こんにちは、さちよです。
今回は WordPress のプラグイン「ps auto sitemapの設定方法とサイトマップの作り方」について解説していきます。
「PS Auto Sitemap」は、サイト内にどんな記事があるのかが一目でわかる「サイトマップ」を自動で作成してくれる便利なプラグインです。
サイトマップを表示させることで、あなたのブログに訪問してくれたユーザーの滞在率が長くなったり、他の記事も読んでくれるという効果もあるんですよ(^^)
こちらの記事をご覧いただき、Wordpress(ワードプレス)に「PS Auto Sitemap」プラグインを設定して、ユーザーが利用しやすいサイトを作成してみてくださいね。
PS Auto Sitemapの導入とサイトマップの作り方【解説動画】
こちらの動画では
◎PS Auto Sitemapの導入方法
◎PS Auto Sitemapの設定方法
◎サイトマップのカスタマイズ
などについて解説しています。
動画の手順どおりにすすめていけば簡単に設定できますので、この動画を見ながら一緒に設定してみてください。
プラグイン名:ps auto sitemap
サイトマップとは?
サイトマップとは、その名の通り「サイト内の地図(マップ)」です。
サイトマップを作成しておくとサイト内の記事一覧が表示されるので、ブログ訪問者は一目でどこにどんな記事があるというのがわかり、目当ての記事を探しやすくなります。
また記事一覧を表示することで、サイト訪問者が「このサイトわかりやすいな~。便利だな~」と思ってくれるだけでなく、サイト内の興味ある記事を見つけやすくなり、ほかの記事を読んでくれる確率が上がります。
特に記事数が多くなると、どこにどんな記事があるのか訪問者には分かりづらいので、サイトマップはとても便利です。
今回設定するps auto sitemapは、一度設定すると自動でサイトマップを更新してくれるので、記事を追加するたびに自分でサイトマップを作るという手間がないのもうれしいですね!
あなたのサイトを訪れたユーザーが、「このサイト、整理されてて見やすいな」と思ってもらえるサイトマップを作成し、訪問者が利用しやすいサイトにしましょう!
サイトを整理することでユーザビリティがあがり、サイト滞在率も長くなりますよ(^^)
PS Auto Sitemapのメリット
PS Auto Sitemapのメリットや利点を挙げると
◎サイトマップを自動生成してくれる
◎一度設定すれば、自動的に追加記事もサイトマップに表示される
◎トップページを「投稿ページ」「固定ページ」のどちらでも設定できる
◎デフォルトのサイトデザインが豊富
PS Auto Sitemapのインストール方法
では早速、PS Auto sitemapをインストールしましょう。
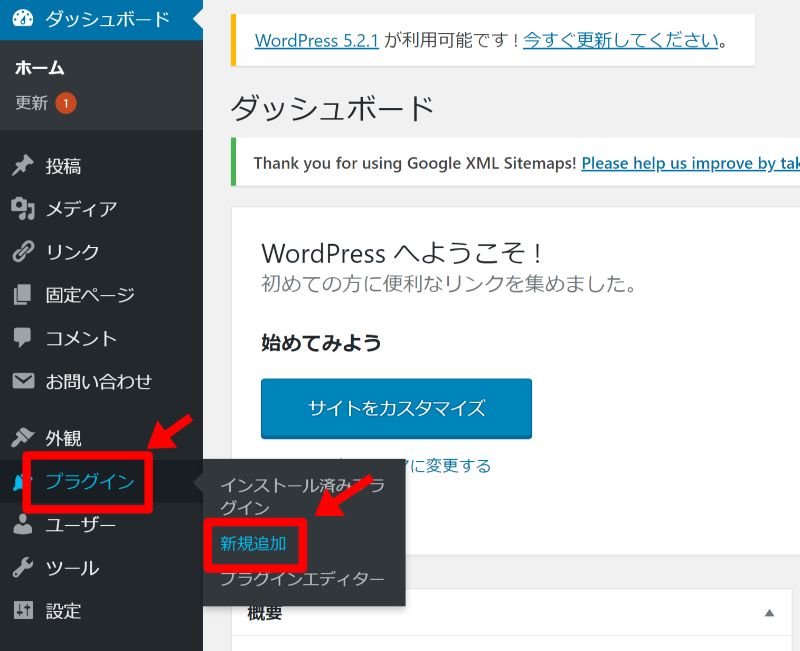
WordPress の管理画面にアクセスしたら、左サイトバーの「プラグイン」⇒「新規追加」をクリックします。

