こんにちは、さちよです。
今回は「グローバルメニューの作成方法とカスタマイズ」について解説します。
グローバルメニューとは「サイトの案内メニュー」のことで、ユーザーが閲覧したいページにすぐにアクセスできるようにわかりやすく作ることが重要です。
また、サイトの回遊率アップや訪問者のユーザービリティの向上に欠かせない項目なので、ぜひ設置しておきましょう!
WordPress グローバルメニューの作成方法とカスタマイズ方法【動画解説】
こちらの動画では
◎グローバルメニューの作成方法
◎グローバルメニューの設置方法
◎グローバルメニューのカスタマイズ方法
などについて解説しています。
動画の手順通りにすすめていけば簡単に作成できますので、ぜひ一緒に操作してみてください。
グローバルメニューとは?
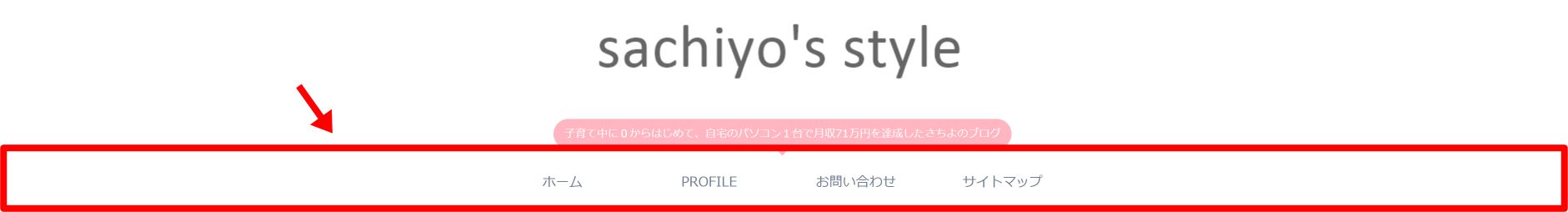
グローバルメニューとはヘッダーの下にあるメニューバーのことで、サイトの案内メニューのことです。

ちなみにヘッダーとはブログやサイト画面の上部にあり、すべてのページに共通して表示される場所(固定している場所)です。
グローバルメニューはヘッダーに設置するので、各ページに共通して表示されます(固定)。


なお、ヘッダーだけでなくフッター部分(画面下)も固定され、すべてのページに共通して表示されます。
グローバルメニューの役割
ヘッダーは、サイトで一番最初に目に入る重要な部分です。
ここにグローバルメニュー(サイトの案内メニュー)を設置し、サイト訪問者が閲覧したいページにすぐにアクセスできるようにすることで、ユーザーが欲しい情報に素早くたどり着くことができます。
また、グローバルメニューに主要コンテンツを置くことでサイトの全体像が把握でき、サイト訪問者のユーザービリティをあげることができます。
さらに、サイト訪問者の興味を引くメニューを置くことで他のページにもアクセスしてもらえるので、結果的にサイト訪問者のサイト滞在時間を伸ばす効果や一人当たりのページ閲覧数をあげるという効果もあります。
ちなみにグローバルメニュー以外にも、メインメニュー、グローバルナビ、ヘッダーナビ、ヘッダーメニューなどと呼ぶことがあります。
グローバルメニューの作り方と設定方法
では早速、グローバルメニューを作っていきましょう!
移動先ページの作成
まずは、グローバルメニューをクリックしたときに移動する、移動先ページの記事を作成します。
移動先の記事をあらかじめ作っておかないと、グローバルメニューをクリックしても記事に移動できません。
記事は「投稿」⇒「新規追加」で作成してもいいですし、「固定ページ」⇒「新規追加」で作成してもいいですが、お問い合わせやプロフィールなどブログに投稿しない基本情報は固定ページから作成するのが一般的です。
今回はプロフィールを例に作成しますので、固定ページで作ります。
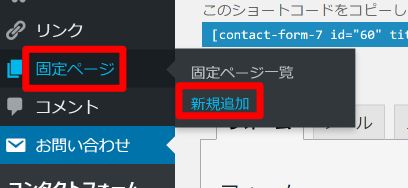
固定ページの作成方法は、 WordPress の管理画面のダッシュボードを開き「固定ページ」⇒「新規追加」を選択します。

