こんにちは、さちよです。
今回は、「画像や動画をワードプレスの記事に挿入する方法」について解説します。
YouTubeの動画や画像の挿入のほか、Twitter(ツイッター)やGoogleマップをWordpressの記事に埋め込む方法についてもご紹介します。
画像の挿入はユーザーの滞在率にもつながりますので、ぜひ参考にして挿入してみてくださいね。
WordPress記事に画像やYouTube動画を埋め込む方法【動画解説】
この動画では
◎画像の挿入方法
◎YouTubeなどの動画の挿入方法
◎Twitterの挿入方法
◎Googleマップの挿入方法
などについて解説しています。
どれも非常に簡単ですので、この動画を見ながら一緒に操作をしてみてください。
※動画の再生速度を速めてみたいときは、右下の歯車アイコンをクリックすると速度変更ができます。

画像のアップロードと記事への挿入方法
まず、ワードプレスの投稿画面を開き、記事のどの場所に画像を挿入したいのか決めます。
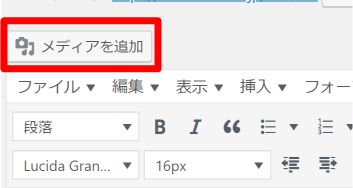
挿入場所を決めたら、「メディアを追加」から画像を挿入します。
画像は「すでにアップロードしている画像を使うのか」、「今から画像をアップロードするのか」で導入方法が違いますので、下記の方法を参考にしてください。
アップロード済みの画像を挿入する場合
画像挿入する場所にカーソルを置き、「メディアを追加」をクリックします。

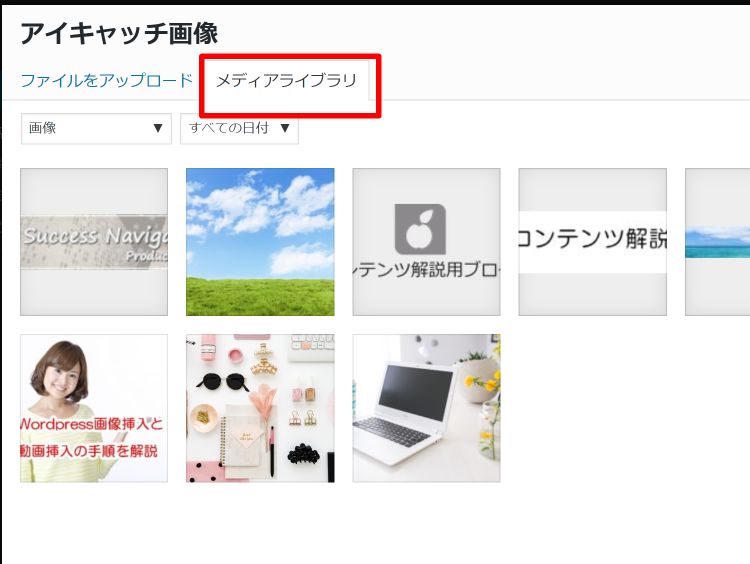
クリックするとメディアライブラリーが表示され、あなたがWordpressにアップロードした画像一覧が表示されます。
※まだアップロードしていなければ、何も表示されません。