「プラグインの追加」画面で、右上キーワード横にある検索窓に 、「PS Auto sitemap」 と入力します。

PS Auto sitemapプラグインが表示されたら「今すぐインストール」をクリックし、インストールが完了したら「有効」をクリックします。

これで PS Auto sitemap 導入は完了です。
PS Auto Sitemapの設定方法
インストールが完了したら、次はPS Auto sitemapでサイトマップを作成・表示するための設定を行います。
設定するステップとしては
◎「サイトマップ」を表示するための固定ページを作成
◎「サイトマップ」の詳細設定
の流れになります。
では早速、設定していきましょう!
PS Auto sitemapのコードをコピー
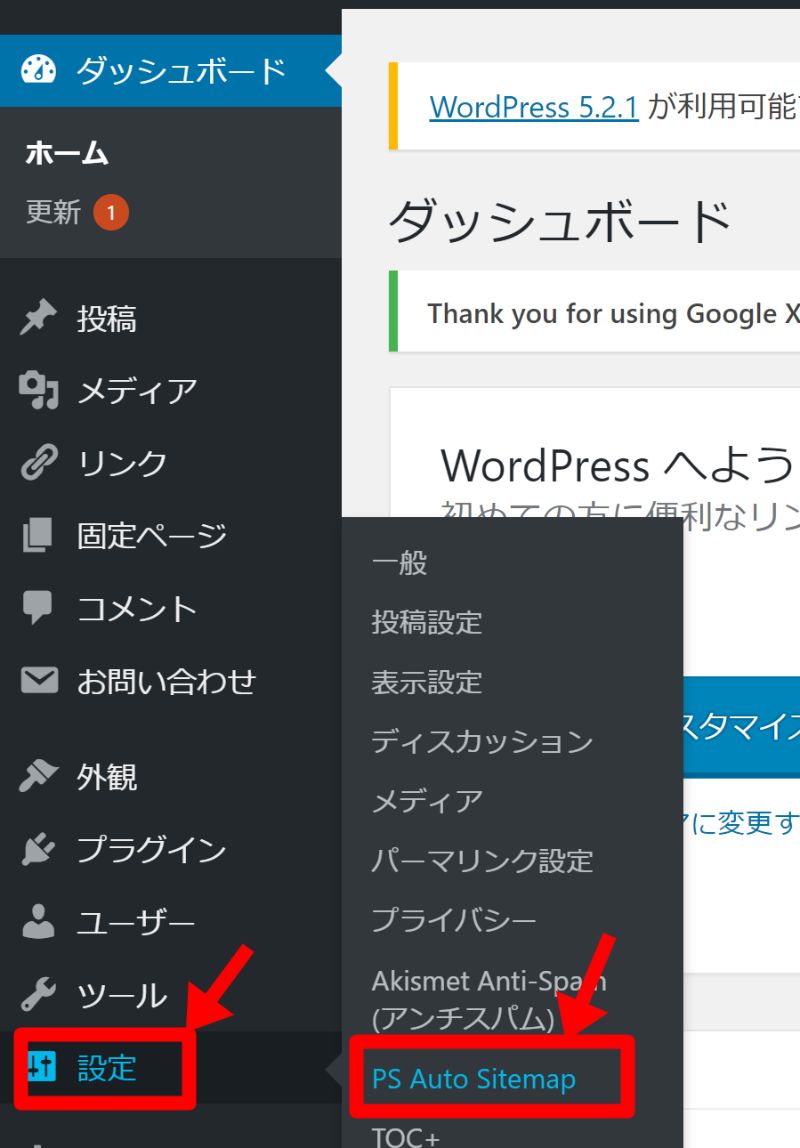
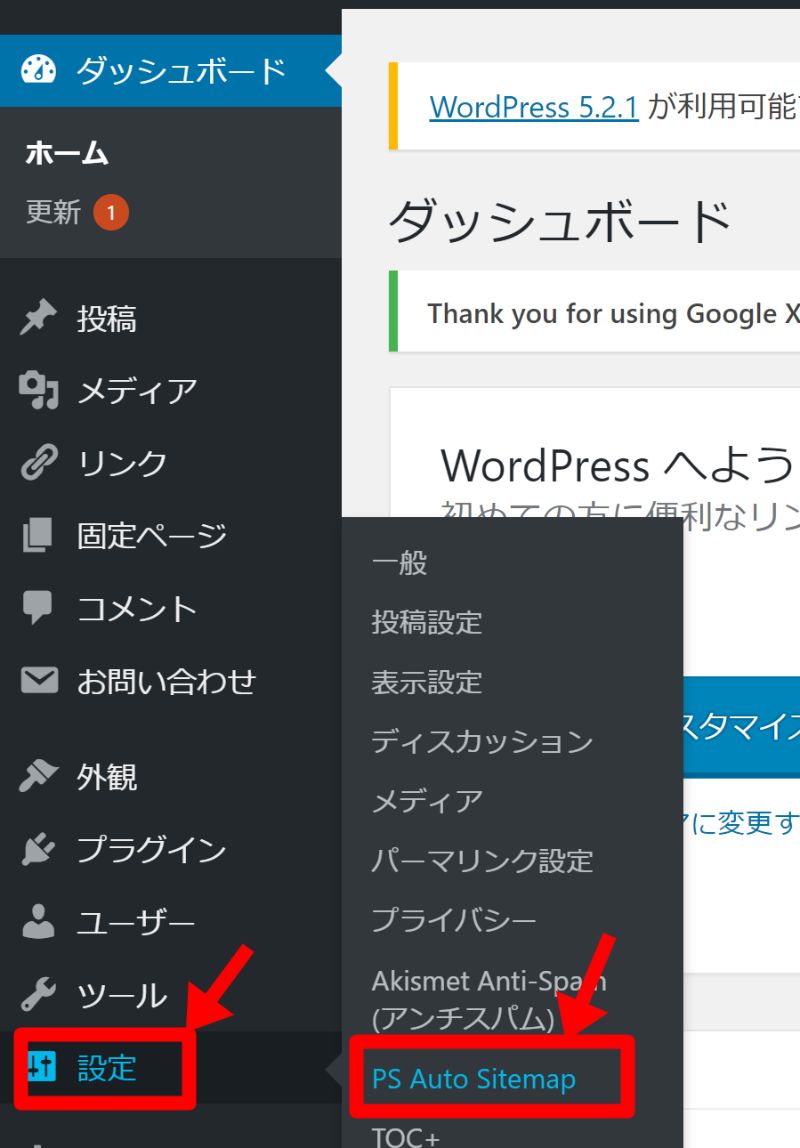
左サイドバーの「設定」⇒「 PS Auto sitemap」を選択します。

