こんにちは、さちよです。
今回は、「無料で使える画像編集ソフト・Photoscapeの使い方と編集方法」についてご紹介します。
Photoscapeは無料で使えて、しかも簡単に操作できるのに、クオリティの高い画像編集ができるとても便利なツールです。
ブログやサイトに掲載する画像編集は、Photoscapeで十分満足のいくものを作成することができますので、こちらの記事で使い方や編集方法を覚えてみてくださいね。
無料画像ソフトPhotoscape インストール方法と使い方【動画解説】
こちらの動画では、Photoscapeの
◎インストール方法
◎Photoscapeの使い方
◎Photoscapeでの画像編集の仕方
について解説しています。
この動画を見ながら一緒に作業をしていただければ、簡単にインストールから画像編集の使い方までを覚えることができますので、ぜひ一緒に作業してみてください。
無料の画像編集ソフト「Photoscape」のダウンロードはこちらから。
Photoscapeの使い方 ブログのヘッダーの作成方法

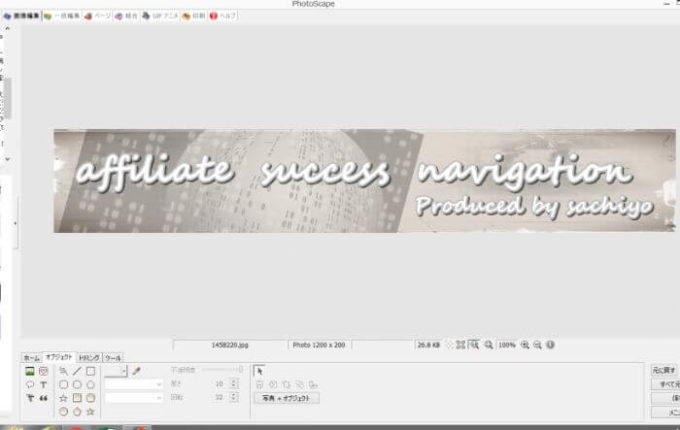
こちらは、私がテスト用に作成したヘッダー画像です。
ヘッダーは、サイトに訪れた人が一番に目にする重要な部分ですが、これくらいであれば、Photoscapeを使えば2~3分で簡単に作成できます。
ヘッダーにお気に入りの写真を結合させたり、おしゃれな文字を挿入することもできます。
これから一つづ解説していきますので、Photoscapeを使ってぜひあなたのイメージ通りのヘッダーを作成してみてください。
ヘッダーの下地作成
まずは、ヘッダーの下地作成をする必要がありますので、詳しく解説していきます。
Photoscapeをクリックし、開きます。

Photoscapeを開いたら、「画像編集」をクリックして編集画面に移動します。

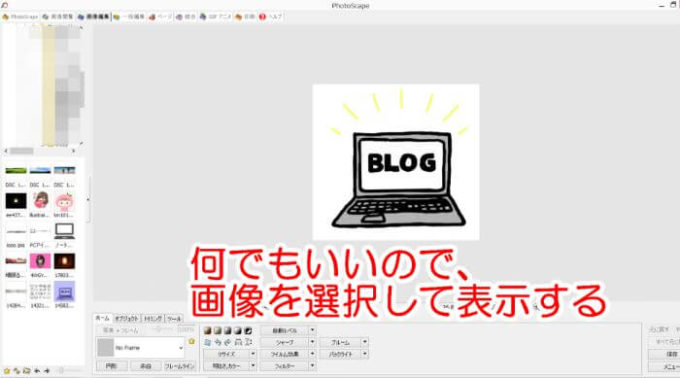
編集画面に移動したら、、何か一つ画像を選択して表示します。なんでもOKです。

下の段から
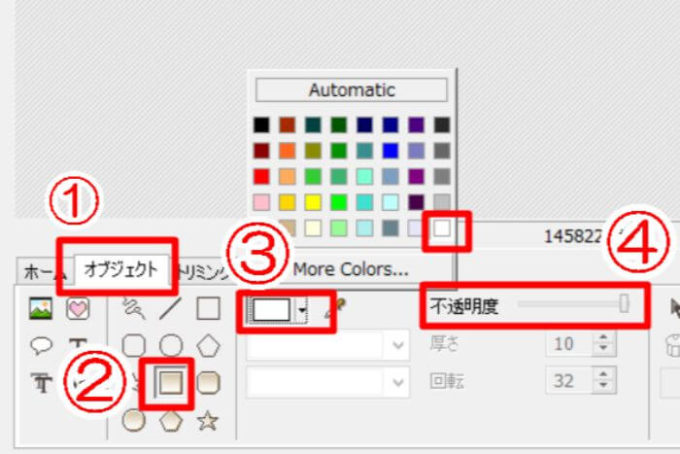
①「オブジェクト」タブをクリック
②「矩形モード」(塗りつぶしあり)を選択
③色は白を選択
④不透明度は一番右へ移動
を選択します。

