今回は、「ASP広告をあなたのブログに貼る方法」について解説します。
A8netやバリューコマース、アフィb、 Amazon やインフォトップなどたくさんの ASP がありますが、基本的に広告を貼る手順は同じです。
この記事を読んで、アフィリエイトリンクの貼り方をマスターしましょう!
ASPアフィリエイト広告の登録方法・貼り方と手順【動画解説】
こちらの動画では、
◎楽天アフィリエイトへの登録方法
◎ASPアフィリエイト広告タグやソースコードの取得方法
◎ブログに広告を貼り付ける手順
などについて解説しています。
ASP広告をブログに貼り付るのは、アフィリエイターにとって必ず必要な作業です。動画の手順通りにすすめていけば簡単に作成できますので、ぜひ一緒に操作してマスターしましょう!
動画内では楽天アフィリエイトを使って説明していますが、広告の取得方法、ブログに貼る手順は同じなので、他の ASP も同じようにリンクの取得・設置が可能になります。
これからアフィリエイトをやっていく上で、必ず必要なテクニックになってきますのでぜひ覚えてください。
ASPアフィリエイト 登録方法【楽天アフィリエイト編】

ではまず、楽天アフィリエイトへの登録方法から解説します。
楽天アフィリエイトは審査がないので、楽天に会員登録している方であれば誰でも利用することができます。
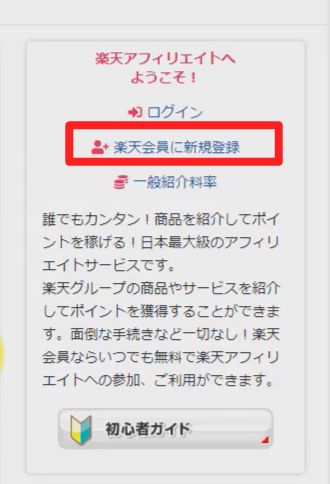
楽天市場の会員でない方は会員登録が必要なので、楽天アフィリエイトのTOPページから会員登録を行います。会員登録は無料です。

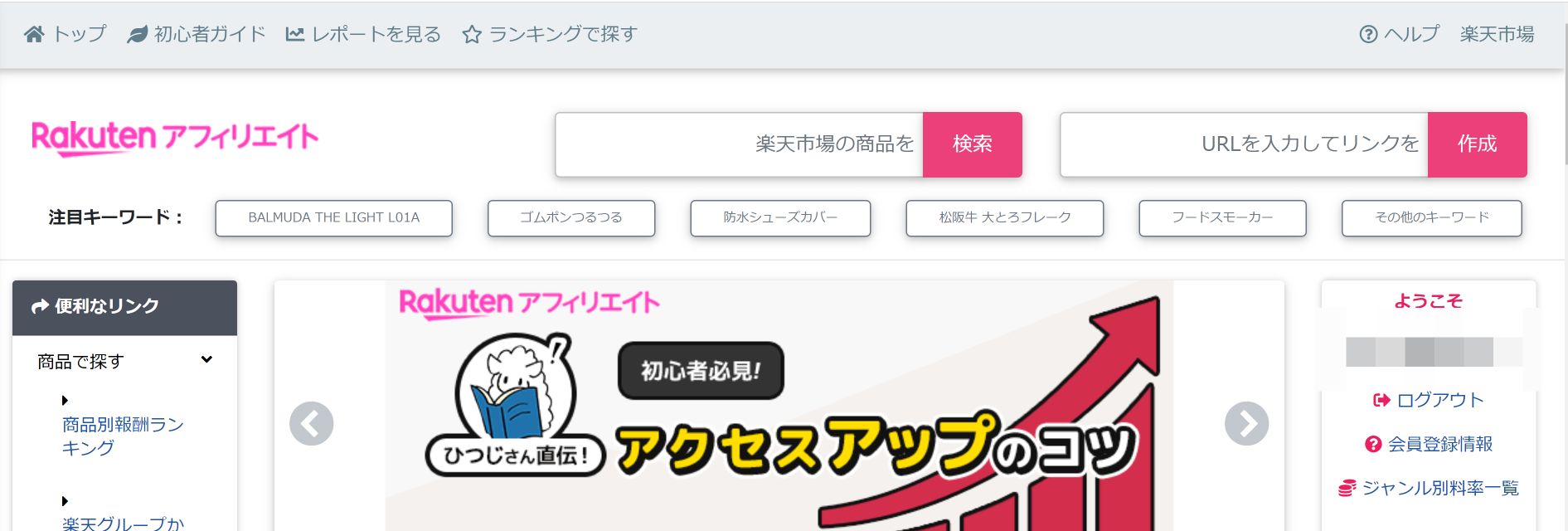
あなたがすでに楽天会員であれば 、Google で「楽天アフィリエイト」と検索してアクセスすれば楽天アフィリエイトを利用することができます。
こちらからも登録できます。
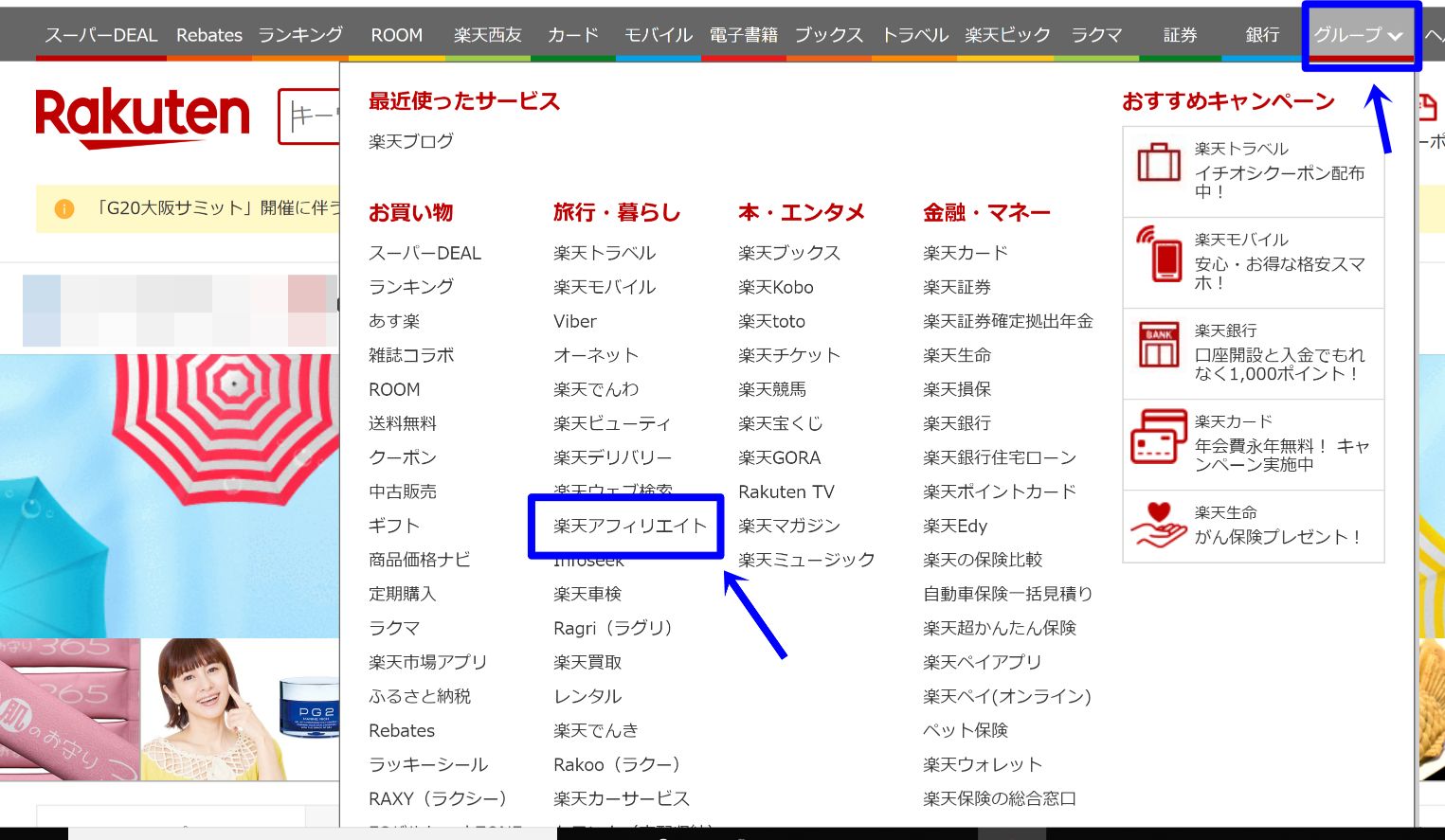
楽天市場のトップページからアクセスする場合は、
①右上の「グループ」をクリックして、「旅行・暮らし」⇒「楽天アフィリエイト」をクリック