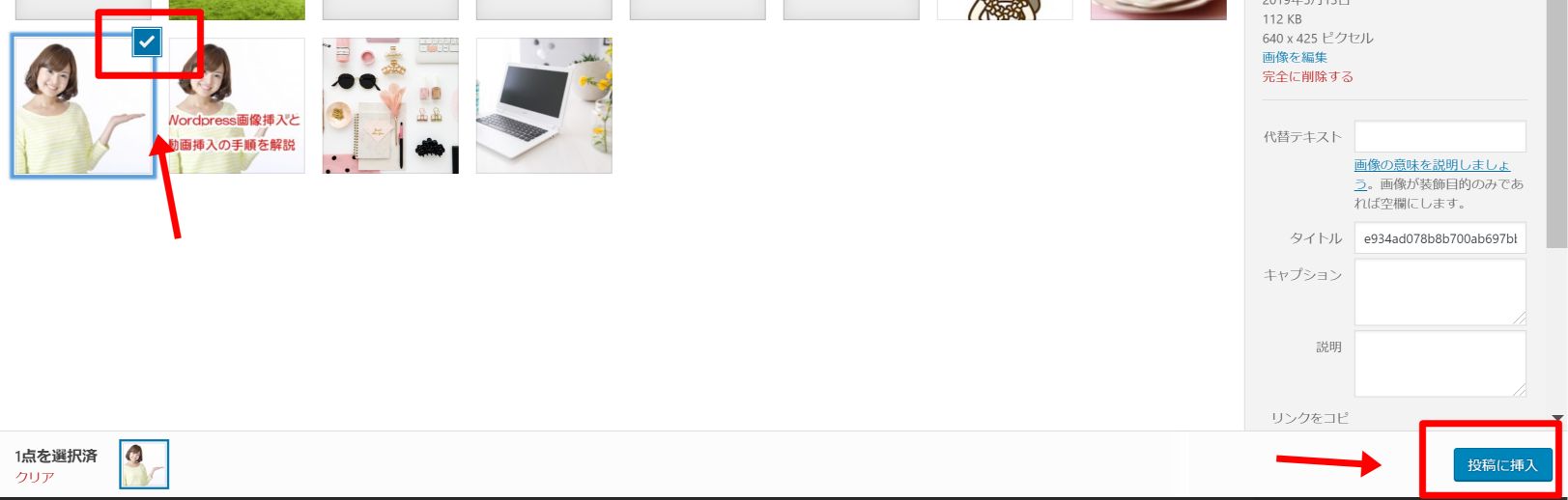
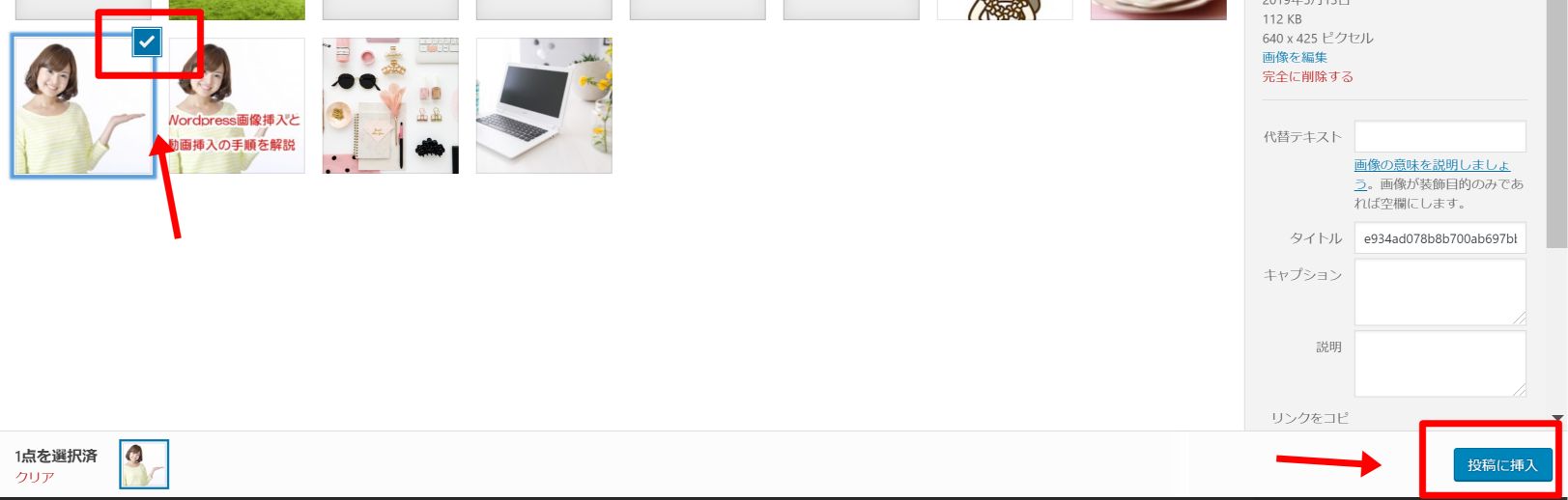
すでにアップロードされた画像を使う場合は、挿入する画像にチェックを入れ「投稿に挿入」をクリックします。