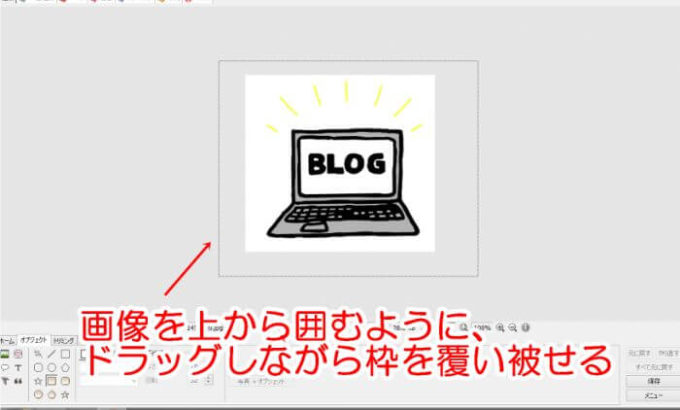
さきほど表示させた画像の上から覆い被せるように、ドラッグしながら枠を囲みます。

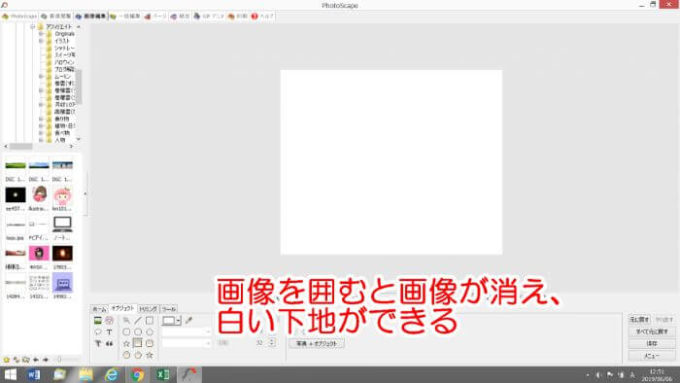
囲んだら画像が消え、白い下地ができます。
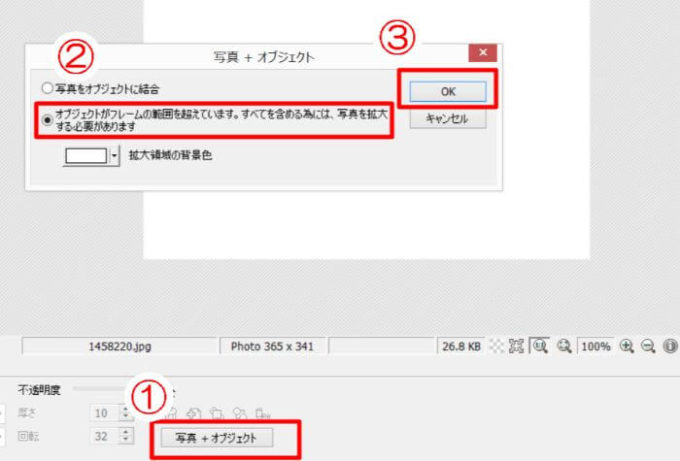
下の段にある「写真+オブジェクト」のボタンをクリックし、表示された窓の中にある「オブジェクトがフレームの範囲を超えています。すべてを含めるためには、写真を拡大する必要があります」を選択して、OKをクリックします。

これで、下地ができました。
下地をヘッダーサイズに変更
では次に、作成した下地をヘッダーサイズに変更します。
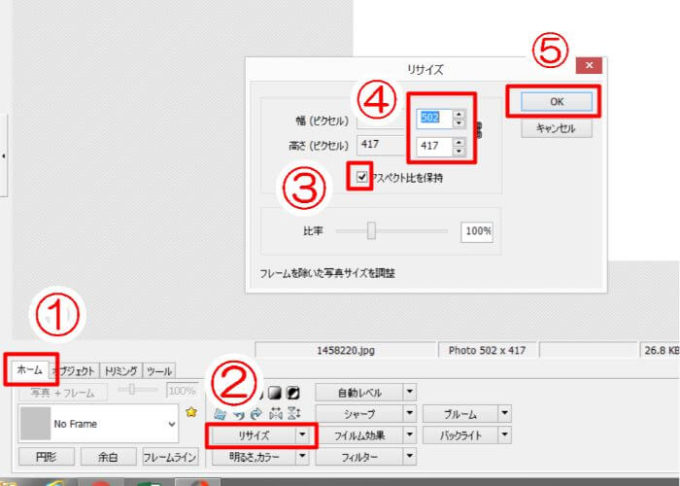
サイズ変更は
①ホーム
②リサイズ
から変更できます。
リサイズを選択しましたら、
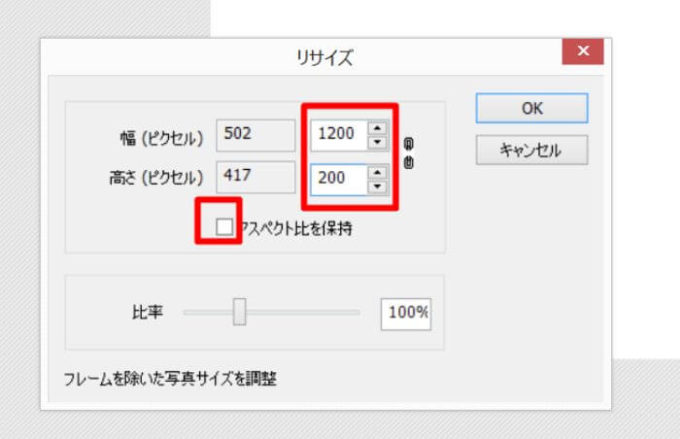
③「アスペクト比を保持」のチェックを外す
④幅と高さに希望する数値を入力
⑤入力したらOK
を選択します。