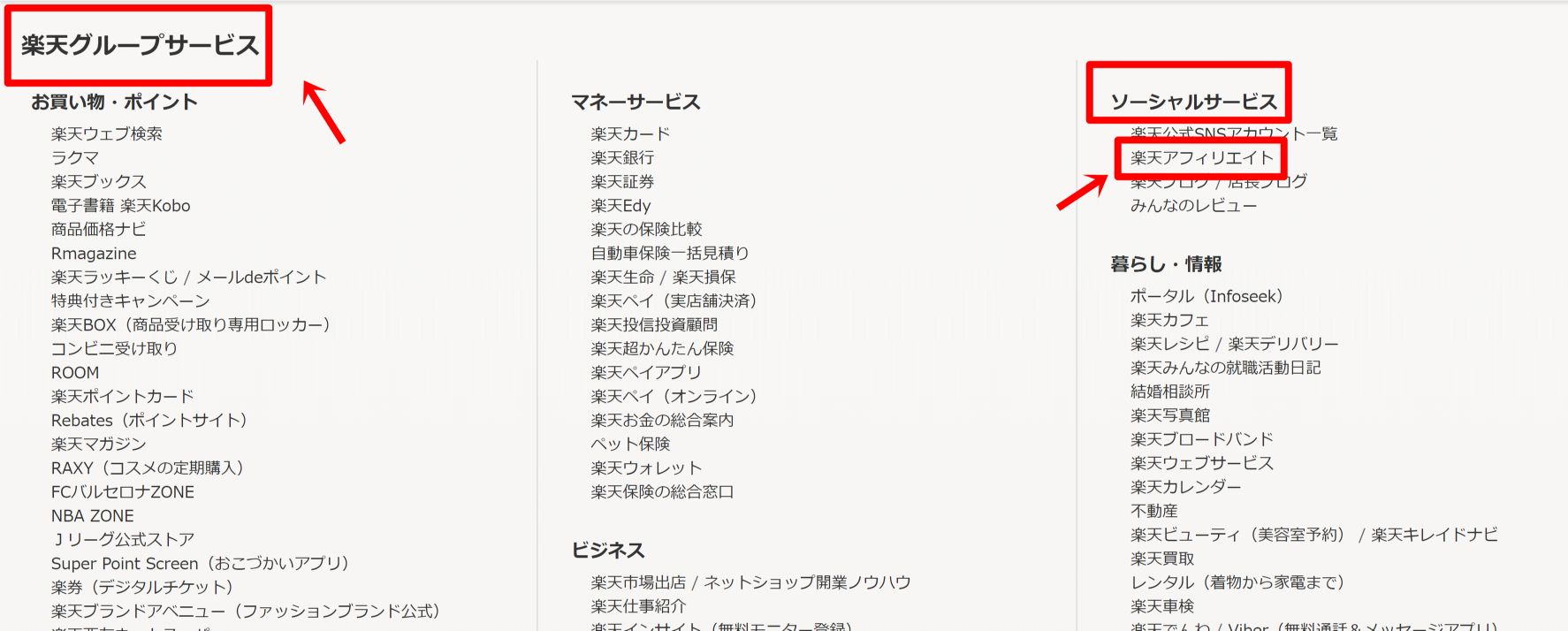
②楽天市場の画面を下にスクロールして、「楽天グループ」⇒「ソーシャルサービス」⇒「楽天アフィリエイト」をクリック