これで記事に画像が挿入できました。
新しく画像をアップロードする場合
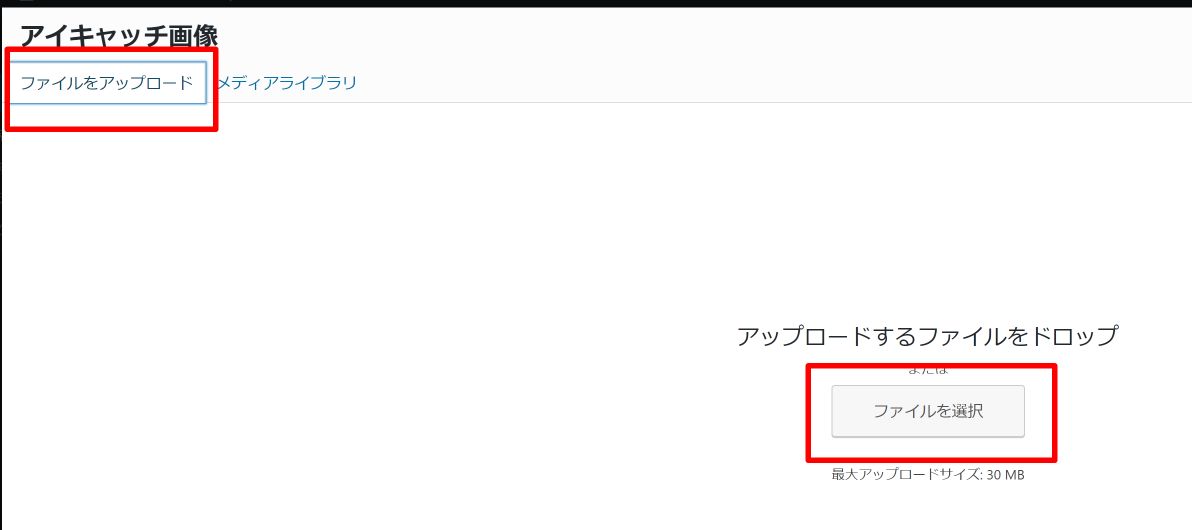
新しく画像をアップロードするには「ファイルをアップロード」⇒「ファイルを選択」をクリックし、あなたのパソコンに保存されている画像を選択します。

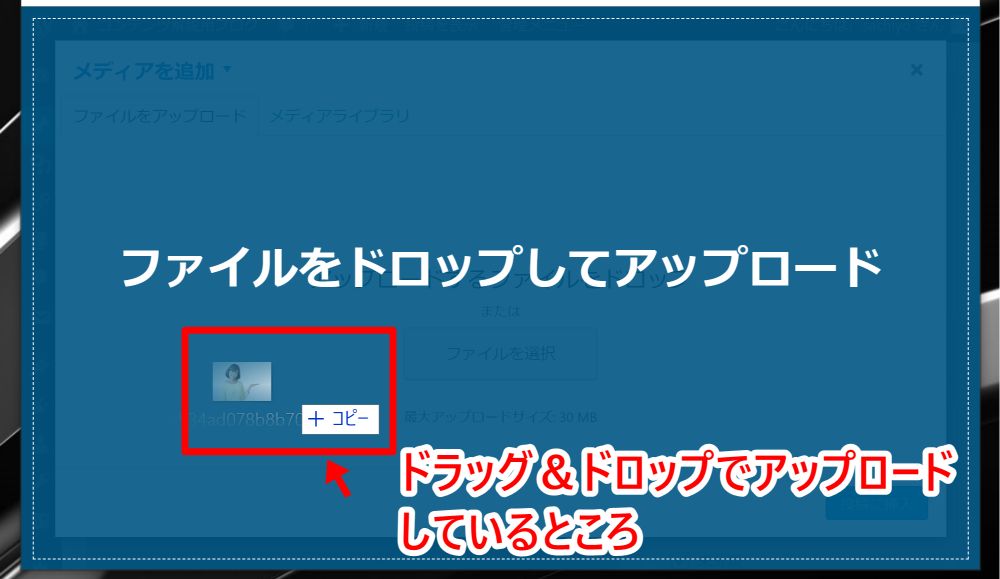
なお、画像はドロップ&ドラッグでもアップロードすることができます。

保存されている場所を探して挿入したい画像を選択し、「開く」をクリックします。


メディアに新しく画像ファイルがアップロードされているので、あとは先ほどと同様、画像にチェックを入れて「投稿に挿入」をクリックすれば記事に挿入できます。

画像のアップロード方法 その他の方法
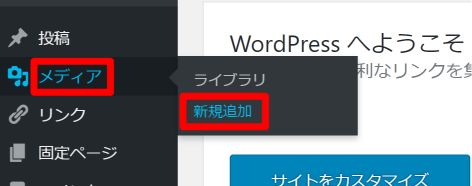
投稿画面の「メディアの追加」以外の方法でも、左サイドバーの「メディア」⇒「新規追加」で画像をアップロードすることができます。


画像のサイズ設定や表示設定

挿入する画像が決まったら、画像のサイズ等の設定を行います。
画像の設定は、右側の「添付ファイルの詳細」で設定します。
代替テキスト

特に何もしなくて大丈夫です。
タイトル・キャプション・説明

特に何もしなくて大丈夫です。
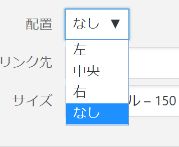
添付ファイルの表示設定 配置

配置は初期設定では配置なしになっています。
プルダウンをクリックすると、画像を記事内のどの場所に設置するかを選択することができます。
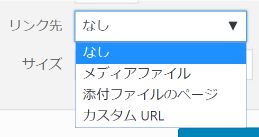
添付ファイルの表示設定 リンク先