なお、「アスペクト比を保持」にチェックを入れると、縦・横の比率を守ったままサイズを拡大したり縮小することができます。
今回はヘッダーサイズに合わせるため、比率守らずに(チェックを外して)自由にカスタマイズしました。

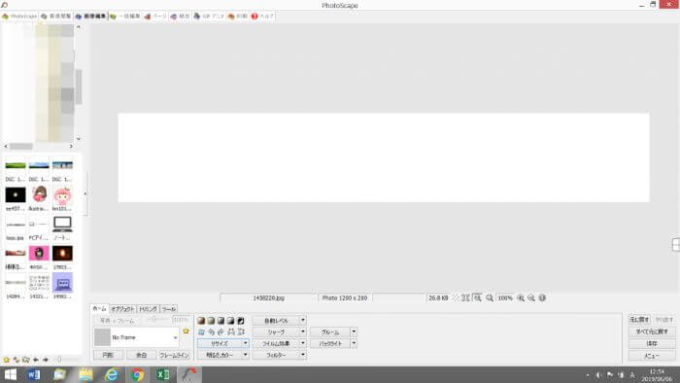
変更後の下地の大きさはこちらです。このように、縦・横をヘッダーサイズに変更できました。

ヘッダーに背景画像を挿入
次は、白い下地に写真を貼ったり背景画像を挿入します。
あなたのPCに保存しているお好きな写真をヘッダーに使用することもできますし、あらかじめPhotoscapeに入っている画像を使用することもできます。
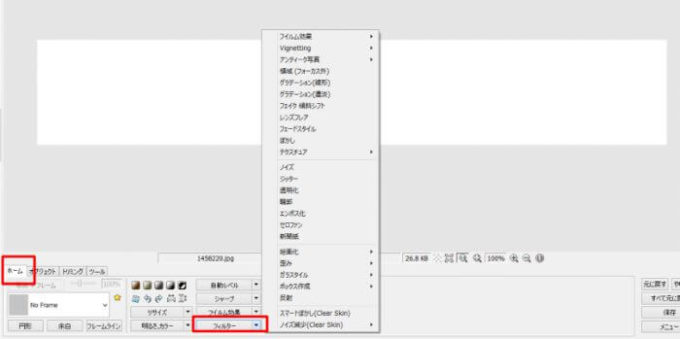
Photoscapeに入っている画像を使用する場合は、
①ホーム
②フィルター
を選択し、お好きな画像を選んでください。

下記は、あらかじめ入っている背景画像を選択したものです。

ヘッダーに写真を結合させる
ヘッダーに写真を挿入する方法です。
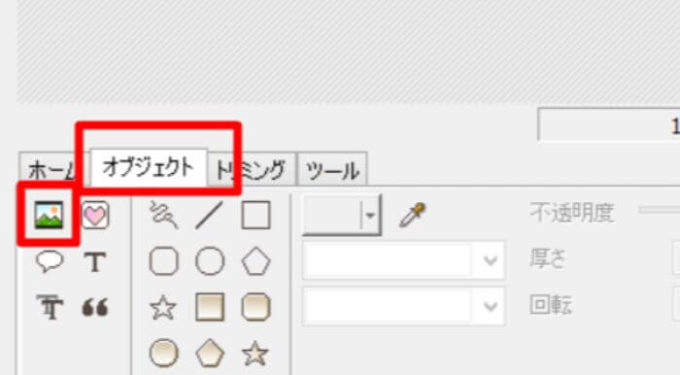
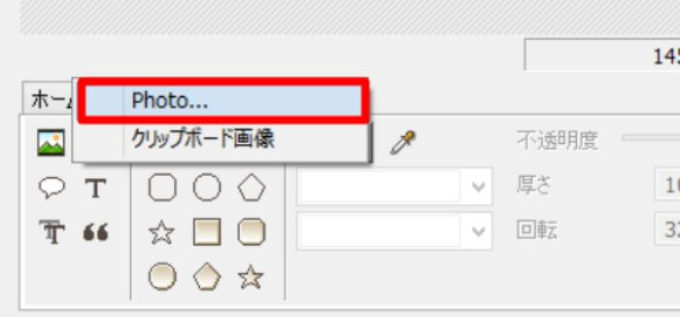
写真を挿入するには
①オブジェクト
②Photo
を選択します。