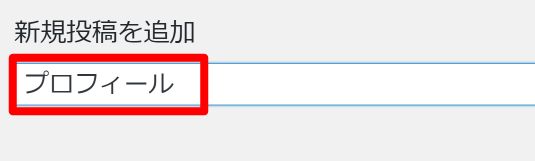
新規固定ページの追加画面が表示されたら、タイトルを入力します。
今回はプロフィールページですので、タイトルには「プロフィール」と入力します。

タイトルを入力したら本文を入力します。
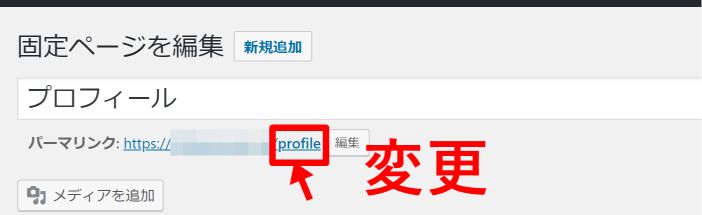
パーマリンクをカスタム構造にしている方は、パーマリンクを編集します。

設定が終わったら、公開ボタンをクリックします。

これでメニューをクリックしたときに移動する移動先のページが作成できました。
グローバルメニューの作成
次にグローバルメニューを作成します。
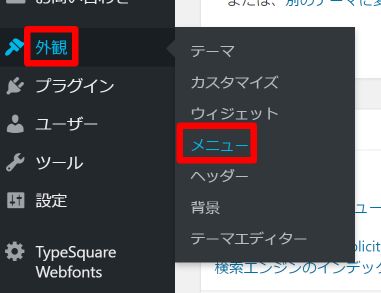
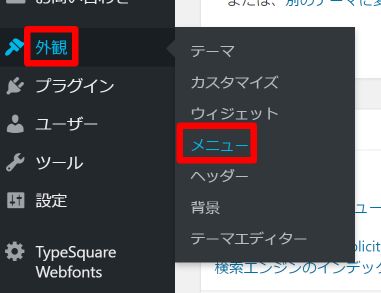
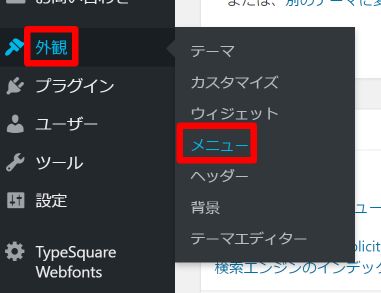
グローバルメニューの作り方はとても簡単で、左のサイドメニューの「外観」⇒「メニュー」を選択します。