特に何もしなくて大丈夫です。
添付ファイルの表示設定 サイズ

挿入する画像のサイズは、サムネイル、中サイズ、フルサイズから選ぶことができます。
私がおすすめしているWordpressの無料テーマ・シンプリシティを使っている人は、メインカラムの横幅が680pxなのでフルサイズを挿入しても記事からはみ出すことはありませんが、もし違うテーマを使っている方は本文部分の横幅を確認してみてください。
設定が終わったら、「投稿に挿入」をクリックします。これで記事に画像を挿入することができました。

画像挿入後の編集方法
挿入した画像は、挿入した後でも編集することができます。
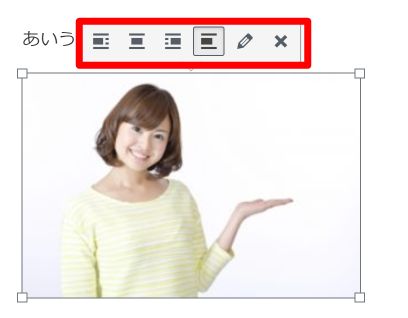
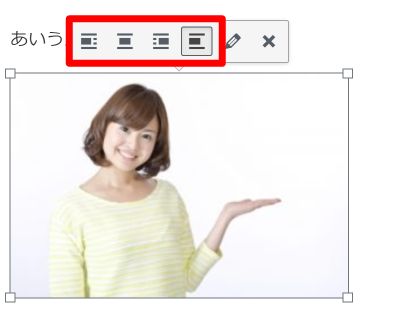
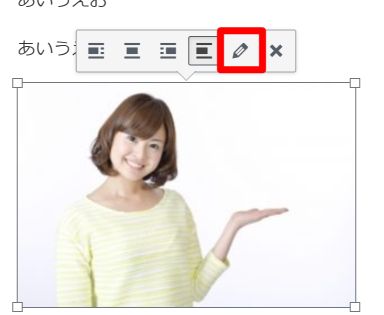
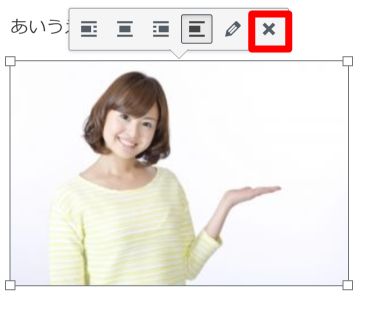
編集するには、挿入した画像の上で左クリックをすると「編集メニュー」が表示されます。

画像の配置ボタンで、左寄せ・中央揃え・右寄せ・配置なし・に設定を変えることができます。

鉛筆ボタンは、画像編集が行えます。

×は、画像を削除することができます。

アップロード画像を編集するには
挿入方法の編集だけでなく、アップロードした画像そのものを編集することもできます。
編集するには、左サイドバーの「メディア」⇒「メディアライブラリ」にアクセスします。ライブラリでは、アップロードした画像一覧を見ることができます。