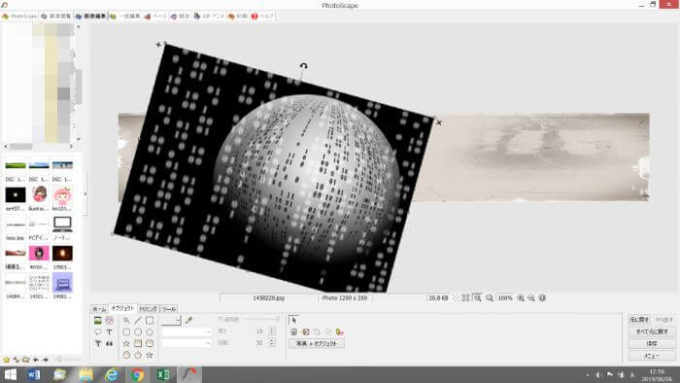
使いたい写真を、あなたがPCに保存している場所から選択し「開く」をクリックします。
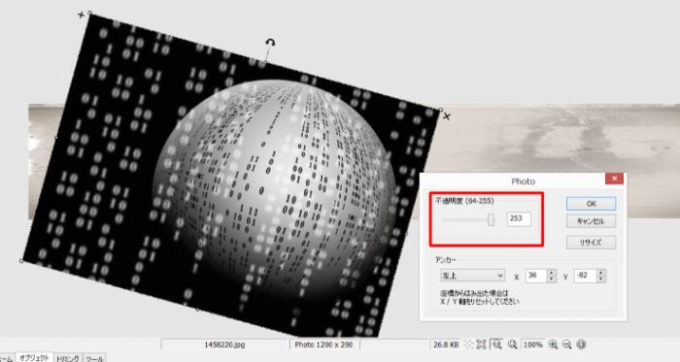
画像(写真)は、向きを変更したり大きさを変えたりすることができますので、お好きにカスタマイズしてみてください。

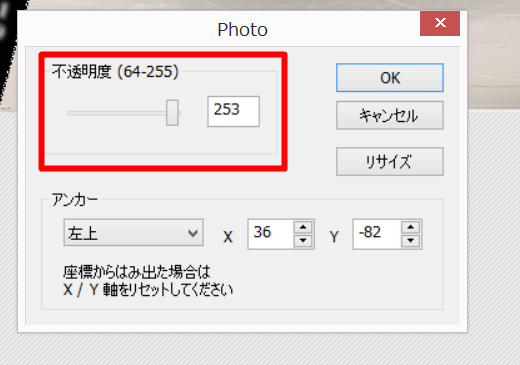
設定ができましたら、画像の上でダブルクリックしてウィザードを開きます。開いたら、不透明度のバーを一番左まで移動させます。


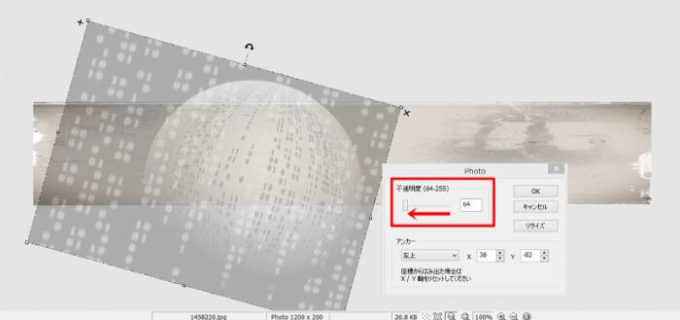
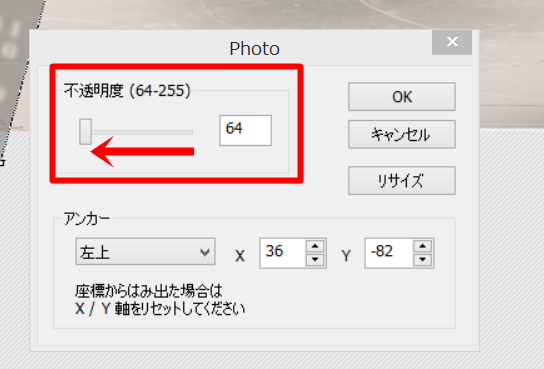
下記のように、不透明度のバーを一番左に移動させると、写真が透けて、ヘッダーの下地画像が見えるようになります。