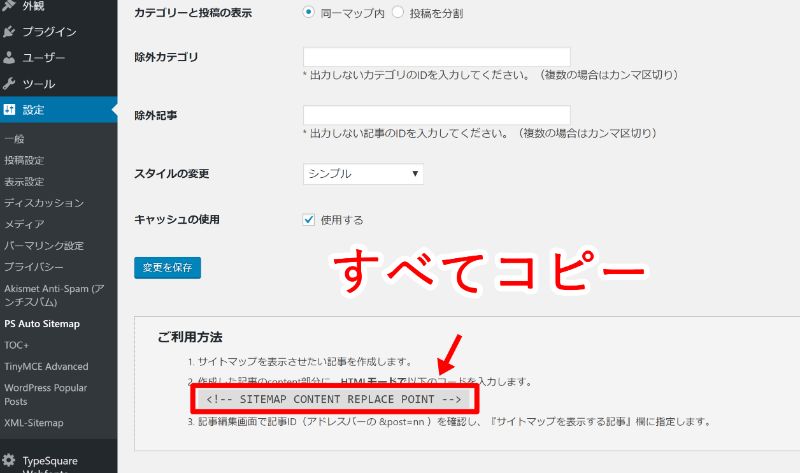
次の画面で一番下にスクロールし、「ご利用方法」欄の2番に表示されているコードをすべてコピーします。※コピーしたコードは、すぐに使います。