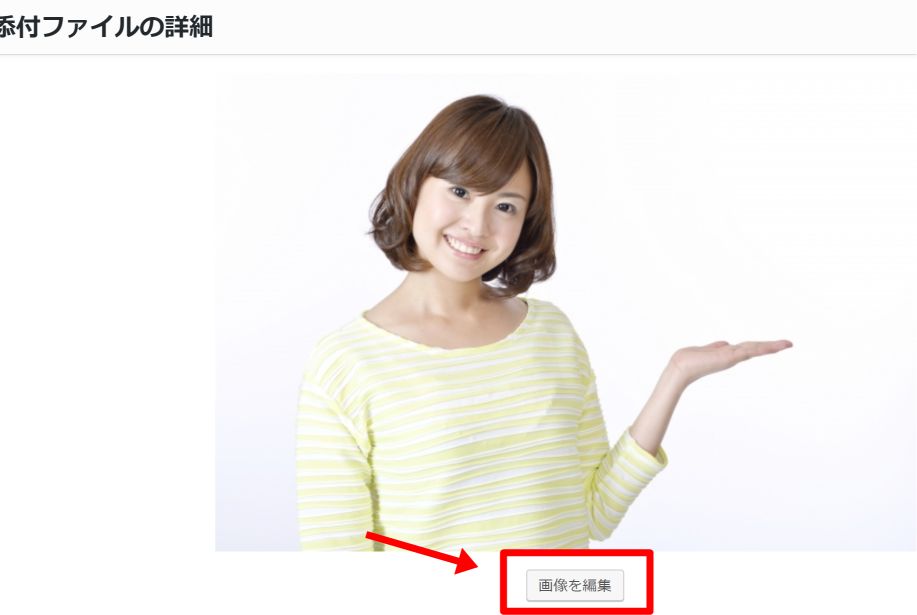
編集したい画像をクリックして選択したら、「画像を編集」をクリックします。

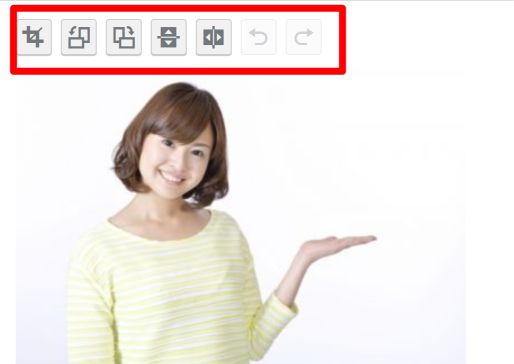
次の画面で表示されるボタンを使って、画像を回転させたり、反転させたり

画像の縮尺変更や、トリミング、サムネイル設定などの編集が行えます。

詳しい画像の編集方法は動画で解説していますので、そちらを参照してください。
記事から画像が消えた!原因は?
記事本文やアイキャッチ画像で使用した画像は記事に紐づいていますので、メディアライブラリーから削除しないようにしてください。
削除しますと、同じように記事からも削除されて表示されなくなってしまいます。
ちなみに私は、アップロード画像を大量に削除したことがあるのですが、記事に挿入していた画像も削除してしまい、みごとに記事からすべての画像が消えてしまいました。