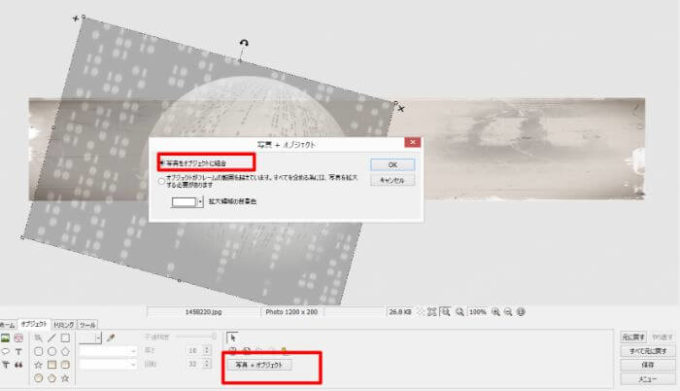
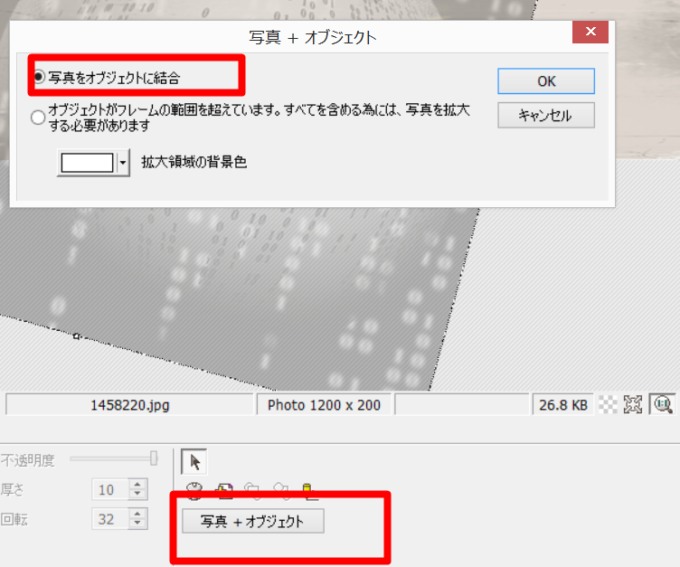
透明になった画像と下地を結合させますので、下の段の「写真+オブジェクト」をクリックして、表示されたウィザードの「写真をオブジェクトに結合」を選択し、OKを押します。


