こんにちは、さちよです。
今回はWordpress(ワードプレス)の「ヘッダー画像の設置や編集、サイトのカスタマイズ方法」についてご紹介します。
今回は、無料テーマ(テンプレート)simplicityのヘッダー画像の編集やカスタマイズになりますので、simplicity(シンプリシティ)をお使いの方はぜひ参考にしてください。
また、ヘッダーはブログで一番に目に入る重要な場所なので、かわいい画像やかっこいい画像で、あなたらしいヘッダーを設置してみてくださいね(^^)
simplicity ヘッダー画像の編集&サイトのカスタマイズ【動画解説】
こちらの動画では
◎ヘッダー画像の設定方法
◎ヘッダーの編集方法
◎サイトの背景変更
などについて解説しています。
動画の手順通りにすすめていけば簡単に作成できますので、ぜひ一緒に操作してみてください。
※動画の再生速度を速めてみたいときは、右下の歯車アイコンをクリックすると速度変更ができます。

ヘッダー画像の作り方については、「Photoscapeの使い方」の記事で詳しく解説しています。
ヘッダーとは

ヘッダーとはブログやサイト画面の上部にあり、すべてのページに共通して表示される場所(固定している場所)です。
ヘッダーはブログのトップページに表示され、サイトに訪れた人が一番最初に目にする場所なので、ブログの中で最も重要な場所になります。
訪問者の第一印象というのはこのヘッダー画像で決まるというくらい、重要な場所になりますので、ぜひこの動画を参考にしてかっこいいヘッダーを作成してみてください。
simplicityヘッダーサイズ おすすめの画像サイズは?
simplicityの初期設定では、ヘッダーのサイズは「1070×100ピクセル」になっています。
通常は「1070×100ピクセル」サイズでもOKですが、画像挿入する場合、100px(ピクセル)よりも高く設定したほうが見栄えもよく、画像もきれいに入る場合が多いです。
ヘッダーの高さについては挿入する画像によって変わってきますので、お好みの高さに設定してみてください。
ちなみに私の場合、ヘッダー画像のサイズは高さ「150~200px(ピクセル)」にすることが多いです。
ヘッダー画像の設定方法
では、さっそくヘッダーに画像を設定していきましょう!
Wordプレスの管理画面(ダッシュボード)にアクセスし、左サイドメニューの「外観」⇒「ヘッダー」を選択します。