でも楽天アフィリエイトにアクセスできます。
なお、楽天アフィリエイトのトップページは、ブックマークしておくと便利です。

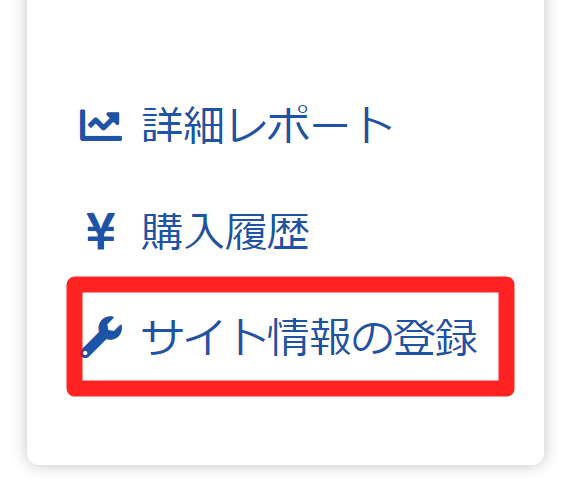
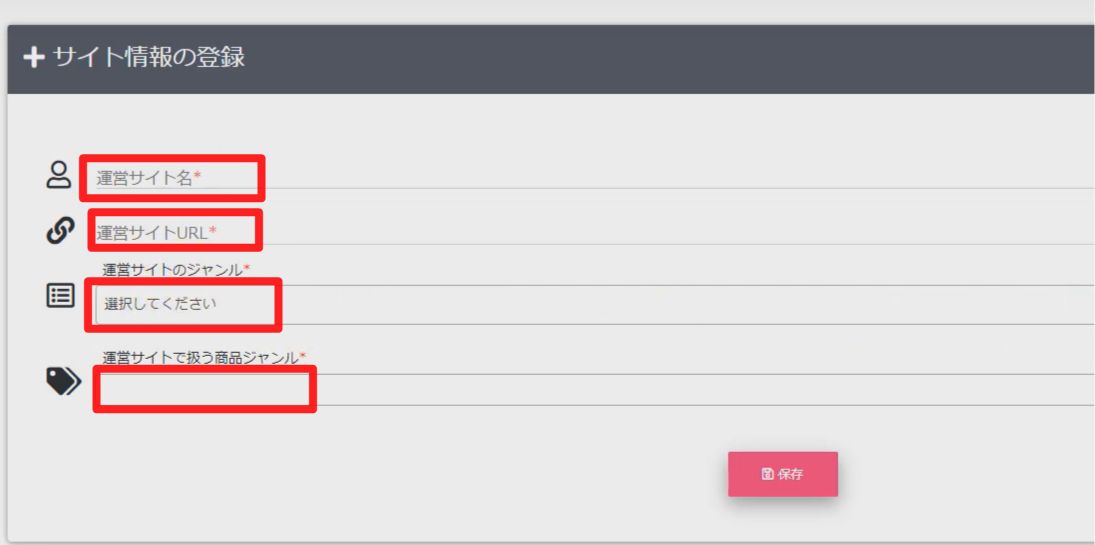
ログインしたら、右サイドバーの「今月の成果情報」の中にある「サイト情報の登録」をクリックして
・サイト名
・サイトURL
・ジャンル
・商品ジャンル
を入力し、「保存」をクリックすれば登録は完了です。


ASPアフィリエイト広告リンクを取得する方法【楽天アフィリエイト編】
サイトの登録が完了したら、楽天商品のアフィリエイトリンクの取得を行います。
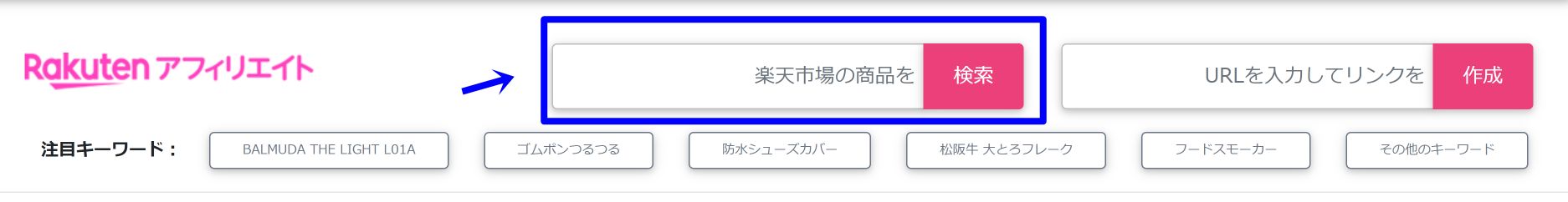
検索窓から商品を検索
まずは、紹介したい商品を検索窓に入力し、検索します。