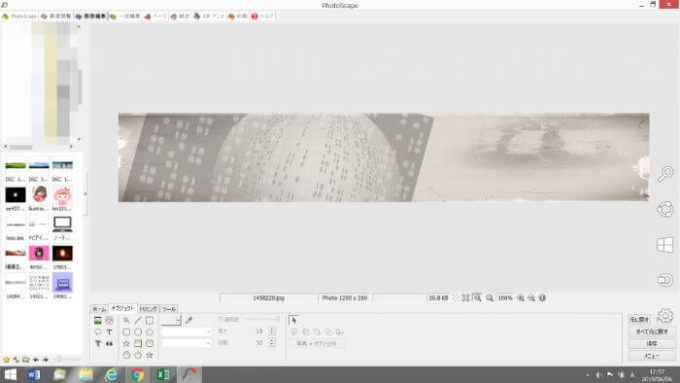
これで、写真をヘッダーに結合することができました。

ヘッダーに文字を挿入
次は、ヘッダーに文字を入力していきます。
文字を入力する場合は、
①オブジェクト
②テキスト
をクリックします。

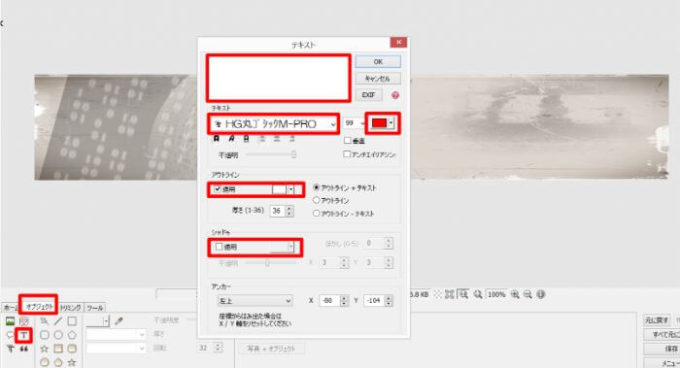
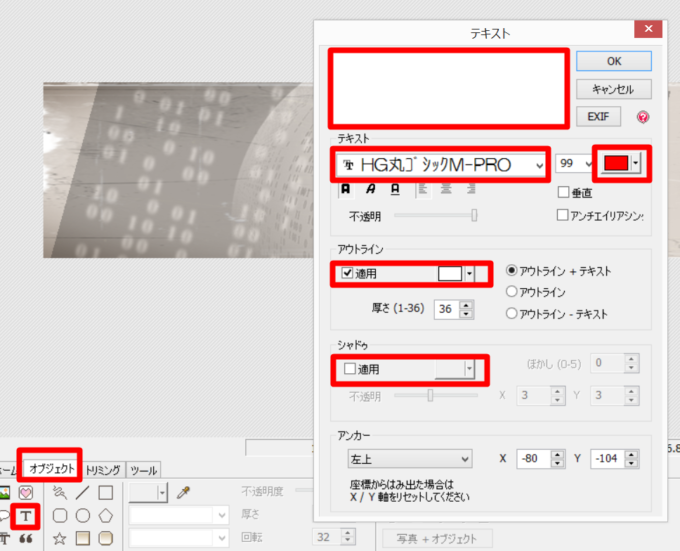
表示されたウィザードで、
◎テキスト(文字)挿入
◎文字の種類を選択
◎文字の色を選択
◎アウトラインの有無
◎シャドウの有無
などをカスタマイズすることができます。詳細は動画をご覧ください。

このようなヘッダー画像を作成することができました。このくらいの編集であれば、慣れればものの2~3分で出来るようになります。

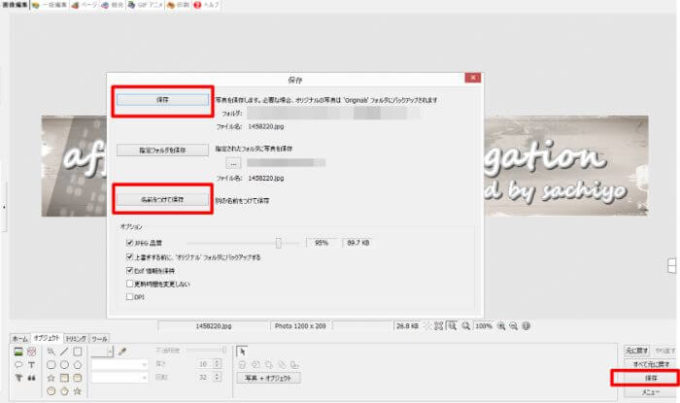
作成ができましたら、右下の「保存」をクリックし、あなたのPC内に保存してください。

Photoscapeの使い方 サムネイル(写真や画像)に記事タイトルを挿入する方法
記事一覧を表示させるときにアイキャッチとなる「サムネイル」に、記事タイトルを入力する方法について解説します。
上記でご紹介した、「オブジェクト」⇒「テキスト」を選択すれば、簡単に挿入することができます。
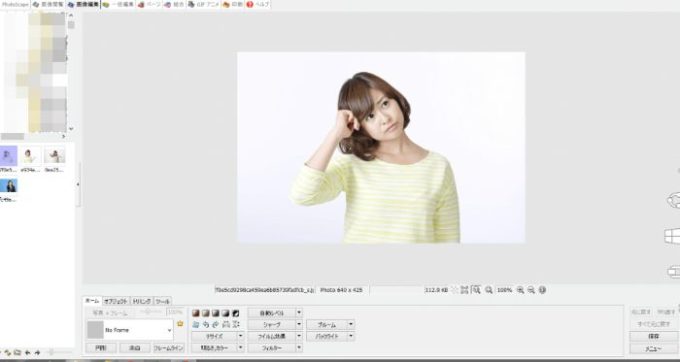
サムネイル用の写真を選択
まず、サムネイルに使用する写真(画像)を自分のPCに保存している場所から選択します。

写真や画像に文字を挿入
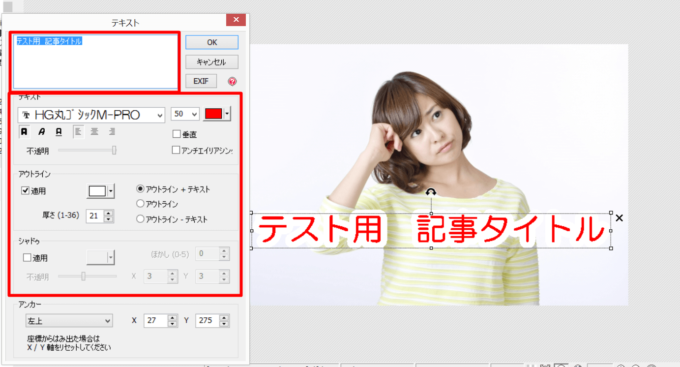
選択した画像(写真)にタイトルを挿入します。
文字を挿入するには、下の欄にある「オブジェクト」⇒「テキスト」で入力できます。