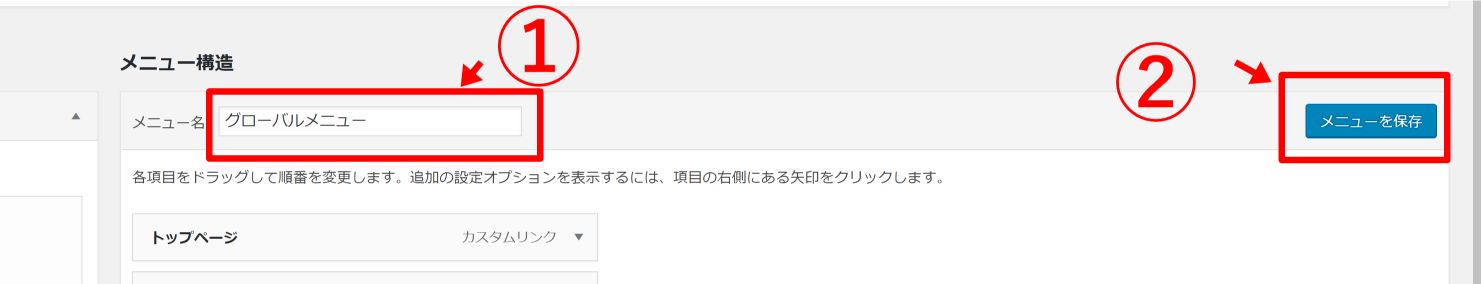
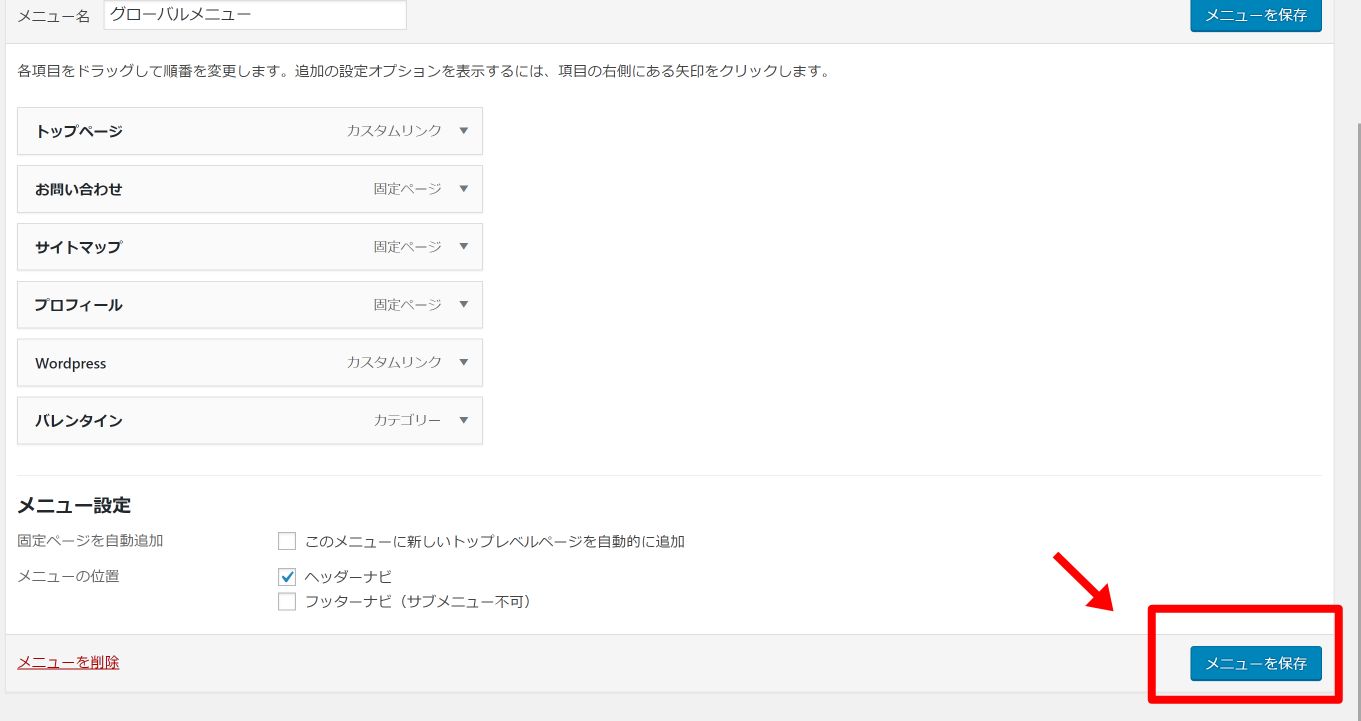
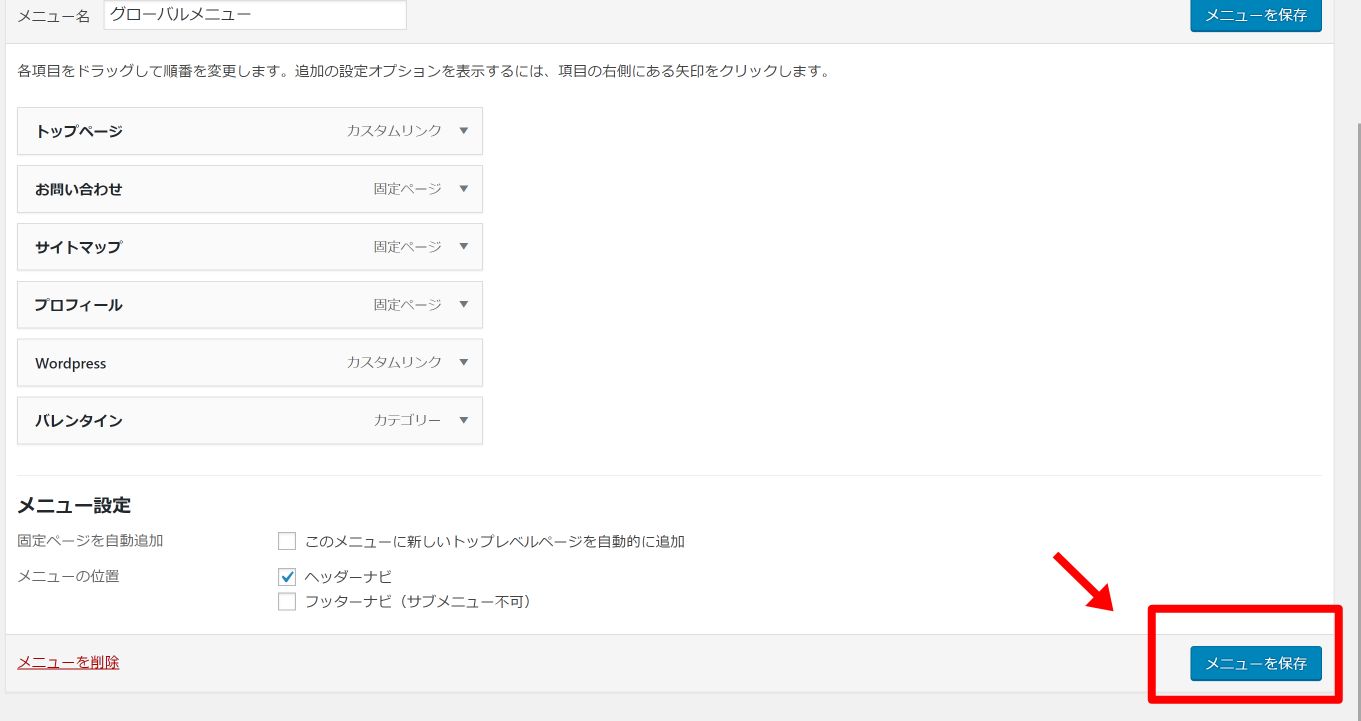
メニューの画面が表示されたらメニュー名に「グローバルメニュー」と入力し、「メニューを保存」をクリックします。