該当の商品を探したら、「商品リンク」をクリックし「商品リンクを作成画面」に移動します。

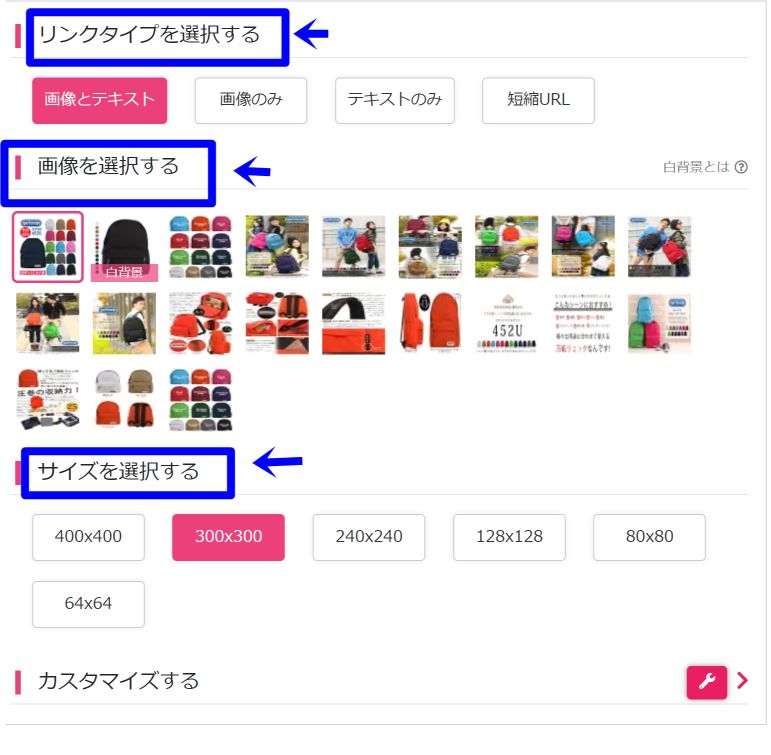
商品リンク作成画面では、
・画像
・サイズ
をそれぞれ選択します。

サイズを選択の下にある「カスタマイズ」はお好みで設定してみてください。
とくに必要ないという方は、上記の3つの設定だけ行っていただければ大丈夫です。
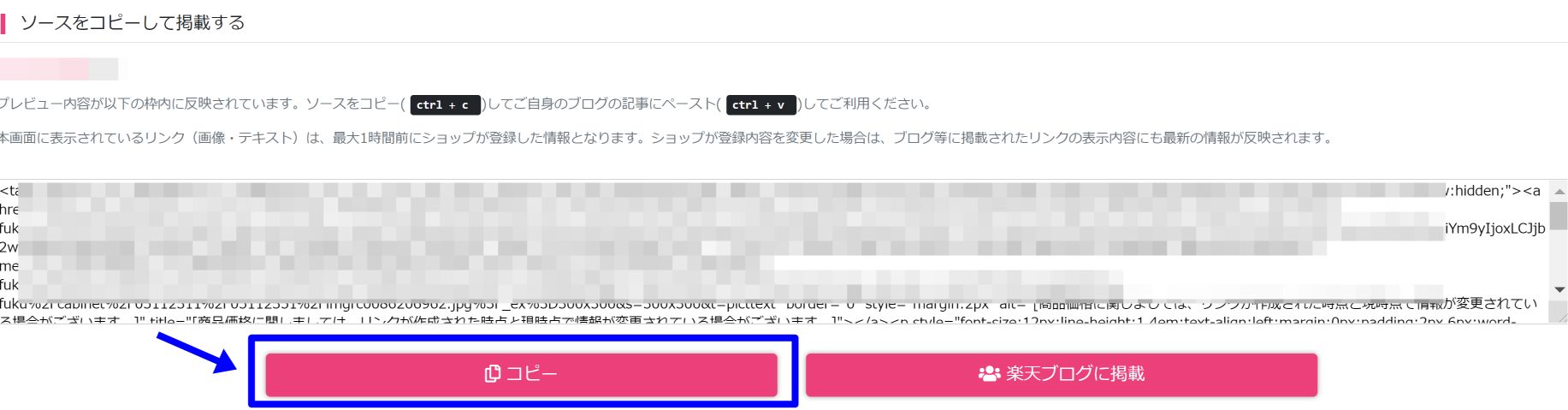
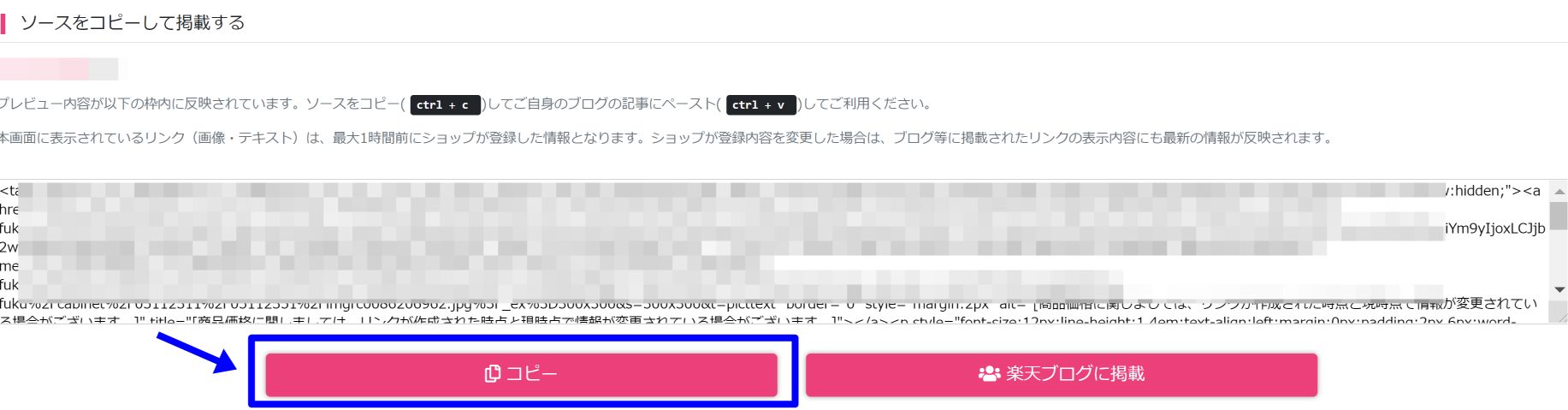
内容を設定したら下にスクロールし、「コピー」をクリックし、広告ソースをコピーします。