ですので、記事に投稿した画像は記事に紐づいていますので、メディアライブラリーから削除しないようにしましょう。
YouTubeなどの動画の埋め込み方法
今回は、YouTube動画の挿入方法についてご紹介します。
動画リンク(コード)をコピーする
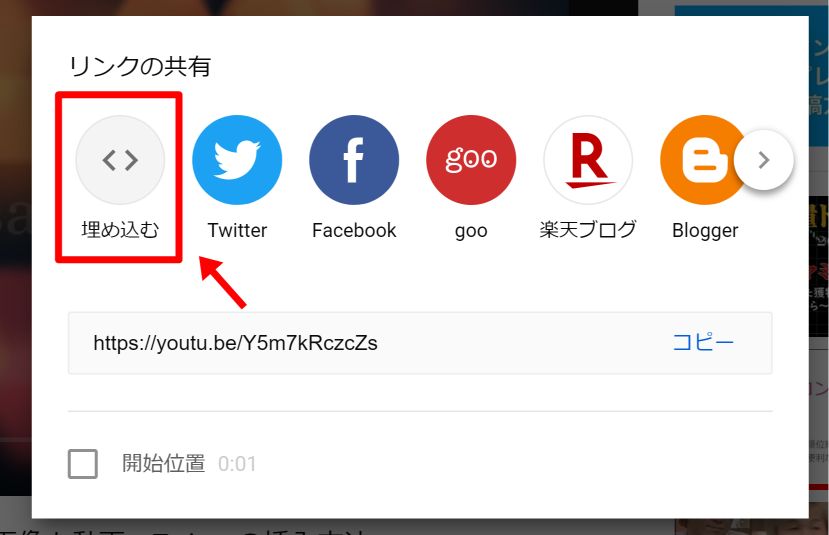
埋め込みたい動画の下にある「共有」をクリックし、リンク共有の「埋め込み」をクリックします。


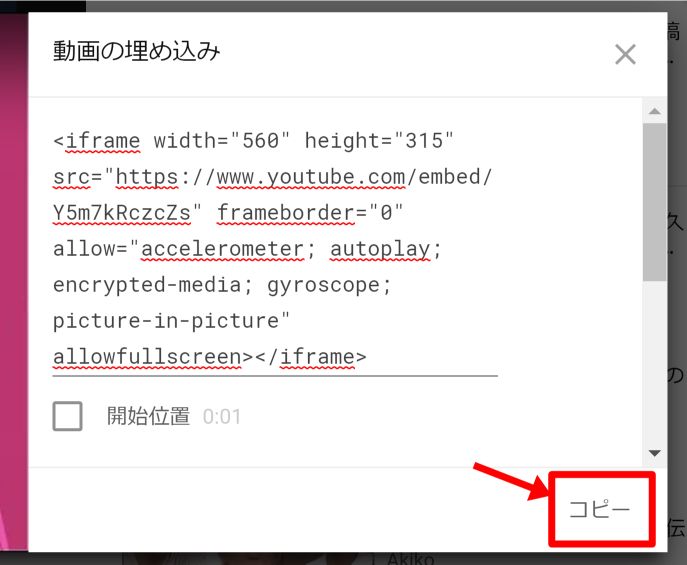
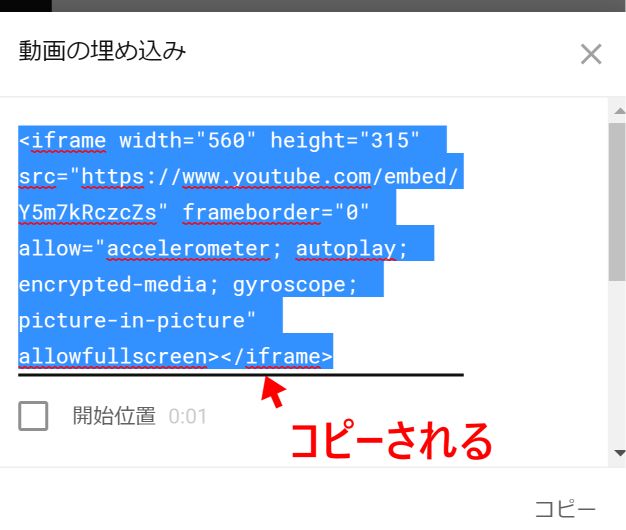
クリックすると動画埋め込みのコードが表示されるので、右下の「コピー」をクリックするとリンクがコピーされます。