これで、グローバルメニューが作成できました。
グローバルメニューにメニューページを追加
グローバルメニューを作成したら、先ほど作成したプロフィールページをグローバルメニューに追加します。
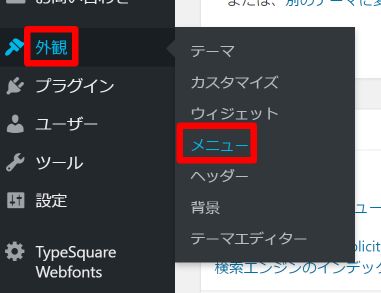
「外観」⇒「メニュー」をクリックし、

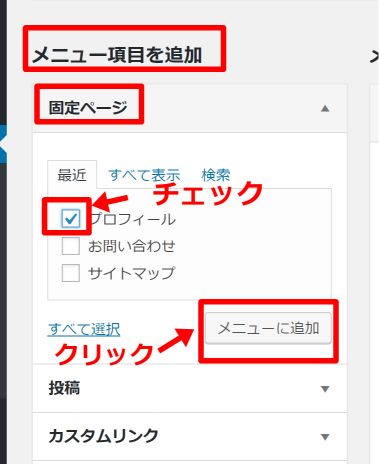
「メニュー項目を追加」⇒「固定ページ」の中から「プロフィール」にチェックを入れ、「メニューに追加」をクリックします。

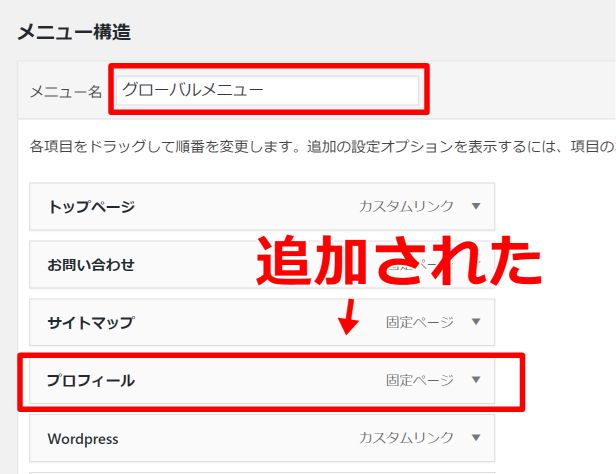
クリックすると、「メニュー構造」内にプロフィールが追加されます。

最後に「メニューを保存」をクリックします。

これでグローバルメニューに「プロフィールページ」が追加されました。
投稿記事をグローバルメニューに追加する方法
固定ページだけでなく、投稿記事をグローバルメニューに追加することができます。
追加方法は同じですので、さっそく試してみましょう。
今回は、「バレンタイン」記事をグローバルメニューに追加します。
追加方法は、上記の方法と同じです。
「外観」⇒「メニュー」をクリックし、