商品ページから、直接商品リンクを作成
楽天市場の商品ページから、直接商品を紹介する方法もあります。
楽天市場を見ている時などに、アフィリエイトしたい商品が見つかった場合に便利な作成方法です。
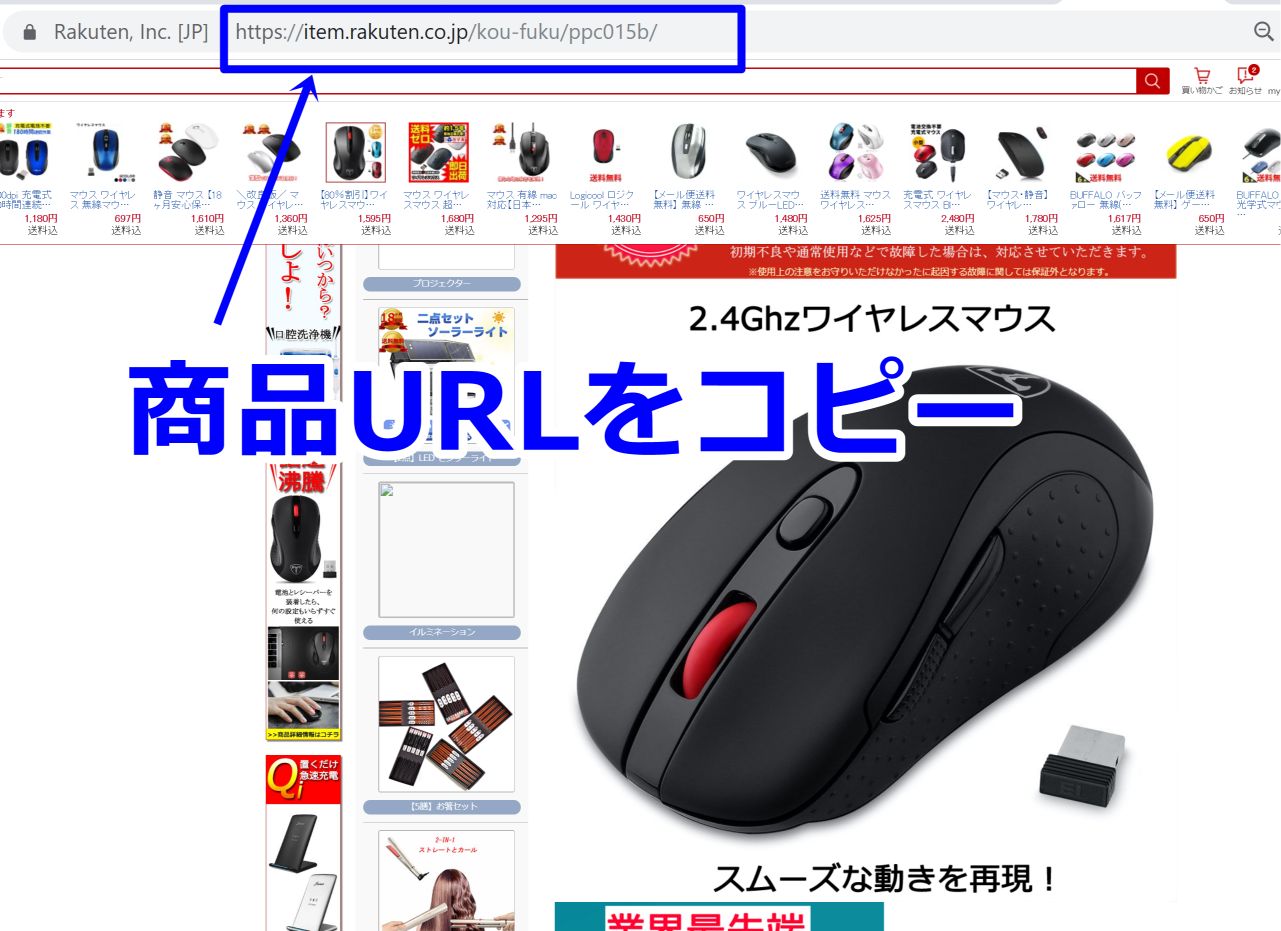
楽天市場の紹介したい商品のURLをコピーします。

