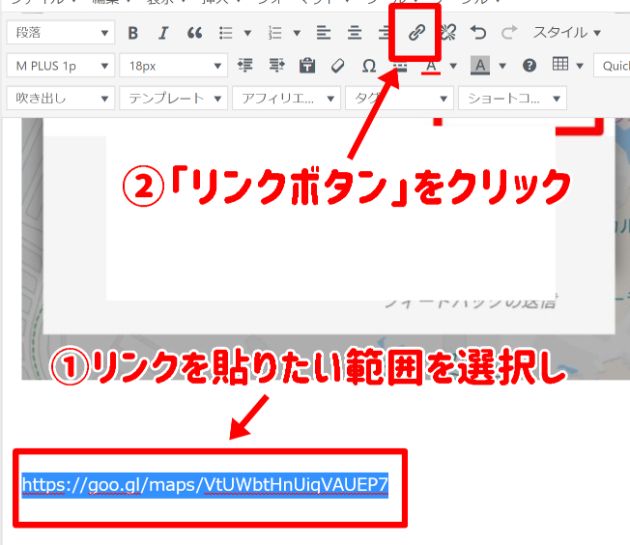
コピーしたURLを、表示したい場所に貼り付けます。ただしそのままではクリックしてもGooglemapに移動しないので、このURLにリンクを挿入します。
リンク(URL)の範囲を選択し、上部にある「リンクボタン」をクリックします。

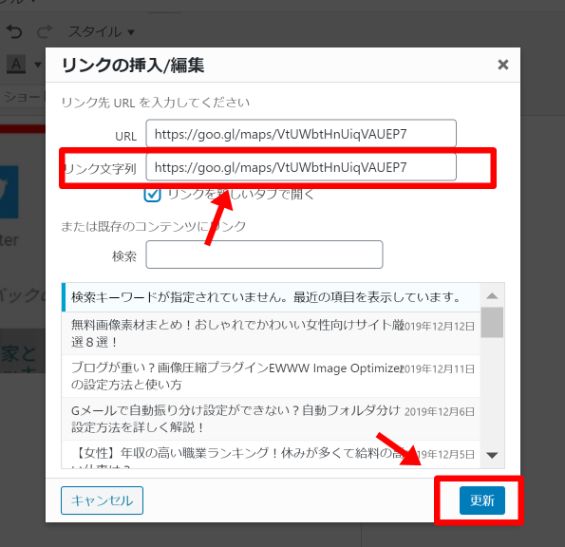
「リンク文字列」はそのままでもいいですしお好きな文字を入れてもOK。

例えば「浦安駅からディズニーランドまでのルートはこちら」と入力すればわかりやすいですね。
まとめ
以上、グーグルマップの地図をブログに埋め込む方法について解説しました。
地図やリンクを埋め込んでおくと、ユーザーの利便性が上がるのでおすすめです。今まで埋め込み方がわからなかったという人は、ぜひ参考にしてくださいね(*^^*)