表示されたウィザードに、タイトルを入力します。文字の種類、大きさ、色などは自由に変更できます。

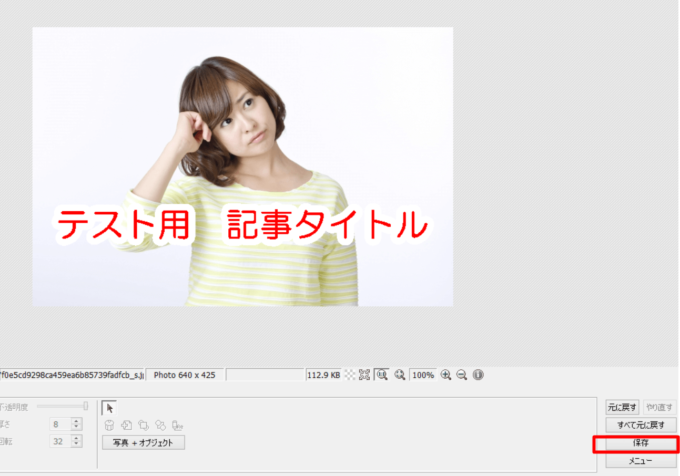
入力が終わりましたら保存をクリックし、あなたのPCのわかりやすい場所に保存します。

これで、サムネイルの画像にタイトルを入力することができました。
Photoscapeの使い方 画像やスクリーンショットをトリミング(切り取り)する方法
スクリーンショットや画像の一部分を使いたいときに便利なのが、トリミング(切り取り)です。
写真や画像の一部を切り取ることをトリミングといいますが、トリミングをすることでよりその部分を強調したり、枠線や矢印を付けて目立たせることもできます。
Photoscapeではトリミングを簡単にすることができますので、その方法を詳しく解説していきます。
使いたい画像をスクリーンショットする
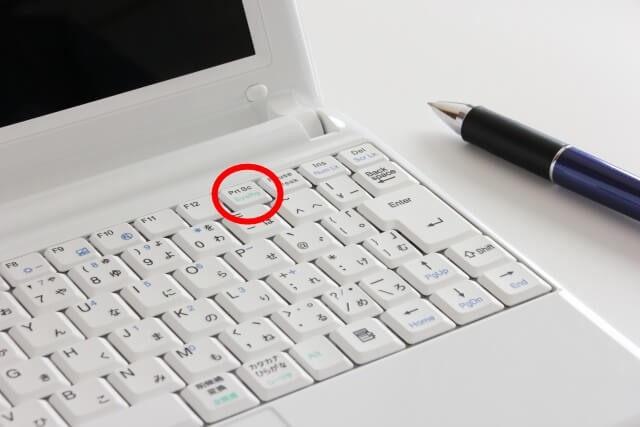
まずは、使いたい画像をスクリーンショットします。

お使いのPCによってスクリーンショットの方法は違いますので、ご確認ください。
スクリーンショットのボタン(キーボード)は、右上にあることが多いです。

スクリーンショットした画像をトリミング(切り取り)する
スクリーンショットができましたら、使いたい部分をトリミングします。
フォトスケープを開き、使いたい画像を選択しフォトスケープ上に表示させ、下の段にある
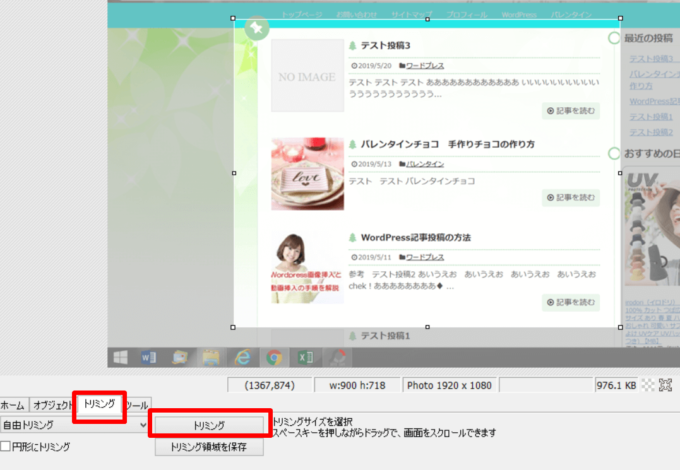
①トリミングタブを選択
②トリミング(切り取り)したい場所をカーソルでドラッグして、範囲を指定
③トリミング箇所が白抜きになるので、よければ「トリミング」ボタンをクリック