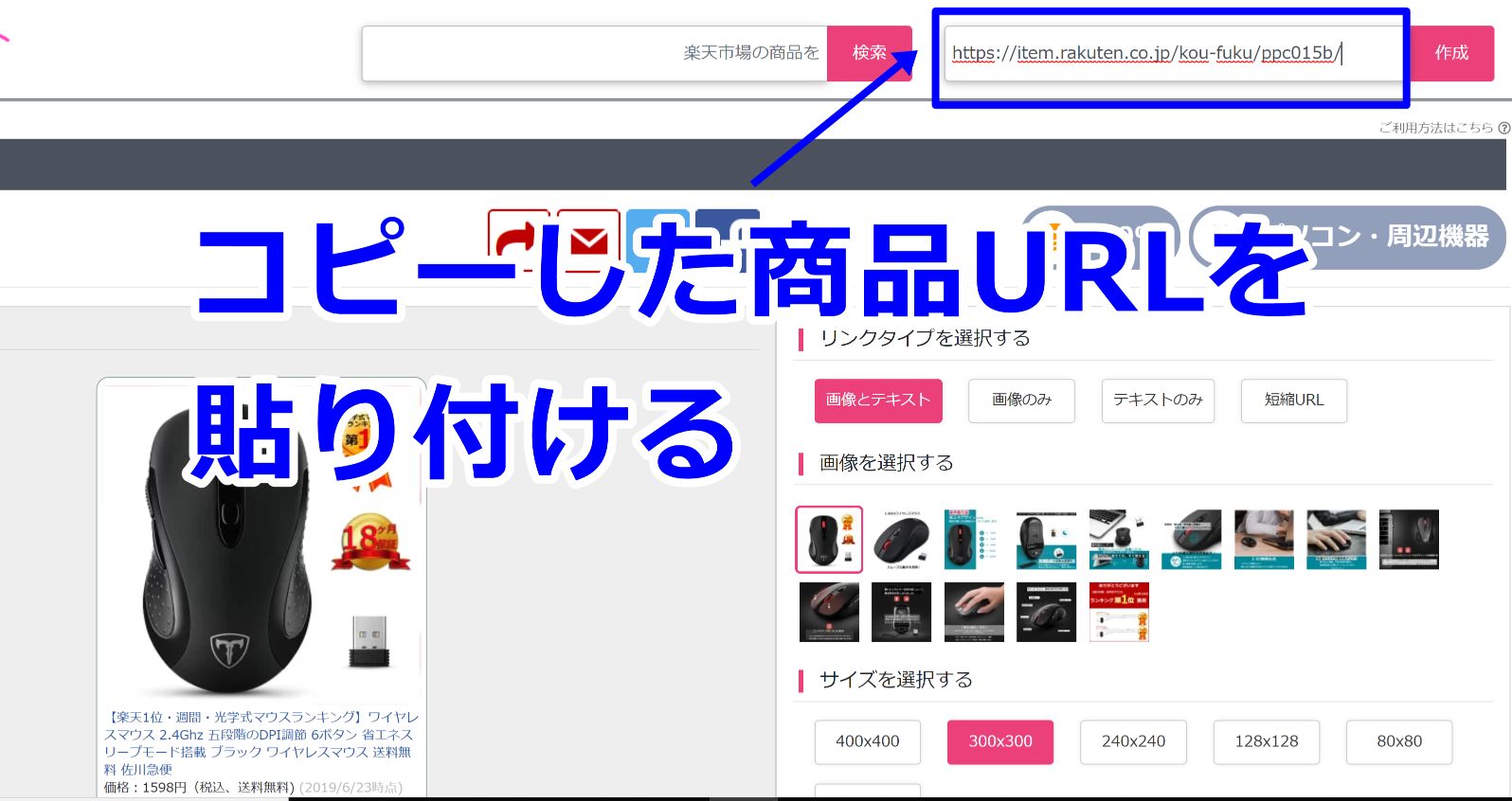
楽天アフィリエイト画面でコピーしたURLを「作成欄」に張り付けると、商品リンクを作成する画面に移動するので、先程と同じように「リンクタイプ」「画像」「サイズ」を設定します。