↓拡大図↓

サイトマップ用の固定ページを作成
次に、固定ページでサイトマップを作っていきます。
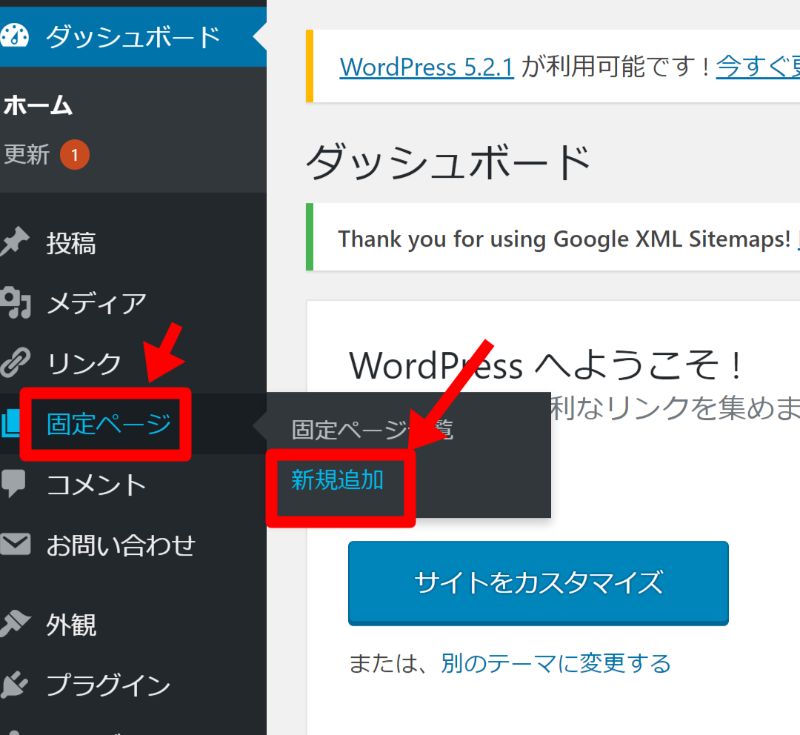
左サイドバーの「固定ページ」⇒「新規追加」をクリックします。

固定ページの追加画面が開きましたら、タイトルを入力します。
①タイトル名は「サイトマップ」や「全記事一覧」など、あなたがわかりやすいタイトルでOKです。
②タイトル名を入力したら、一度「下書き保存」をクリックします。

次に下記の順で設定を行います。

①タイトル下に表示されたパーマリンクに「sitemap」と入力します。
②テキストタブをクリックしテキストモードに切り替えます。
③テキスト入力欄に、先ほどコピーしたコードを貼り付けます。
④入力が完了しましたら、「公開」をクリックします。
URLのID番号の確認&コピー
次に、ID番号の確認&コピーをします。
サイトマップ用の固定ページを公開すると、記事上部に「https:// ~」のURLが表示されます。
そのURLの中にある「post=」の後ろに数字がID番号になりますので、この番号を確認&コピーしてください。
この数字(ID番号)は記事によって異なります。
ID番号は下記の設定で使いますので、サイトマップ用の固定ページに表示されている数字を覚えるか、コピーしましょう。

PS Auto Sitemapの設定方法
では、次にPS Auto Sitemapの設定を行いましょう!
数字をコピーしたら、Wordpress(ワードプレス)の管理画面に戻り、左サイドバーの「設定」⇒ 「PS Auto sitemap 」をクリックします。

「サイトマップを表示する記事」の項目に先ほどコピーした数字を入力し、「変更を保存」をクリックします。

これでサイトマップが自動で生成されるようになりました。
では、ほんとにサイトマップが表示されるか確認してみましょう。
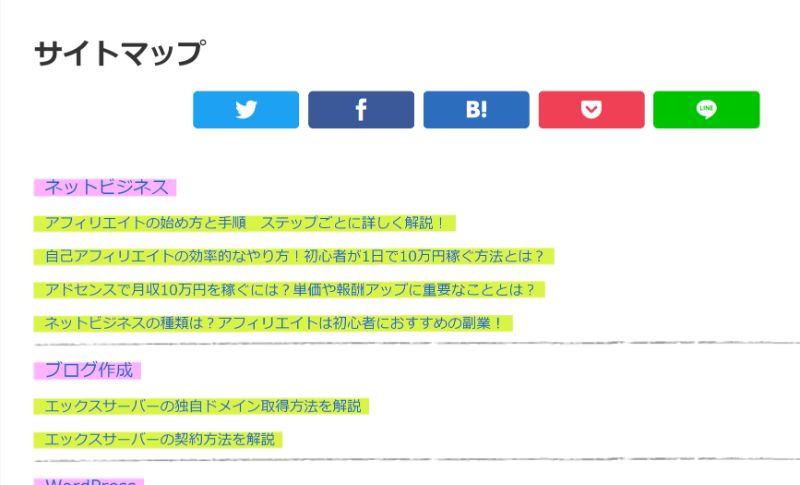
このように、自動でサイトマップが表示されるようになりました!