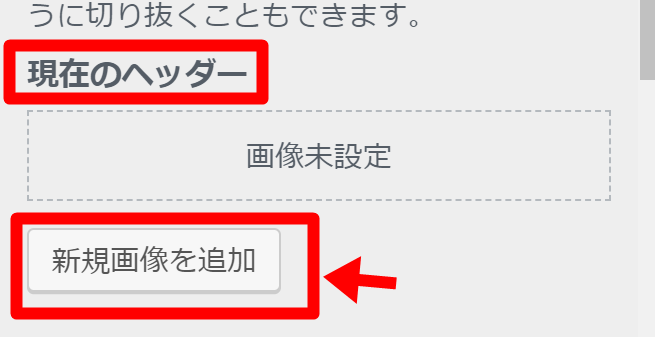
次に、「現在のヘッダー」⇒「新規画像を追加」クリックし、

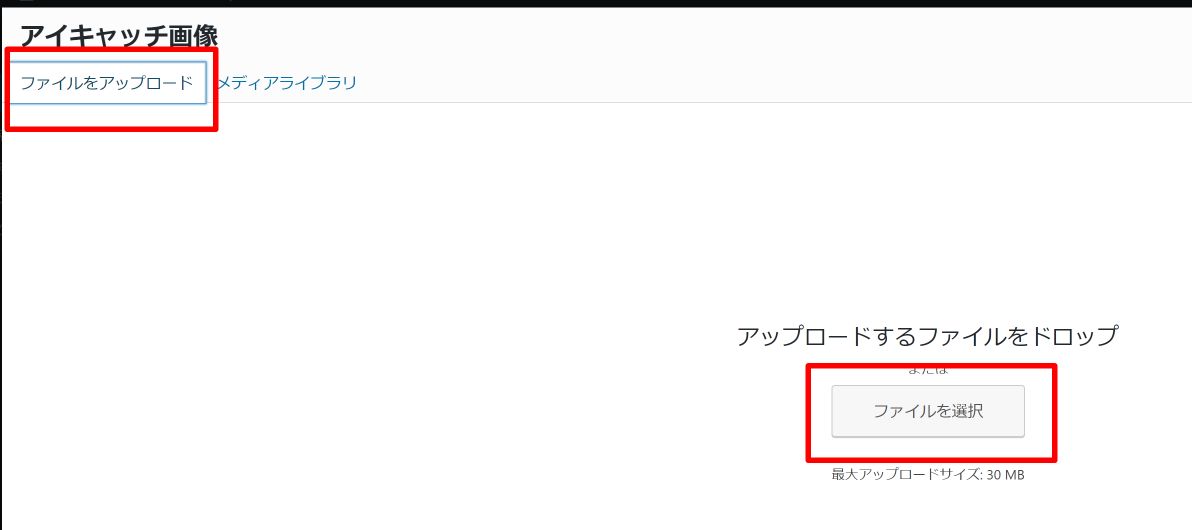