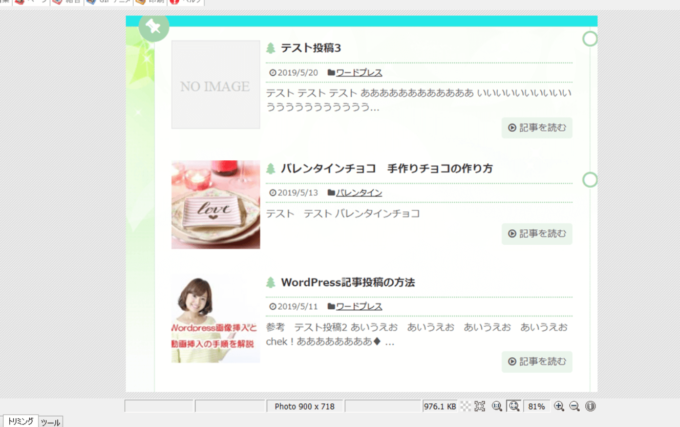
そうすると、ドラッグして範囲指定した個所がトリミング(切り取り)できました。

トリミングした画像に囲い枠を付ける
トリミングした画像に囲い枠を付ける場合は、
①オブジェクトを選択
②矩形モード(塗りつぶしなし)をクリック
③枠の色や太さ、線の種類を選ぶ

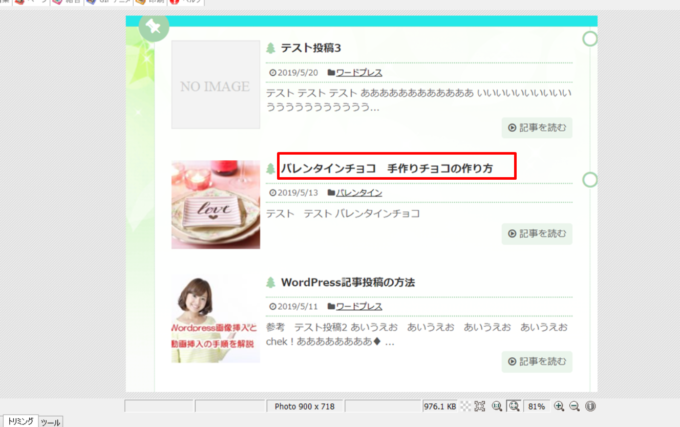
囲みたいところを枠線で囲む

トリミングした画像に矢印を付ける
画像に矢印を挿入したいときは、
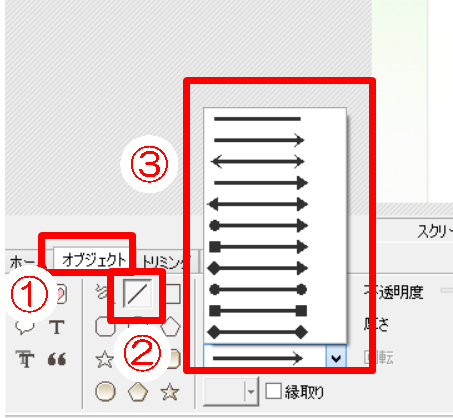
①オブジェクトを選択
②直線モードをクリック
③矢印の種類を選択

矢印を付けたい場所で、カーソルをドラッグしながら線を引きます。

トリミングした画像に文字を挿入する
最後に、文字を入力します。入力方法は、今までやってきたやり方と同じです。
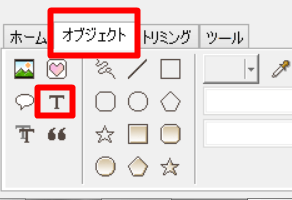
①オブジェクトタブを選択し
②T(テキスト)をクリック
③表示されたウィザードに、挿入したい言葉を入力
④文字の大きさや色、アウトラインやシャドウなどをお好みで選択

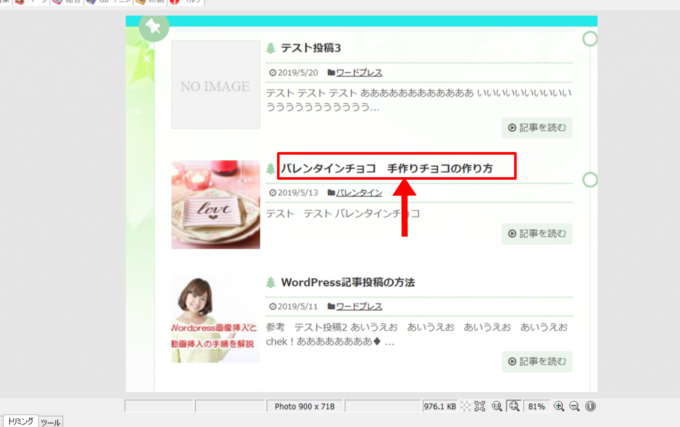
トリミング・枠線・矢印・テキストの挿入ができました。

まとめ
以上、Photoscapeの使い方や画像編集の方法についてご紹介しました。
動画を見ながら一緒に作業すると、より分かりやすいと思いますので、ぜひPhotoscapeの使い方をマスターして、ステキな画像編集をしてください。