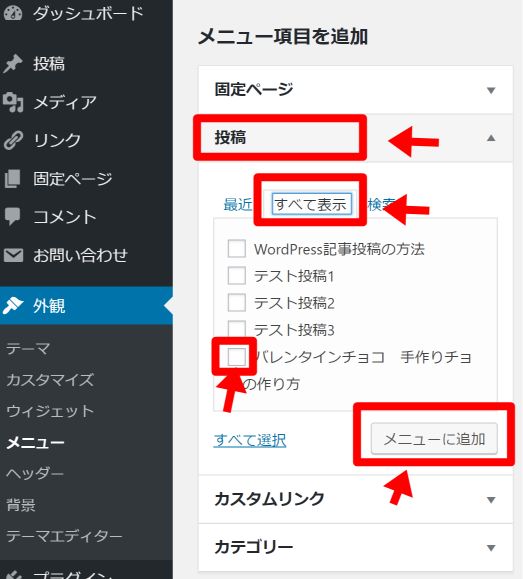
「メニュー項目を追加」の中の「投稿ページ」⇒「すべて表示」をクリックし、「バレンタインチョコ」にチェックを入れ、「メニューに追加」をクリックします。

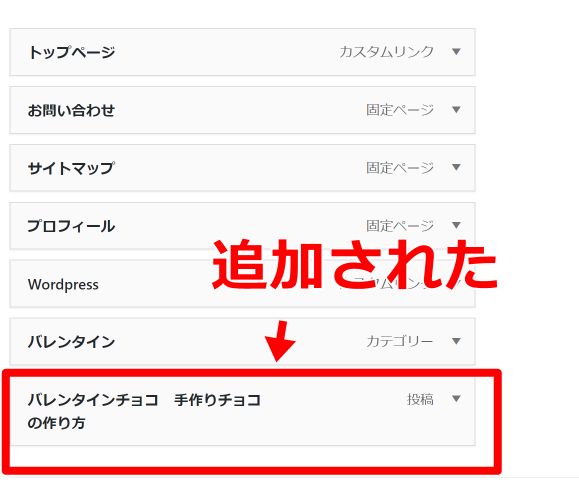
クリックすると、「メニュー構造」内にプロフィールが追加されます。

最後に「メニューを保存」をクリックします。

カスタムリンクを使ってグローバルメニューに追加する方法
URLを使って、グローバルメニューにメニューを追加する方法です。
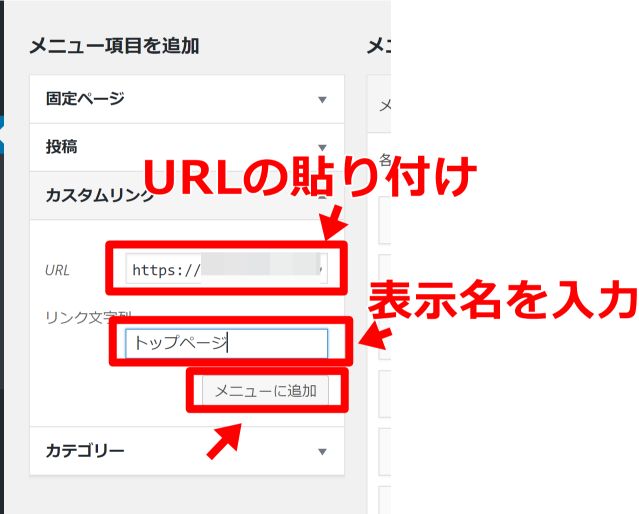
あらかじめ追加したい記事のURLをコピーし、カスタムリンクに貼り付けます。
今回はカスタムリンクを使って、トップページをグローバルメニューに追加します。
「外観」⇒「メニュー」をクリックし、