「ファイルをアップロード」⇒「ファイルを選択」をクリックして、

あなたのPCに保存している使いたい画像を選択し、「開く」をクリックします。

シンプリシテイの場合、ヘッダー画像の初期設定サイズは「1070×100」ピクセルです。
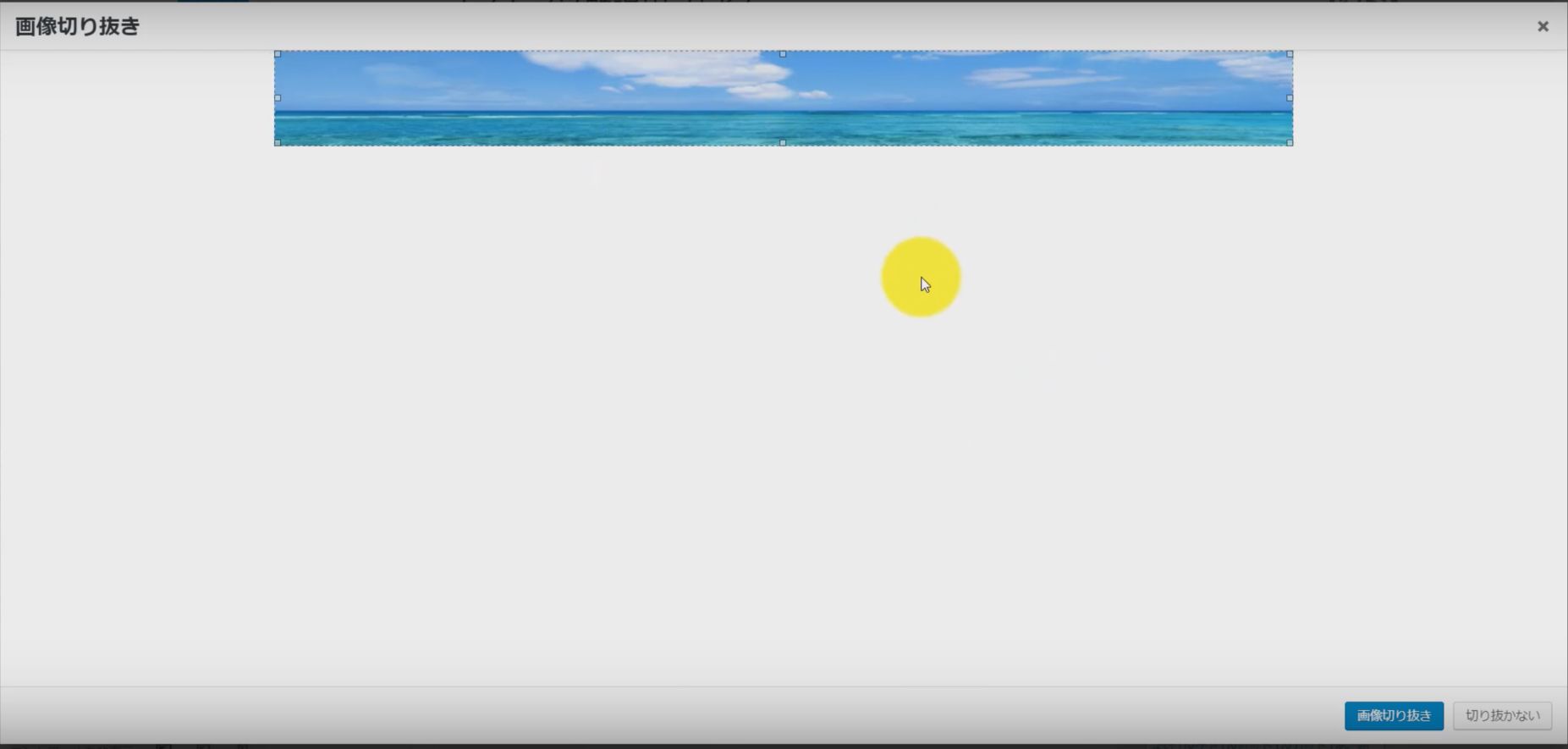
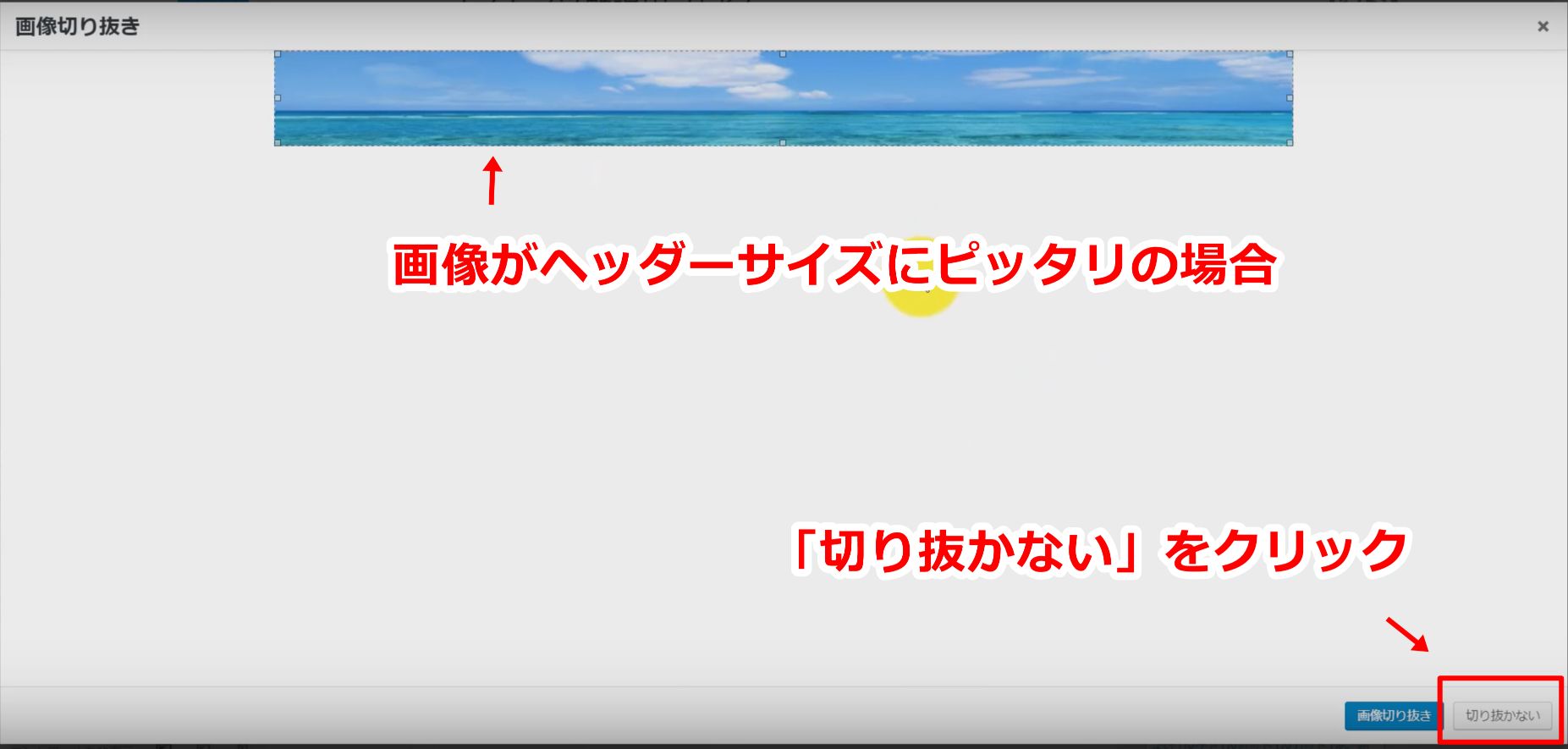
挿入画像がヘッダーサイズにぴったりの場合