コピーしたら、ワードプレスの投稿画面に戻って貼り付け作業を行います。
動画リンク(コード)を記事に貼り付ける
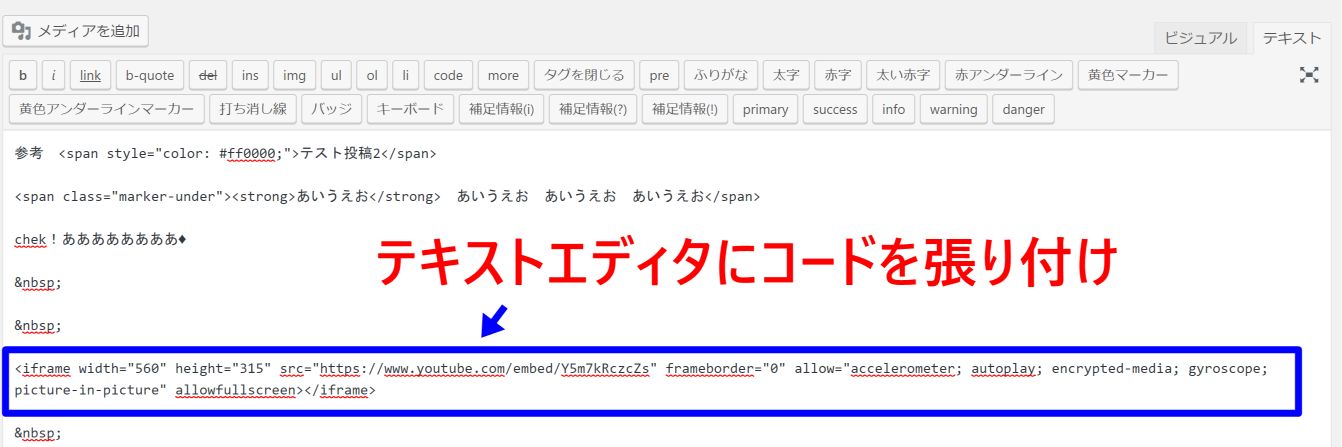
WordPressの投稿画面に戻ったら、動画を埋め込みたい場所にカーソルを置き、先ほどコピーした動画リンクを貼り付けます。
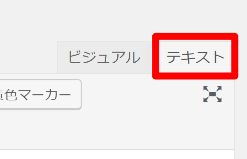
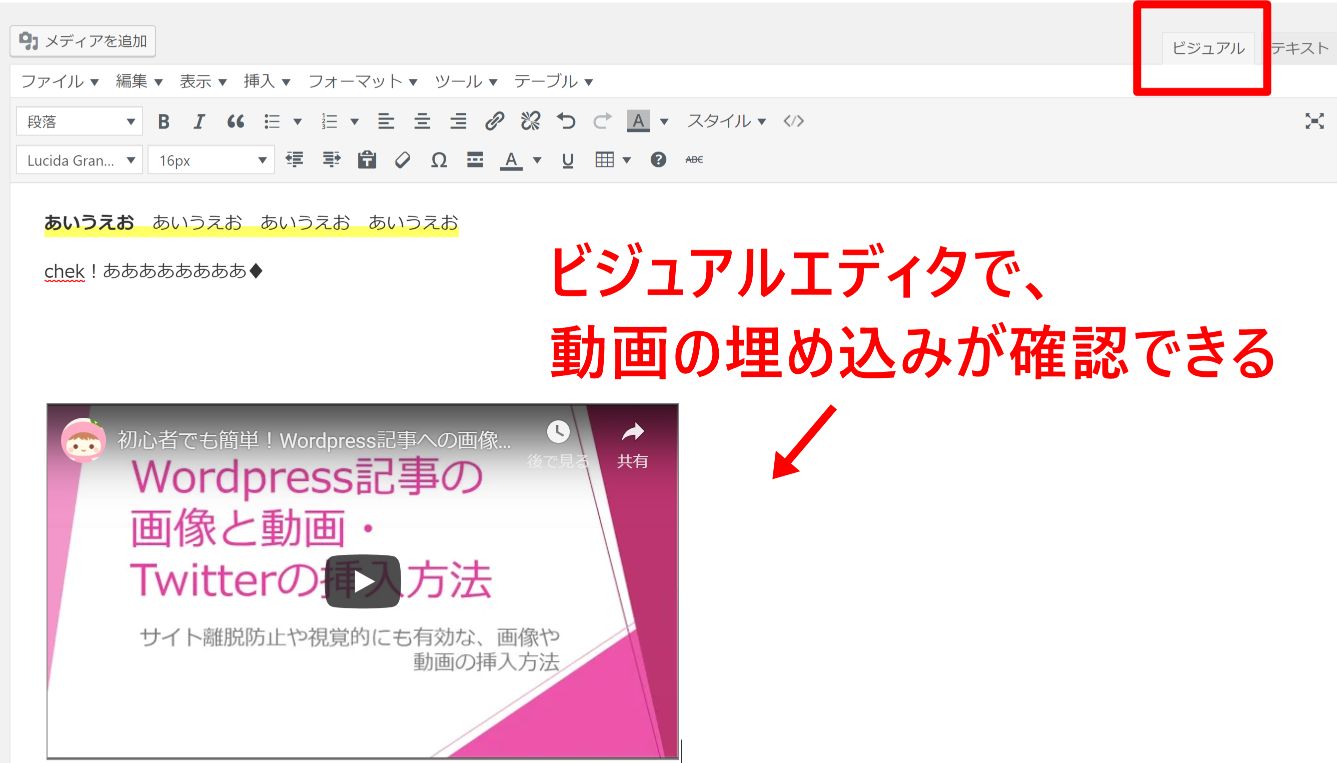
このとき、ビジュアルエディタではなく、必ずテキストエディタに貼り付けてください。
ビジュアルエディタに貼り付けても、動画の埋め込みはできません。