これでサイトマップの設定は完了です。
PS Auto Sitemapの設定方法(レイアウト設定)
次は、サイトマップをどのように表示させるかのレイアウトの設定を行っていきます。
サイトマップに表示するものを選択していきます。

PS Auto Sitemap ホームページ出力
ホームページの出力とは、サイトマップの項目内にホームページ(トップページ)の項目も表示させるかどうかになります。
サイトマップでは通常、投稿された記事タイトル一覧が表示されますが、そのなかにブログのタイトルも項目として表示させるかどうかとうことです。
「出力する」にチェックを入れると、サイトマップにホームページ(トップページ)も表示されるようになり、サイトマップに表示されたブログタイトルをクリックするとホームページ(トップページ)に飛ぶようになります。
PS Auto Sitemap 投稿リストの出力
投稿リストとは投稿する記事のリストのことなので、こちらは出力するにチェックをしておきます。
PS Auto Sitemap 固定ページリストの出力
固定ページリストとは、固定ページで作成したサイトマップやプロフィール、お問い合わせ先といったページのことです。
固定ページで作成した、サイトマップやプロフィールなどもサイトマップに表示させるかどうかということになります。
「出力する」にチェックを入れると、サイトマップに表示されます。
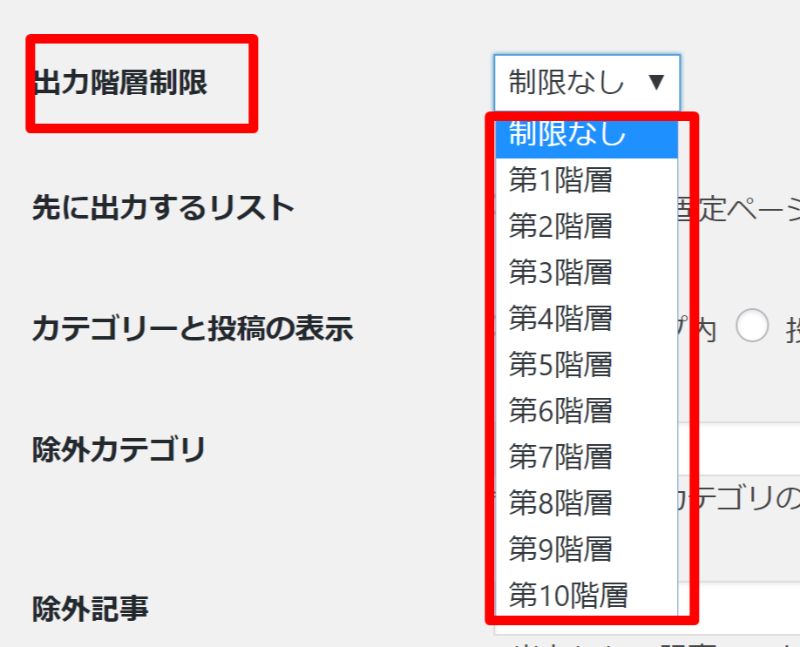
PS Auto Sitemap 出力階層制限
出力階層制限は、デフォルトでは「制限なし」になっていて、全ての記事がサイトマップに表示されます。
プルダウンをクリックすると、第10階層まで表示され、どの階層までサイトマップに表示させるかを選択することができます。