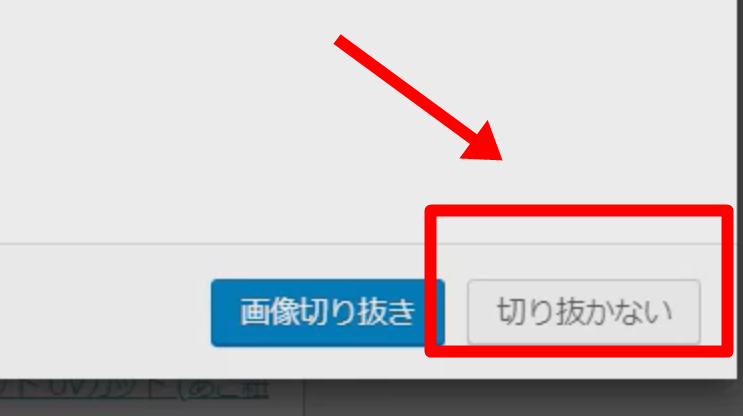
挿入するヘッダー画像をPhotoscapeなどでヘッダーサイズぴったりに作成している場合、ヘッダーサイズに合わせて切り抜く必要がないので、「切り抜かない」をクリックします。

拡大図

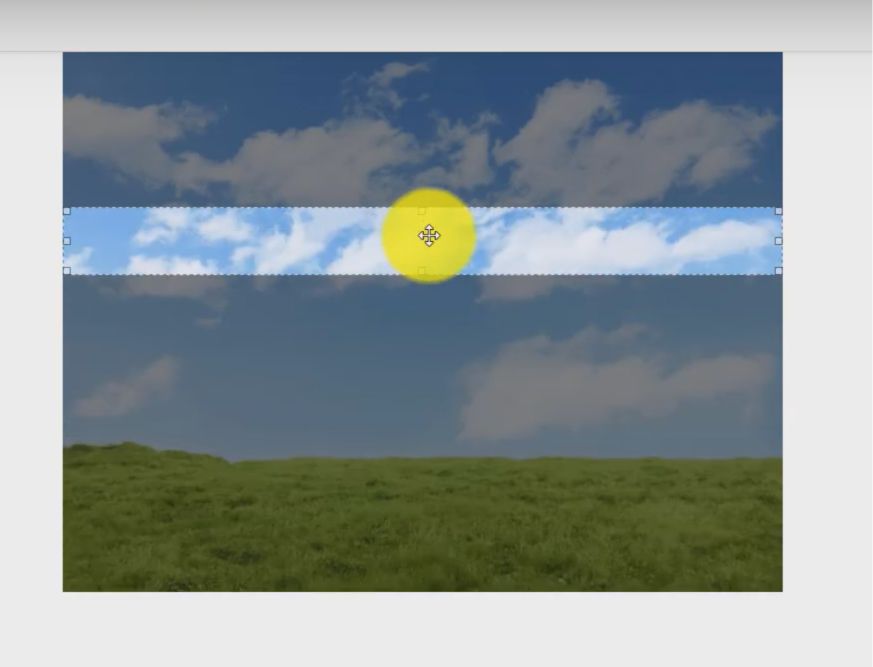
挿入画像がヘッダーサイズより大きい場合

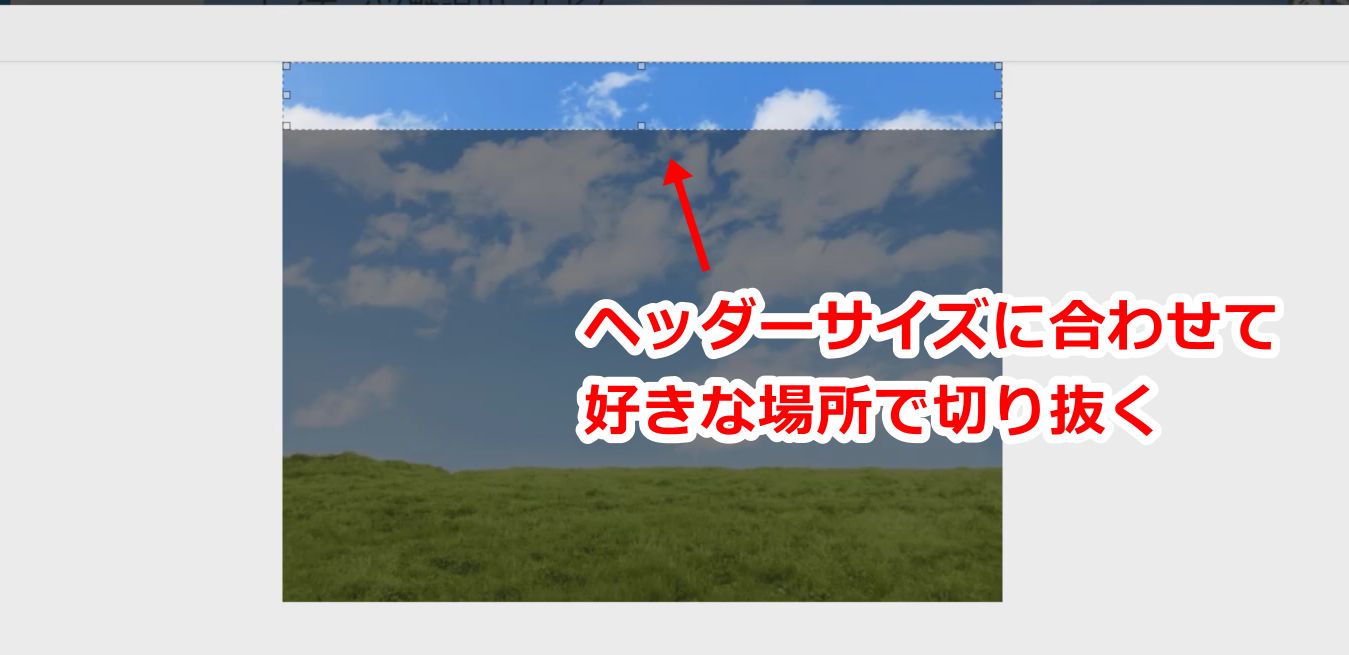
挿入画像がヘッダーサイズよりも大きい場合、ヘッダーサイズに合わせて切り抜く必要があります。
ヘッダーサイズに合わせた白抜きが表示されるので、使いたい場所に白抜きを合わせ「画像切り抜き」をクリックします。