貼り付け方は、動画を挿入したい場所にカーソルを置き、「右クリック」⇒「貼り付け」を選択します。

テキストエディタにコードを貼り付けた画像


Twitterの埋め込み方法
ツイッターも動画の挿入方法と同じで、埋め込みコードをコピーして、テキストエディタにコピーしたコードを貼り付けるだけです。
埋め込みたいTwitterの右の▽をクリックし、「ツイートをサイトに埋め込む」をクリックします。

WordPressの記事投稿画面に戻り、YouTubeと同様、埋め込みたい場所を決めてテキストに切り替え、先程コピーしたコードを貼り付けます。

Googleマップの埋め込み方法
グーグルマップも基本的には同じで、コードをコピーしてテキストエディタに貼り付けます。
今回はディズニーランドで解説します。
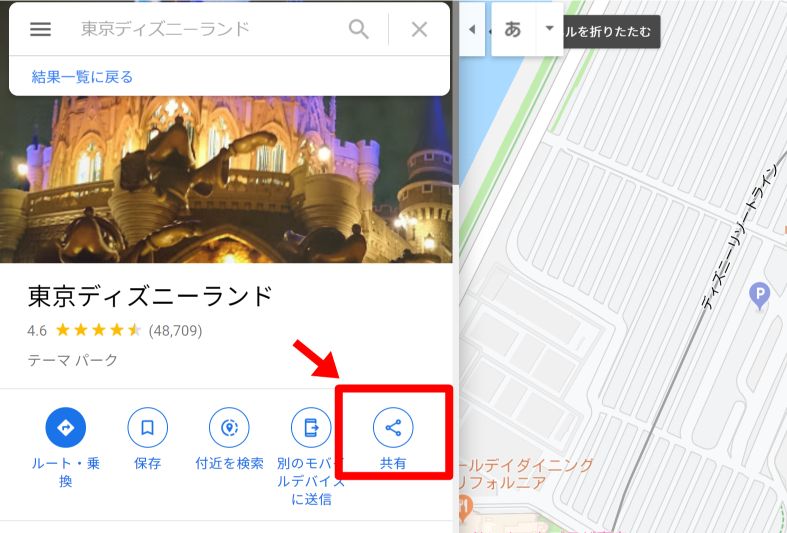
グーグルマップにアクセスをしたら検索窓にディズニーランドと入力し、東京ディズニーランドを表示させます。
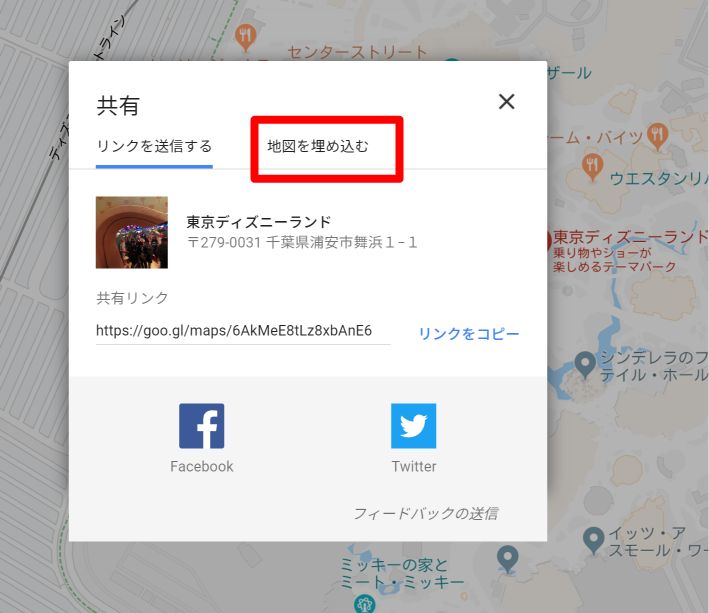
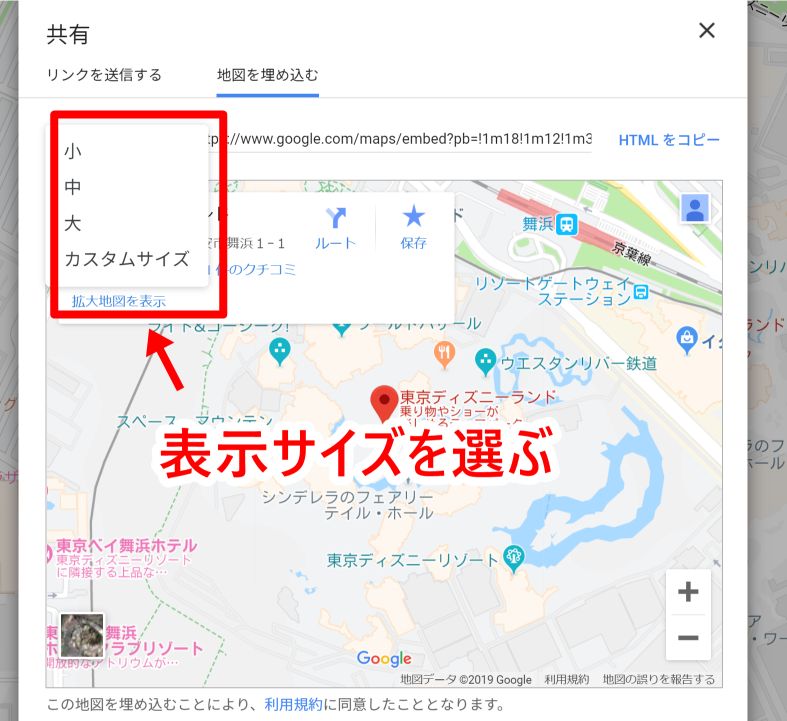
共有ボタンをクリックして、「地図を埋め込む」をクリックします。


クリックしたら、記事に表示させる地図の大きさを選びます。
小・中・大・カスタムとありますが、私は小サイズでコピーすることが多いです。

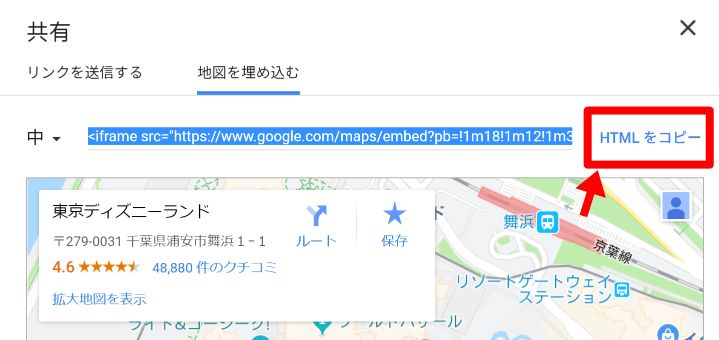
サイズを決定したら、HTMLコードをコピーします。

コピーしたらワードプレスの投稿画面に戻り、動画やツイッターと同じように、挿入したい場所にカーソルを置き、テキストエディタに切り替えコピーしたコードを貼り付けます。
これでグーグルマップの挿入は完了です。
まとめ
画像や動画の挿入やSNSの挿入は、どれもHTMLコードをコピーして貼り付けるだけなので、とても簡単です。
一点注意するとすれば、ビジュアルエディタではなくテキストエディタで貼り付けることを忘れないようにしましょう。