内容を設定したら下にスクロールし、「コピー」をクリックし、広告ソースをコピーします。

サイドバーに設置するサイズに最適なのは?
サイドバーに広告を表示させる場合、横幅が大きすぎるとサイドバーからはみ出します。
お使いのテンプレートにもよりますが、サイドバーに設置するサイズは「240×240」ぐらいまでにしておきましょう。
広告リンク・ソースコードをブログに貼る方法【サイドバーへの設置】
広告コードをコピーしたら、 次はサイト(ブログ)に広告を貼り付けます。
WordPress の管理画面(ダッシュボード)にアクセスし、今コピーした楽天商品をサイドバーに設置していきましょう。
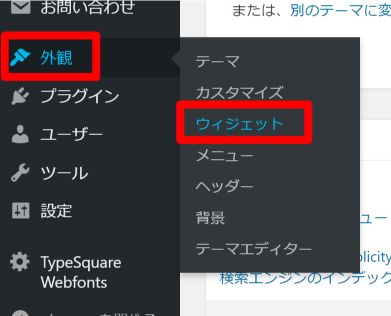
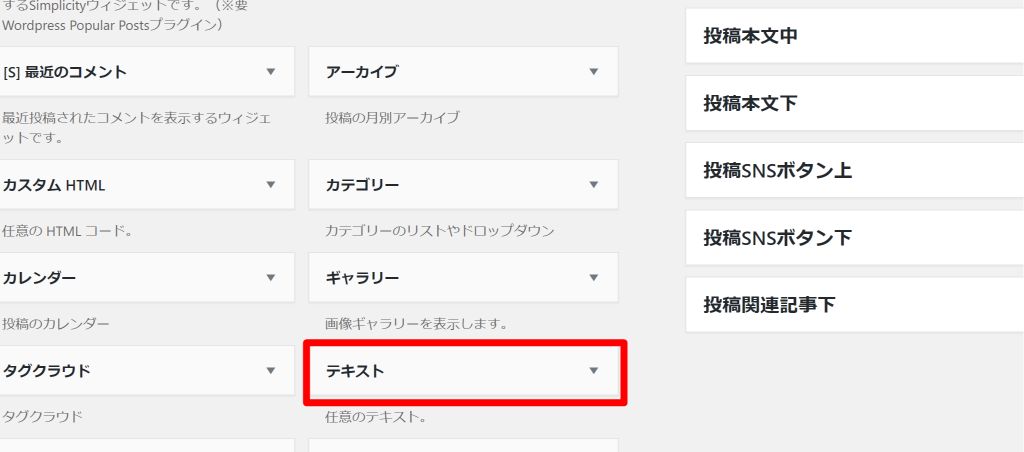
まず、左サイドバーの「外観」⇒「ウィジェット」を選択します。

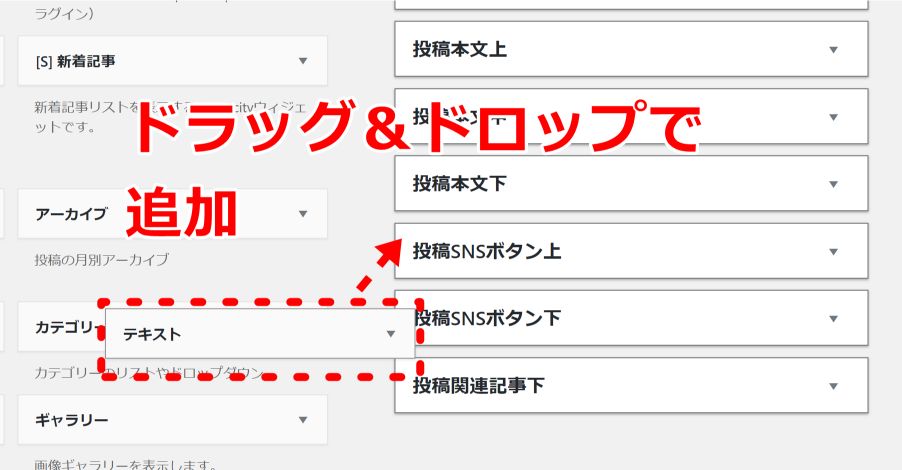
「利用できるウィジェット」の中から「テキスト」を探して、左クリックしながらサイドバーウィジェットのなかに追加します。


場所はどこでも大丈夫です。
サイドバーウィジェットの使い方については、こちらをご覧ください。
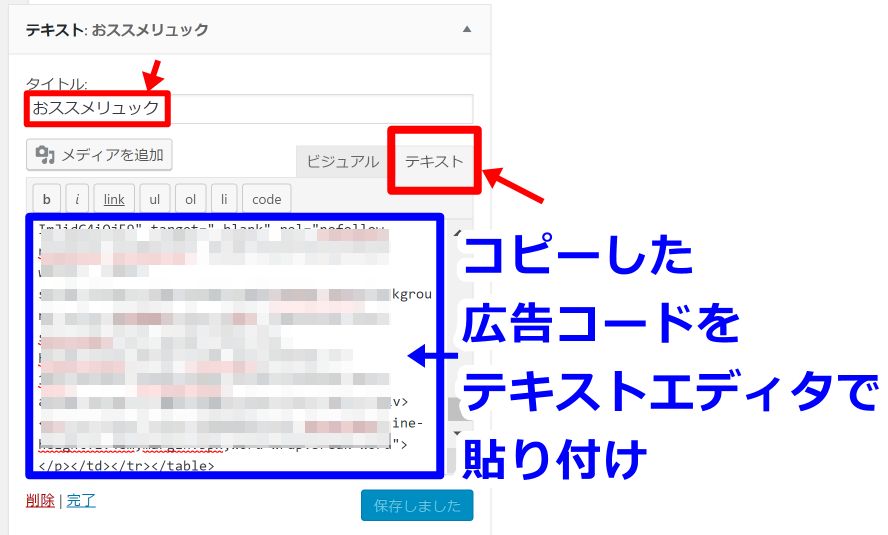
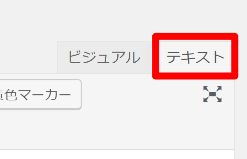
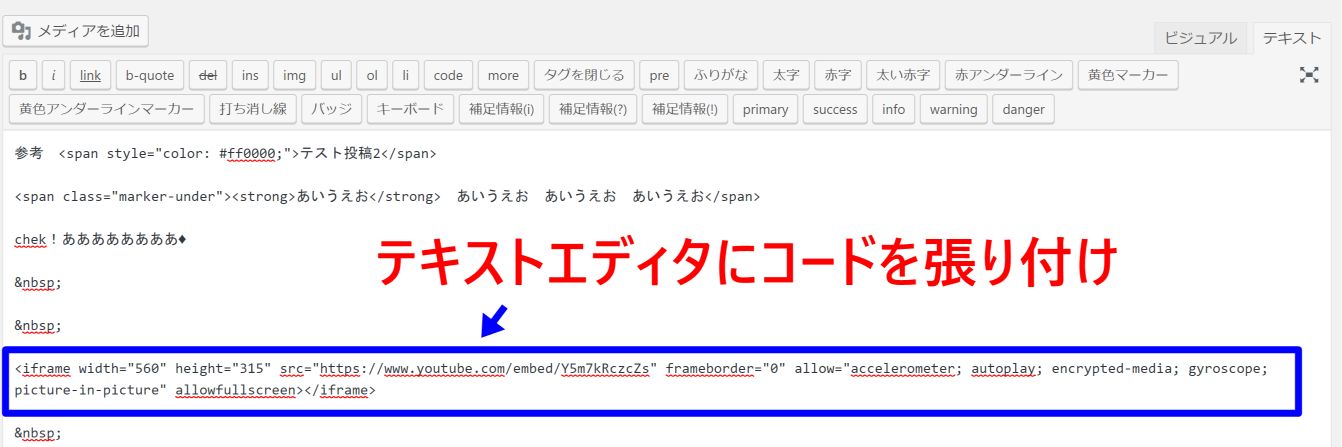
タイトルを入力し、先ほどコピーしましたソースコードを貼り付けます。この時、必ずテキストエディタで貼り付けをしてください。
WordPressに動画やツイッターを埋め込む方法でもお伝えしましたが、HTMLコードやアフィリエイトリンクを張る場合、必ずテキストモードで行います。
ビジュアルエディタで貼り付けると、広告が表示できません。