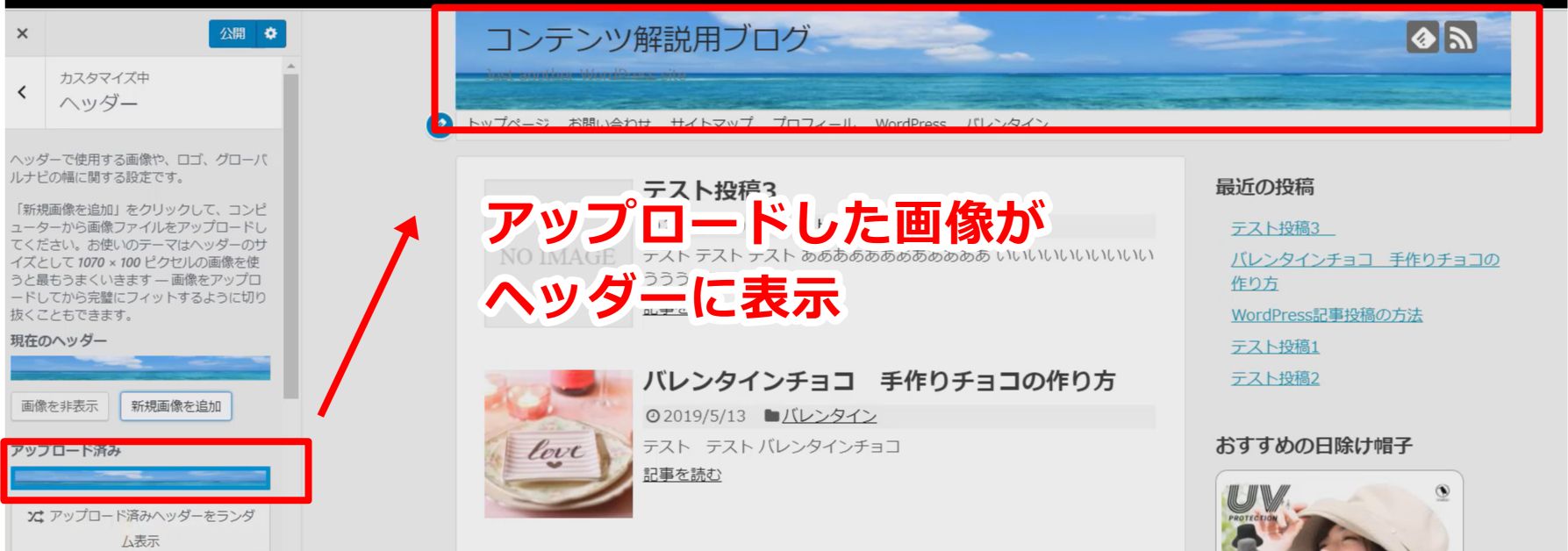
アップロードされると、ヘッダーに画像が挿入されます。

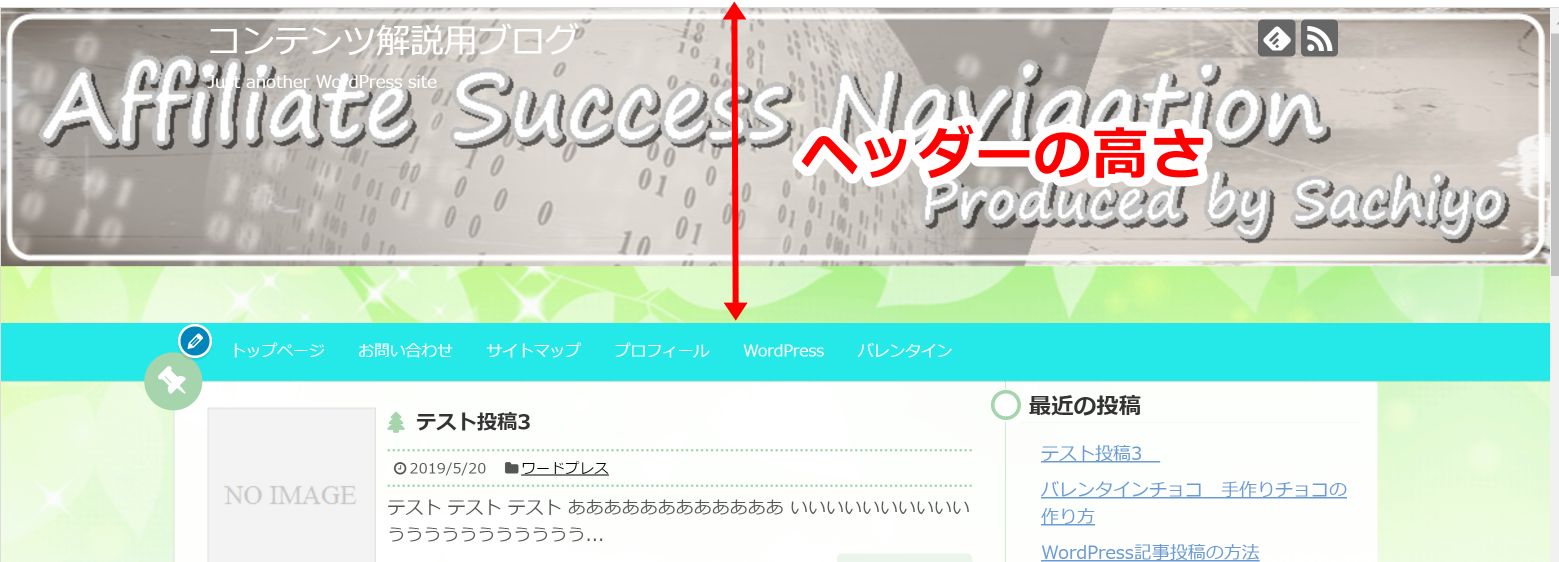
ヘッダーの編集 高さを変える

初期設定で設定されているヘッダーのサイズは、変更することができます。
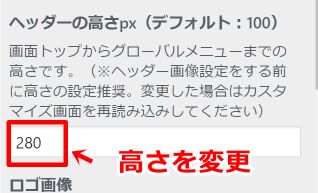
ヘッダーの高さを変更するには、「ヘッダーの高さpx」でお好みのサイズを入力します。デフォルトでは100ピクセルになっているので、ここに数字を入力すると高さが変更できます。

ちなみに私は、ヘッダーに画像を挿入した場合、高さを100~200にすることが多いです。
ヘッダーの編集 タイトルをロゴに変更する

ヘッダーは通常、文字のみのサイトタイトルが表示されますが、このサイトタイトルを「ロゴ画像(絵)」に変更することができます。
ロゴ画像への変更は、「ロゴ画像」の「画像を選択」をクリックし、あなたのPCに保存している使用したいロゴを選択しアップロードします。

ロゴ画像をアップロードしたら、「ロゴを画像にする」にチェックを入れます。

これでサイトタイトルをロゴ画像に変更できました。
<変更前>

↓↓
<変更後>

サイトタイトルは通常、タイトルをクリックするとトップページに飛ぶようにリンクが貼っています。simplicityではロゴ画像に変更しても、ロゴ画像にトップページのリンクが貼られるので、クリックするとトップページに移動できます。
サイトの編集 色を変更
simplicityでは、ブログの背景色やリンクの色、サイトタイトルの色、グローバルメニューの色など、さまざまな個所を好きな色に変更できます。
色を変更するには、「外観」⇒「カスタマイズ」⇒「色」をクリックすると、いろんな場所の色を変更できます。
詳しくは動画で解説していますので、ぜひ参考にしてみてください。
まとめ
ヘッダーは「サイトの顔」といってもいいほど、ヘッダーでブログのイメージが決まります。
画像を挿入する場合は、イメージに合った画像を挿入し、素敵なヘッダーを作成してみてくださいね。