階層とは、あなたが記事を投稿する際に設定したカテゴリーのことです。
例えば あなたがセブインイレブンの記事を書いて、カテゴリーをコンビニ>セブンイレブンとした場合、第一階層がコンビニ、第二階層がセブンとなります。
<カテゴリー>
コンビニ←第一階層
・セブンイレブン←第二階層
・ローソン ←第二階層
・ファミマ ←第二階層
PS Auto Sitemap 先に出力するリスト
先に出力するリストとは、投稿リストと固定ページリストの両方を出力すると設定した場合、どちらのリストを先にサイトマップ に表示させるかになります。
プロフィールなどの固定ページをサイトマップの最初に表示させたい場合は、固定ページを選択します。
PS Auto Sitemap サイトマップのデザイン変更・カスタマイズ
PS Auto Sitemapでは、いろんなデザインのサイトマップが用意されているので、着せ替えのようにいろいろなデザインのサイトマップを選ぶことができます。
シンプルなものから、ポップなデザインまでたくさんそろっていますよ(^^)
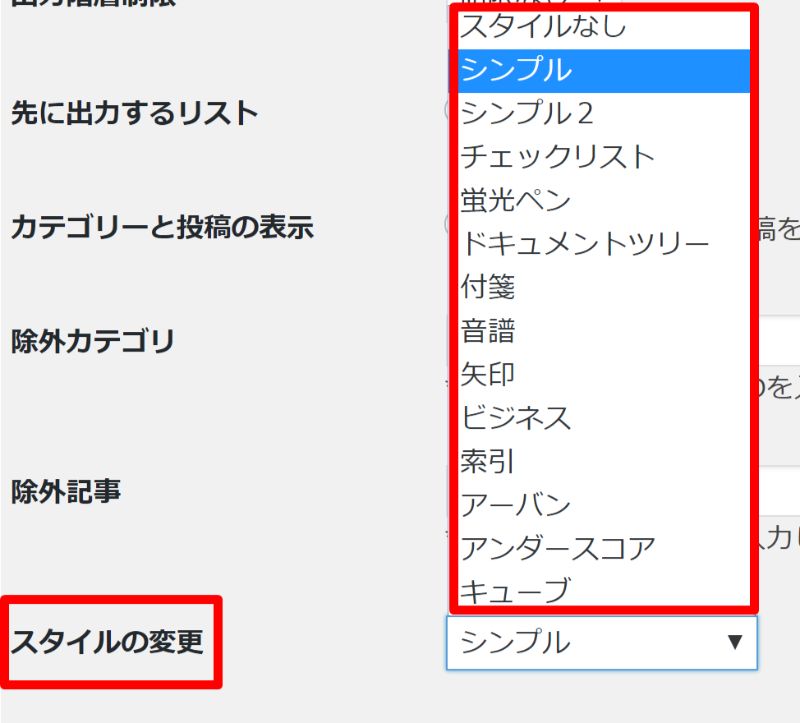
サイトマップのデザイン変更は、スタイルの変更でできます。
変更方法やデザイン一覧をご紹介しますので、気に入ったデザインのサイトマップを設定してみてくださいね!
サイトマップデザインの変更・設定方法
「スタイルの変更」をプルダウンすると、いろんな種類のデザインが出てきますのでお好きなものを選んでみてください。

人気があるのは、シンプルやシンプル2、矢印あたりが見やすくて人気です。
各項目の設定が終わりましたら「変更を保存」をクリックします。
サイトマップのデザイン一覧
サイトマップのデザインをすべてまとめましたので、参考にしてみてください。
スタイルなし

シンプル

シンプル2

チェックリスト

蛍光ペン

ドキュメントツリー

付箋

音符

矢印

ビジネス

索引

アーバン

アンダースコア

キューブ

PS Auto Sitemapが表示されないときの対処法と理由
サイトマップの自動作成ツール「PS Auto Sitemap」を設定したのに、サイトマップが表示されない!という声をよく聞きます。
表示されない原因ですが、
・ID番号を入力していない
・ID番号を間違って入力している
・コードをテキストモードに貼り付けていない
ということがほとんどです。
ID番号については、上記の「URLのID番号の確認&コピー」と「PS Auto Sitemapの設定方法」で解説しています。
コードの貼り付け方は、「サイトマップ用の固定ページを作成」で解説しています。
ほとんどの場合、こちらの方法で解決できると思いますので、ぜひ参考にしてみてください。
PS Auto Sitemapはどこに表示させる?
最後にサイトマップをどこに表示させるかですが、通常サイトマップはグローバルメニューに表示させます。

グローバルメニューの設定方法についてはこちらで詳しく解説していますので、ぜひ参考にしてバルメニューに設定してみてください。
まとめ
サイトマップは、あなたのブログを整理し、ユーザーが必要な情報に素早くたどり着けるための地図です。
サイトマップを作成することで、訪問者にとってわかりやすく利便性の高いサイトとなり、ユーザーのユーザビリティの向上にもつながります。
設定は簡単にできますので、ぜひサイトマップを設定してみてください。