貼り付けらたら「保存」をクリックします。
これで、ブログに楽天アフィリエイト広告の設置ができました。
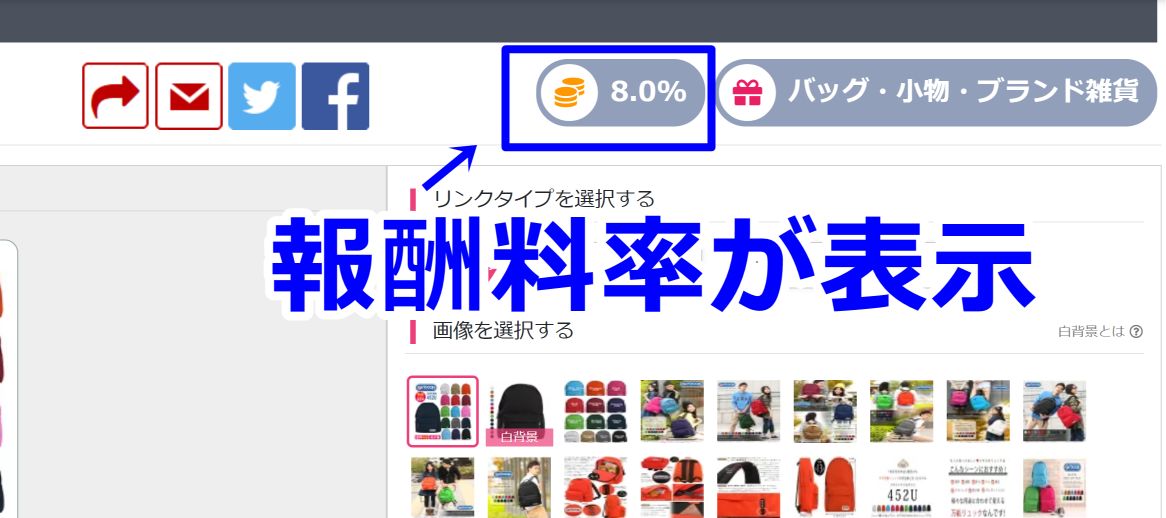
あなたのサイトに訪れた訪問者が広告をクリックして、さらに実際に商品を購入すれば、この購入代金の一部があなたに報酬として支払われます。
今回の報酬額は8%でしたので、商品代金の8%が広告報酬としてあなたに入ります。

広告リンク・ソースコードをブログに貼る方法【記事内への設置】
記事の中に広告を表示させる方法についても説明します。
設置方法は、基本的にサイドバーの設置方法と同じです。
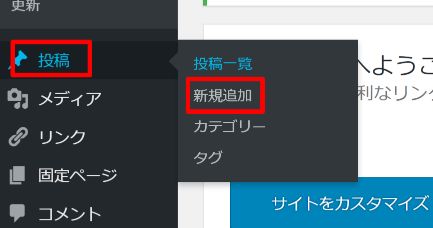
管理画面のダッシュボードの「投稿」⇒「新規追加」を選択します。

サイドバーに設置した方法と同じで、記事内にアフィリエイトリンクを貼るときは、テキストエディタで貼り付けます。


これで、記事内にも広告を設置することができました。
まとめ
ASPから広告タグを取得して記事に貼り付けるだけで、広告を表示することができます。
Amazonやバリューコマース、アフィリエイトBなども基本的には同じですので、同じ手順で試してみてください。
初心者が登録しておくべきASPについては、こちらをご覧ください。