「メニュー項目を追加」の中の「カスタムリンク」をクリックし、「URL」と「リンク文字列」を入力し、「メニューに追加」をクリックします。

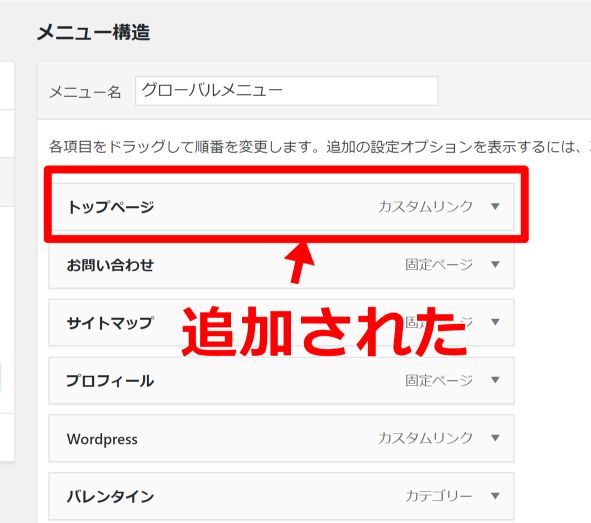
クリックすると、「メニュー構造」内にトップページが追加されます。

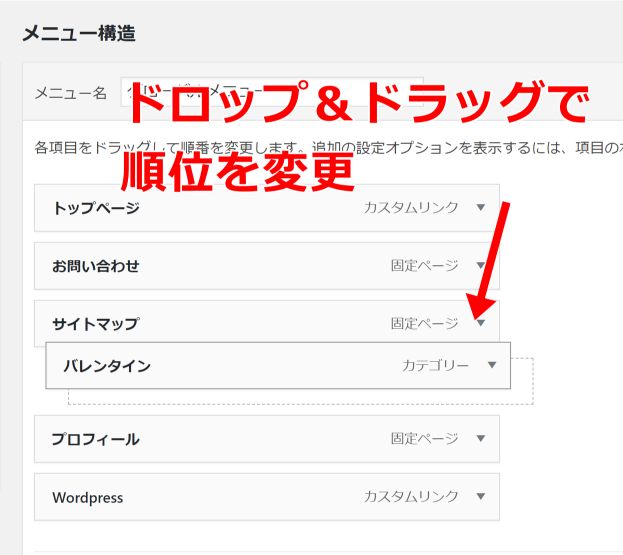
なお、グローバルメニューの順番は、ドロップ&ドラッグで自由に変更することができます。

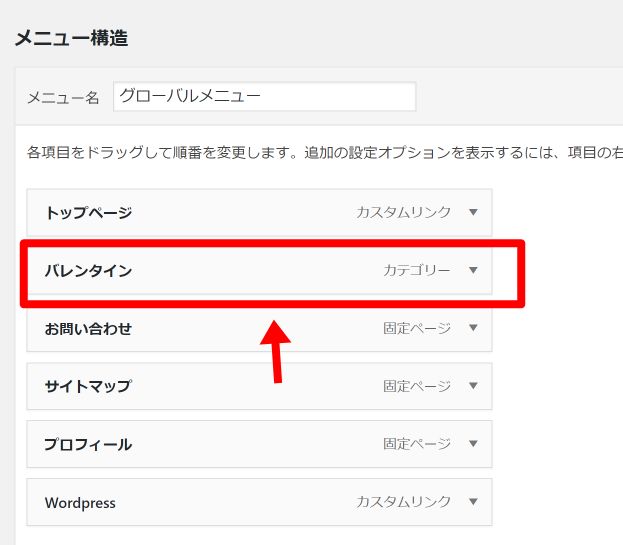
移動後↓

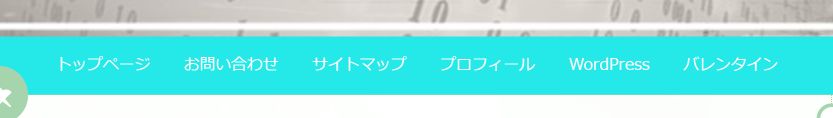
このように、固定ページ、投稿ページ、トップページなど、いろいろなページをグローバルメニューに追加することができました。

拡大図↓

まとめ
グローバルメニューは、ユーザーがサイト全体を把握するためはもちろん、読んでほしい記事や必要な情報などにすばやくたどり着くために重要な項目です。
ブログの一番最初に目にする重要な部分ですので、ぜひこの記事を参考に設置してみてくださいね。